資訊專欄INFORMATION COLUMN

摘要:在一文了解中,我們了解到采用的是可編程渲染管線。新的頂點位置通過在頂點著色器中寫入傳遞到渲染管線的后繼階段繼續處理。頂點著色器中可以計算一個點的大小單位為像素,并將其賦值給類型以傳遞給渲染管線,如果沒有明確賦值的話,默認值為。
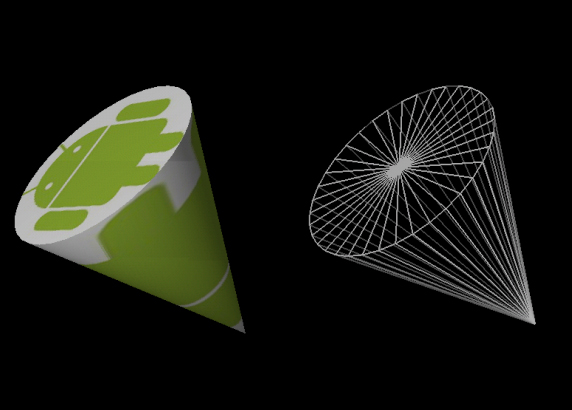
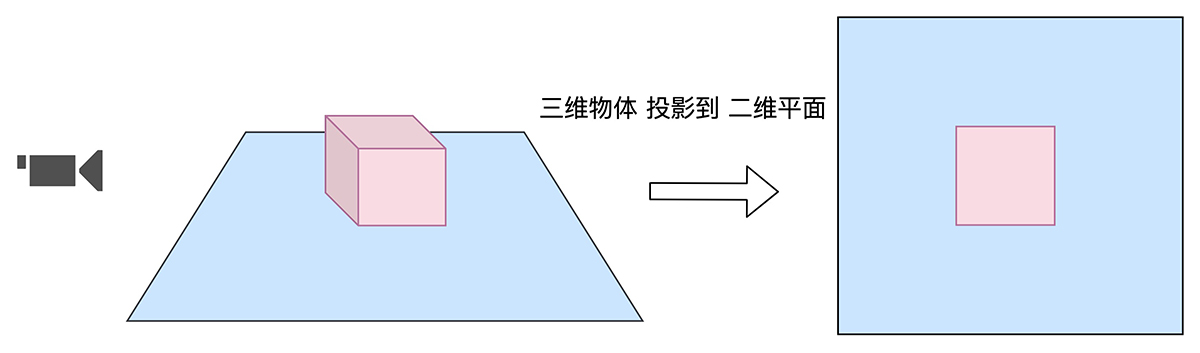
OpenGL ES 構建的三維空間,其中的三維實體由許多的三角形拼接構成。如下圖左側所示的三維實體圓錐,其由許多三角形按照一定規律拼接構成。而組成圓錐的每一個三角形,其任意一個頂點由三維空間中 x、y、z 三個坐標分量來定義。
對于我們日常使用的移動手持設備,手機屏幕窗口由不連續的有限的二維像素小格子構成的,每一個像素格子有x、y兩個分量來定義。
因此在OpenGL ES繪制流程中,其主要工作是將三維空間中的坐標點(x,y,z)構成的三維圖形,轉化為手機屏幕上的二維像素點。
這個轉化過程主要分為兩個步驟:
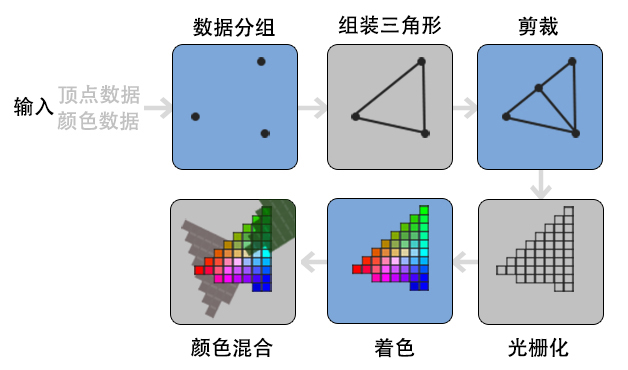
在OpenGL ES中,其大概的繪制流程如下圖所示:
這里將三維空間中構成三維實體的坐標信息,轉換為手機屏幕上有限的二維像素的過程,便是由OpenGL ES渲染管線(Graphics Pipeline)來實現。
正文開始之前,需要先了解一下 OpenGL ES Shading Language 著色語言。
在《一文了解 OpenGL ES》中,我們了解到 OpenGL ES 3.x采用的是可編程渲染管線。
OpenGL ES 3.x將頂點著色器、片元著色器的編碼權限開放給開發者。開發者需要使用OpenGL ES Shading Language(著色語言) 編碼實現頂點著色器、片元著色器處理邏輯,從而渲染出自己想的展示效果。
