堅持原創,堅持實踐,堅持干貨,如果你覺得有用,請點擊推薦,也歡迎關注我博客園和微信公眾號。
資訊專欄INFORMATION COLUMN

摘要:繼續測試開發實戰系列的分享,本篇是對提測平臺的提測功能的編輯功能進行實現,主要重點是服務端更新接口中郵件內容標注邏輯實現,和對前端上篇添加需求的基礎進行適配改造。
微信搜索【大奇測試開】,關注這個堅持分享測試開發干貨的家伙。
繼續測試開發實戰系列的分享,本篇是對提測平臺的提測功能的編輯功能進行實現,主要重點是服務端更新接口中郵件內容標注邏輯實現,和對前端上篇添加需求的基礎進行適配改造。
根據提測ID,對數據表 request 和 apps 做聯合表查詢,返回需要詳細信息,此接口用于前端跳轉編輯提測頁面的數據回填。
# testmanager.py@test_manager.route("/api/test/info", methods=[GET])def getTestInfo(): test_id = request.args.get(id) resp_success = format.resp_format_success resp_failed = format.resp_format_failed if not test_id: resp_failed.message = 提測ID不能為空 return resp_failed connection = pool.connection() with connection.cursor() as cursor: # 查詢產品信息表-按更新時間新舊排序 sql = "SELECT A.id as appId, A.appId as appName, R.id,R.title,R.developer,R.tester,R.CcMail,R.version,R.type,R.scope,R.gitCode,R.wiki,R.more FROM request as R , apps as A where R.appId = A.id AND R.isDel=0 AND R.id={}".format(test_id) cursor.execute(sql) data = cursor.fetchall() if len(data) == 1: resp_success[data] = data[0] return resp_success提測更新接口,這里沒有像之前一樣放在一個方法里進行處理,主要原因有個特殊邏輯處理,將接口代碼分開使得結構能夠更清晰,這個特殊處理邏輯就需要對比下哪些是更改的內容,然后如果在勾選了發送的的選項下,能夠將其標明下,這樣才使得修改通知郵件有意義。這里邏輯上大致為:
1. 更改數據前先查詢暫存一個變量中A
2. 進行數據庫更新,同時有變量B
3. 如果勾選了發郵件,發送內容字段值進行AB對比,不同則進行背景高亮或者前后標注處理,代碼中采用的是標記 A.某內容 變更為:B.某內容
@test_manager.route("/api/test/update", methods=[POST])def updateReqeust(): # 獲取傳遞的數據,并轉換成JSON body = request.get_data() body = json.loads(body) # 定義默認返回體 resp_success = format.resp_format_success resp_failed = format.resp_format_failed if appId not in body: resp_failed[message] = appId 提測應用不能為空 return resp_failed elif tester not in body: resp_failed[message] = tester 測試人員不能為空 return resp_failed elif developer not in body: resp_failed[message] = developer 提測人不能為空 return resp_failed elif title not in body: resp_failed[message] = title提測標題不能為空 return resp_failed # 使用連接池鏈接數據庫 connection = pool.connection() with connection: with connection.cursor() as cursor: sql = "SELECT A.appId as appId, A.note as appName, R.id,R.title,R.developer,R.tester,R.CcMail,R.version,R.type,R.scope,R.gitCode,R.wiki,R.more FROM request as R , apps as A where R.appId = A.id AND R.isDel=0 AND R.id={}".format( body[id]) cursor.execute(sql) data = cursor.fetchall() if len(data) == 1: old_test_info = data[0] else: print(原有數據請求查詢異常!) # 如果傳的值有ID,那么進行修改操作,否則為新增數據 with connection.cursor() as cursor: # 拼接修改語句,由于應用名不可修改,不需要做重復校驗appId sqlUpdate = "UPDATE request SET title=%s,appId=%s,developer=%s,tester=%s,CcMail=%s,version=%s,`type`=%s," / "scope=%s,gitCode=%s,wiki=%s,`more`=%s,updateUser=%s,`updateDate`= NOW() WHERE id=%s" cursor.execute(sqlUpdate, ( body["title"], body["appId"], body["developer"], body[tester], body["CcMail"], body["version"], body["type"], body["scope"], body["gitCode"], body["wiki"], body["more"], body["updateUser"], body["id"])) # 提交執行保存更新數據 connection.commit() if isEmail in body and body[isEmail] == true: # 新建成功發送Email if body[type] == 1: rquest_type = 功能測試 elif body[type] == 2: rquest_type = 性能測試 elif body[type] == 3: rquest_type = 安全測試 receivers = body["tester"].split(,) + body["developer"].split(,) if not body["CcMail"] is None: receivers = receivers + body["CcMail"].split(,) subject = 【提測】 + body[title] contents = [] contents.append() if old_test_info and old_test_info[appName] != body[appName]: contents.append(old_test_info[appName] + 變更為: + body[appName]) else: contents.append(body[appName]) contents.append() if old_test_info and old_test_info[developer] != body[developer]: contents.append(old_test_info[developer] + 變更為: + body[developer]) else: contents.append(body[developer]) contents.append() if old_test_info and old_test_info[version] != body[version]: contents.append(old_test_info[version] + 變更為: + body[version]) else: contents.append(body[developer]) contents.append() if old_test_info and old_test_info[scope] != body[scope]: contents.append(old_test_info[scope] + 變更為: + body[scope]) else: contents.append(body[scope]) contents.append() if old_test_info and old_test_info[wiki] != body[wiki]: contents.append(old_test_info[wiki] + 變更為: + body[wiki]) else: contents.append(body[wiki]) contents.append() if old_test_info and old_test_info[more] != body[more]: contents.append(old_test_info[more] + 變更為: + body[more]) else: contents.append(body[more]) reuslt = sendEmail(receivers, subject,contents) if reuslt: sendOk = 1 else: sendOk = 2 with connection.cursor() as cursor: # 更新Emai是否發送成功1-成功 2-失敗 updateEmail = "UPDATE request SET sendEmail=%s, updateUser=%s,`updateDate`= NOW() WHERE id=%s" cursor.execute(updateEmail, (sendOk, body["updateUser"], body[id])) # 提交修改郵件是否發送成功 connection.commit() else: print(不發送郵件!) return resp_success以上是本次功能用到的兩個接口,測試請自行使用postman等工具進行驗證。
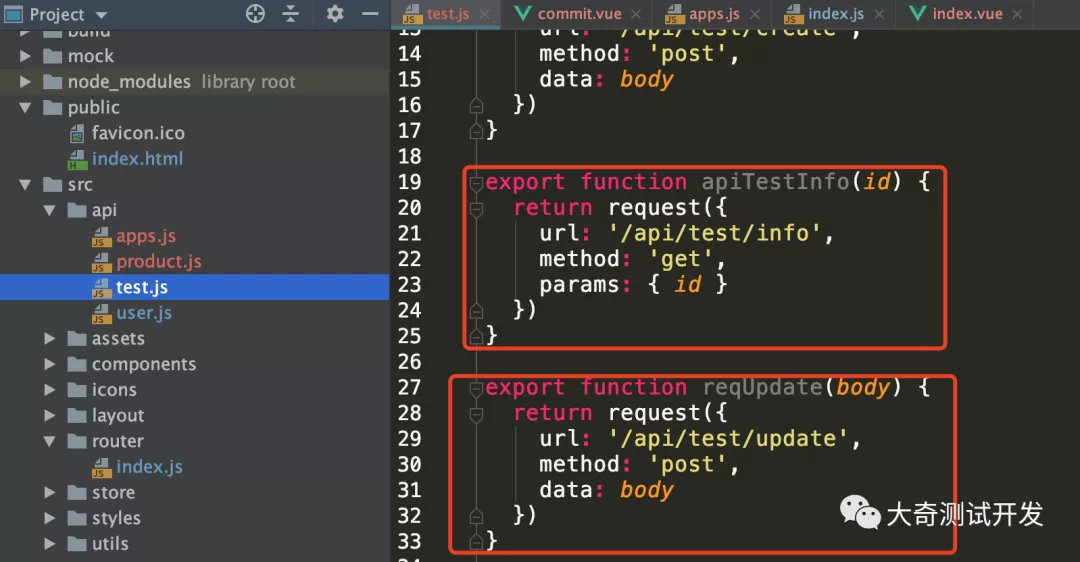
首先先定義好后端的接口請求,只需接著上次分享中的test.js中添加兩個請求

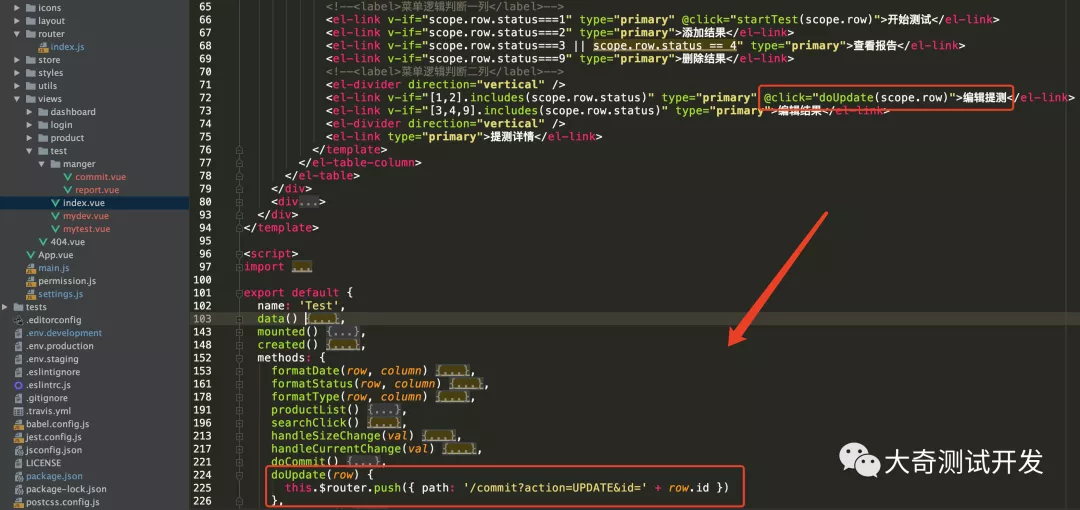
在提測列表頁面中增加點擊事件并實現方法,方法中這次采用URL帶參數的方式,如果還不了解Vue $router 跳轉的幾種方式,請參考之前這篇 測試開發【提測平臺】13遠程搜索和路由$route使用實現新建提測需求,跳轉除了動作參數值賦予“UPDATE”,另外還需要而外給選擇編輯數據的ID,用于跳轉后的再查詢,當然也可以通過param隱式的將一行數據傳遞過去,但這里不太建議。

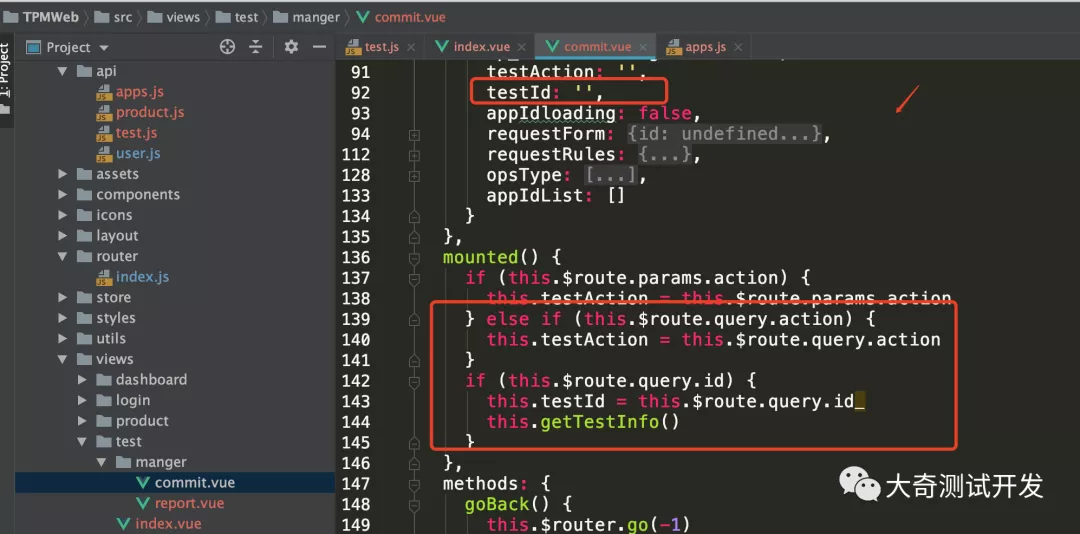
對于commit頁面不使用從上一頁拿整行的數據,主要是考慮到這個頁面有可能會做刷新瀏覽器操作,如果是隱式數據就會丟失,而URL中的參數不會,可以再次被取到,大家可以嘗試下區別。這里需要對原有action和新參數id判斷獲取值,并對提測信息進行查詢初始化。

getTestInfo的代碼邏輯是實現查詢并將所需要的字段值綁定 requestForm,另外這段代碼還需要做兩個特殊的處理,需要特別注意下:
1. 應用的ID遠程搜索下拉框綁定需要代碼觸發下查詢,用戶Label - value的回填
2. 延遲200~300秒在綁定appId,要不在跳轉的頁面的時候會有個小問題,就是先顯示appId,再顯示appName的一個過程,具體現象大家可以將setTimeout這個注釋掉,直接this.requestForm.appId = data.appId 做個對比。
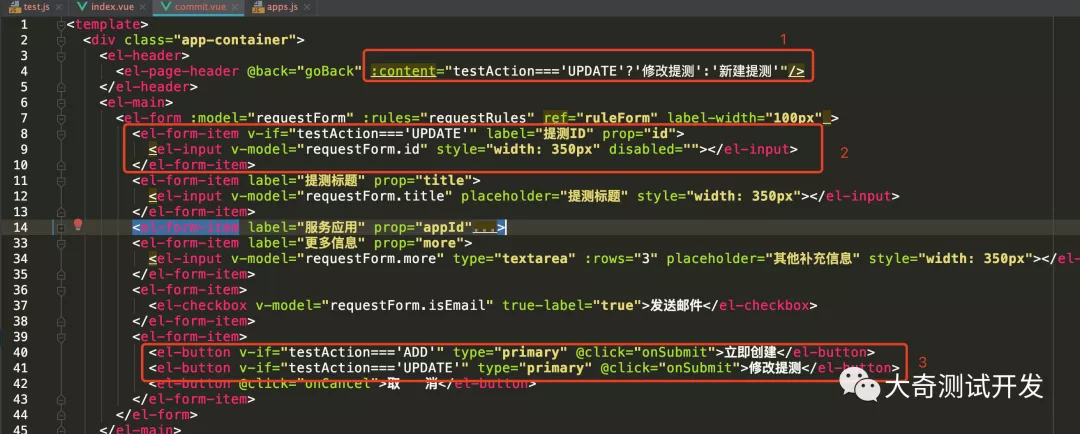
getTestInfo() { apiTestInfo(this.testId).then(response => { const data = response.data this.requestForm.id = data.id this.requestForm.title = data.title this.requestForm.developer = data.developer this.requestForm.tester = data.tester this.requestForm.CcMail = data.CcMail this.requestForm.version = data.version this.requestForm.type = data.type this.requestForm.scope = data.scope this.requestForm.gitCode = data.gitCode this.requestForm.wiki = data.wiki this.requestForm.more = data.more this.requestForm.appName = data.appName this.requestForm.isEmail = false this.remoteMethod(data.appName) // this.requestForm.appId = data.appId setTimeout(() => { this.requestForm.appId = data.appId }, 300) })}template部分為了支持修改功能的實現,需要如圖三處的變更或者添加

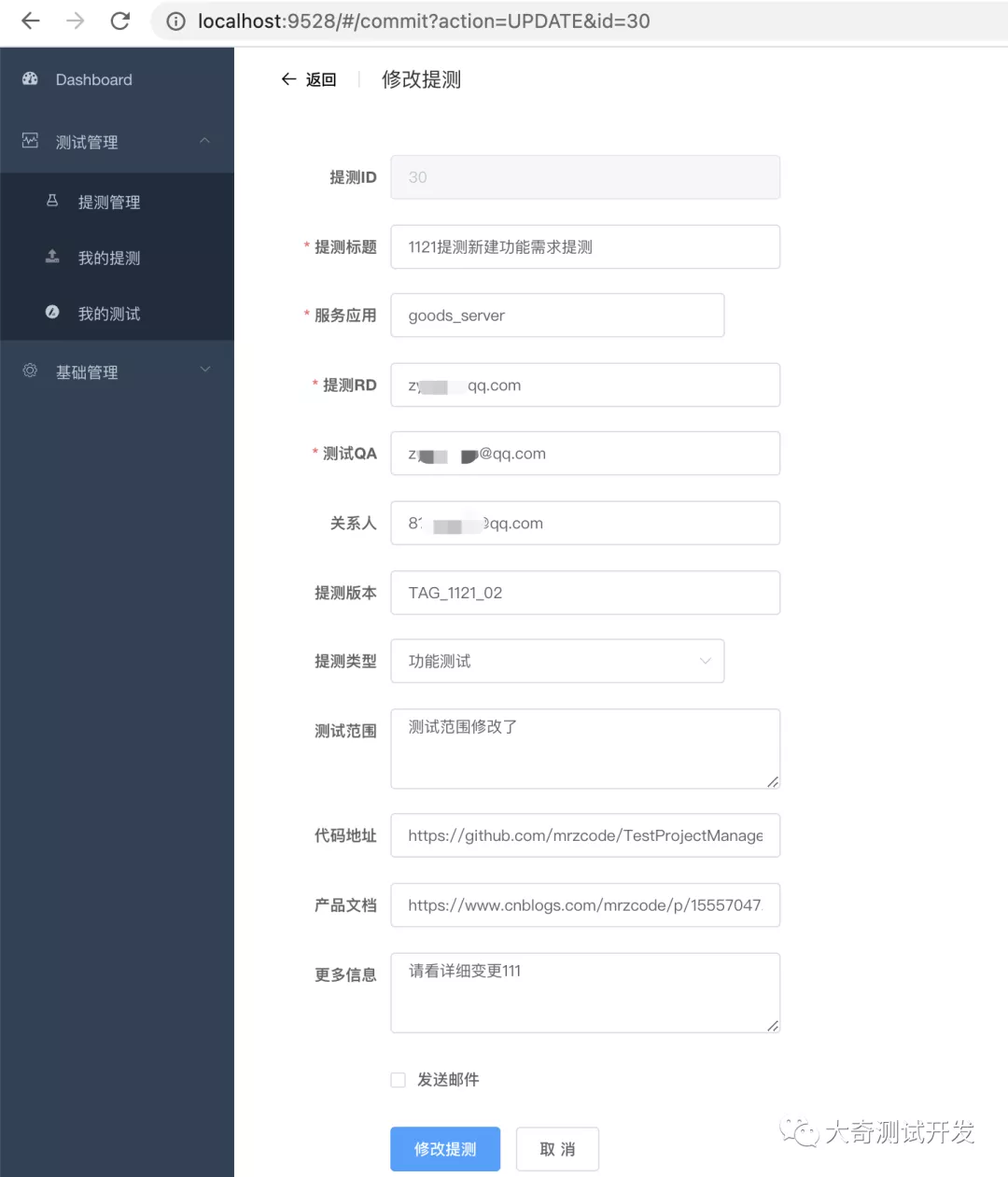
1. 根據跳轉動作顯示對應的標題
2. 判斷是更改的操作,顯示ID信息,狀態不可更改
3. 增加修改按鈕,用v-if判斷動作,也可直接使用一個button,對文字描述做判斷,例如
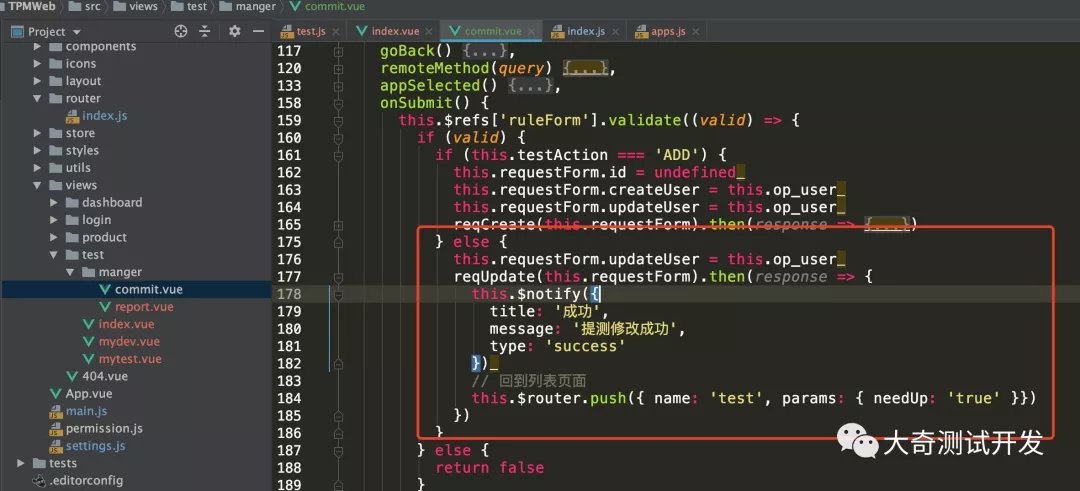
提測編輯頁面最后一個改造就是對數據的提交部分,同ADD邏輯,僅改了下請求API。

代碼編寫完成還是要做個系統的測試來進行功能的驗證
CASE-1: 新建一個提測,驗證添加功能是否受新的修改功能影響;
CASE-2: 修改剛剛創建的提測,檢查數據查詢回填,尤其是是服務應用顯示是否正常,修改部分字段值,提交修改;

CASE-3: 檢查郵件是否都有正常收到,修改郵件是否按預期內容進行了標注。

文末留個優化小作業,對于郵件的發送內容你能否用之前講解的HTML模版知識進行格式上的優化呢,讓內容更好看一些。
【代碼更新】
地址:https://github.com/mrzcode/TestProjectManagement
TAG:TPMShare15
堅持原創,堅持實踐,堅持干貨,如果你覺得有用,請點擊推薦,也歡迎關注我博客園和微信公眾號。
本文來自博客園,作者:MrZ大奇,轉載請注明原文鏈接:https://www.cnblogs.com/mrzcode/p/15596230.html
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/124811.html
摘要:跨部門溝通溝通確定后,溝通結果以郵件的形式確認抄送相關。創建更改數據庫根據公司要求規范操作數據表,確定后郵件抄送相關開發。靜態頁面開發目前后臺項目大部分使用,自己拼頁面即可。更新將自己開發的功能模塊,部署到上。 需求評估 產品經理、開發工程師、測試工程師,組織需求評審會議,講解本次的開發功能。 開發需分析: 是否涉及到其他開發部門? 是否需要創建數據庫/數據表? 本次需要做多少頁面?...
摘要:場景目前公司的測試環境還是由開發來搭建和部署的。沒網,我就做個離線版的工具唄。調研選型技術目前我了解到使用前端技術做桌面應用有和以及著三種神器。好了,多說無用,來預覽一下我們的小工具吧默認,就是最新的要提測的包。更新于年月日已入手。 場景 目前公司的測試環境還是由開發來搭建和部署的。這種做法是極其不科學的。所以那種部署啊什么的重復性的操作還是做個工具讓測試自己去部署好了。先來預覽一下工...
摘要:大交通研發質量體系建設為了幫助用戶更好地完成消費決策閉環,馬蜂窩上線了大交通業務,為用戶提供購買機票火車票等服務。 質量是決定產品能否成功、企業能否持續發展的關鍵因素之一。如何做好質量體系建設,這是個比較大的話題,包含的范圍很廣,也沒有固定的衡量標準。 打開一個互聯網公司招聘網站,搜索「測試工程師」崗位時,你會發現幾乎全部 JD 都包含一條要求「建設或者參與建設所負責業務的質量體系」。...
摘要:大交通研發質量體系建設為了幫助用戶更好地完成消費決策閉環,馬蜂窩上線了大交通業務,為用戶提供購買機票火車票等服務。 質量是決定產品能否成功、企業能否持續發展的關鍵因素之一。如何做好質量體系建設,這是個比較大的話題,包含的范圍很廣,也沒有固定的衡量標準。 打開一個互聯網公司招聘網站,搜索「測試工程師」崗位時,你會發現幾乎全部 JD 都包含一條要求「建設或者參與建設所負責業務的質量體系」。...
摘要:在冒煙測試執行過程中,開發可以跟測試確定一個合理的冒煙用例數。另外在中臺測試組每月或每季度會成立專項測試小組專門執行對應的專項測試。 一、團隊概況 ?有贊幫助每一位重視產品和服務的商家成功,目前旗下擁有:有贊微商城、有贊零售、有贊美業、有贊小程序等SaaS軟件產品,適用全行業多場景,幫商家網上開店、網上營銷、管理客戶、獲取訂單。 ?有贊業務中臺測試團隊按照職責劃分為六條線:交易組、營銷...
閱讀 739·2023-04-25 19:43
閱讀 3983·2021-11-30 14:52
閱讀 3811·2021-11-30 14:52
閱讀 3872·2021-11-29 11:00
閱讀 3806·2021-11-29 11:00
閱讀 3905·2021-11-29 11:00
閱讀 3584·2021-11-29 11:00
閱讀 6192·2021-11-29 11:00