對于OpenGL ES Shading Language,我們有必要先了解一下OpenGL ES 與 OpenGL ES Shading Language 的對應關系(了解對應的API版本,才能編寫對應版本要求的Shading Language腳本)。
| OpenGL ES Version | GLSL Version |
|---|---|
| 1.0 | -- |
| 1.1 | -- |
| 2.0 | 100 |
| 3.0 | 300 |
| 3.1 | 310 |
| 3.2 | 320 |
OpenGL ES 2.0對應的OpenGL ES Shading Language版本為1.00OpenGL ES 3.0對應的OpenGL ES Shading Language版本為3.00Shading Language 3.00 文檔:
https://www.khronos.org/registry/OpenGL/specs/es/3.0/GLSL_ES_Specification_3.00.pdf
各OpenGL ES版本API文檔:
https://www.khronos.org/registry/OpenGL/specs/es/
OpenGL ES中的渲染管線(OpenGL Rendering Pipeline)指的是一系列的變換與渲染過程,輸入是需要渲染的3D物體的相關描述信息數據(例:頂點坐標、頂點顏色、頂點紋理等),經過渲染管線,輸出一幀想要的圖像。渲染管線也稱之為渲染流水線,由顯示芯片(GPU)內部處理圖形信號的并行處理單元組成,這些并行處理單元兩兩之間相互獨立,根據顯示芯片性能的不同處理單元的數量也存在很大的差異。將渲染工作通過顯示芯片中多個相互獨立的單元進行并行處理后,渲染的效率可以大大提高。
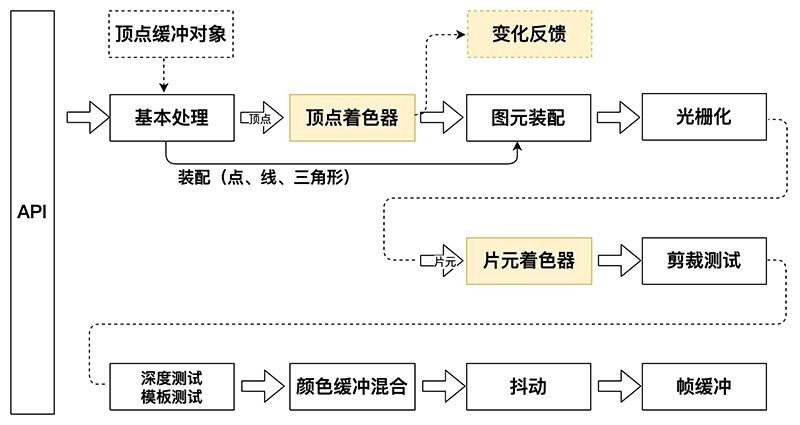
OpenGL ES 3.x詳細的渲染管線如下圖所示:

該階段設定三維空間中物體的頂點坐標、頂點對應的顏色、頂點的紋理坐標等數據,并且指定三維物體的繪制方式,如:點繪制、線段繪制或者三角形繪制等。
頂點緩沖區在應用程序中是可選的,對于某些在整個場景中頂點數據基本不變的情況,可以在初始化階段將頂點數據經基本處理后送入頂點緩沖區,在繪制每一幀想要的圖像時就省去了頂點數據IO的步驟,直接從頂點緩沖區中獲取頂點數據即可。相比于每次繪制時多帶帶將頂點數據送入GPU的方式,可以在一定程度上節省GPU的 IO 帶寬,提高渲染效率。
頂點著色器是一個可編程的處理單元,功能為執行頂點的變換、光照、材質的應用與計算等頂點的相關操作,每個頂點執行一次。
其工作過程為將原始的頂點幾何信息(頂點坐標、顏色、紋理)及其他屬性傳送到頂點著色器中,經過自定義的頂點著色程序處理產生變化后的頂點位置信息,將變化后的頂點位置信息傳遞給后續圖元裝配階段,對應的頂點紋理、顏色等信息則經光柵化后傳遞到片元著色器。
頂點著色器替代了原有固定管線(OpenGL 1.x采用固定渲染管線)的頂點變換、光照計算,采用 著色語言進行開發(OpenGL ES Shading Language) ,開發人員可以根據自己的需求采用著色語言自行開發頂點變換、光照等功能,大大增加了程序的靈活性。
不同于OpenGL ES 2.0中,頂點著色器輸入為attribute(屬性變量),輸出為varying(易變變量)。
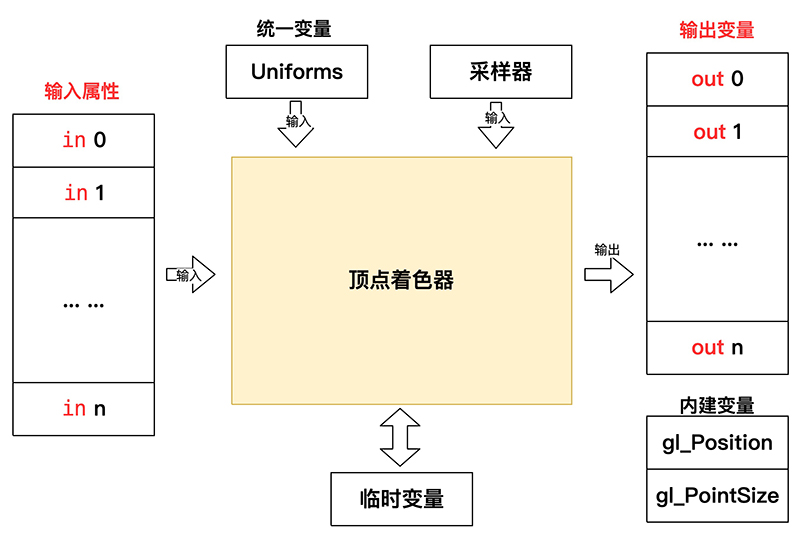
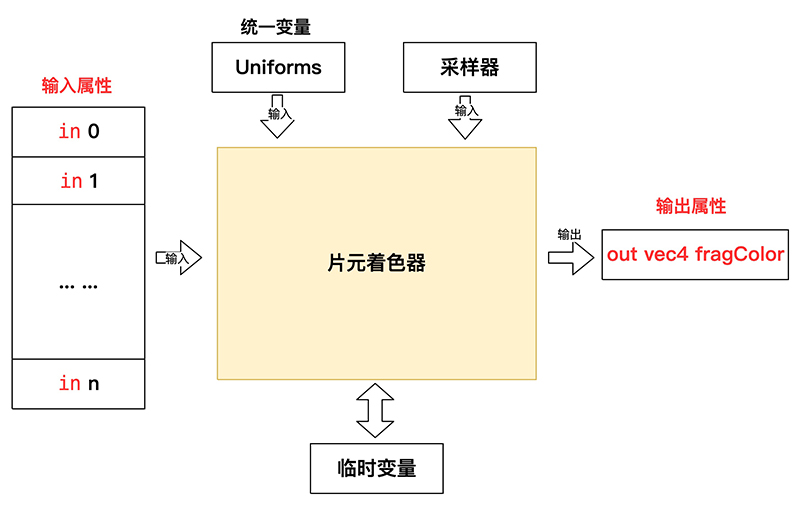
在OpenGL ES3.0中,頂點著色器的輸入主要為待處理頂點相應的in(輸入屬性)、uniform(統一變量)、采樣器以及臨時變量,輸出主要為經過頂點著色器后生成的out(輸出屬性)及一些內建輸出變量。

uniform(統一變量):同一組頂點組成的三維物體其所有頂點屬性都相同的屬性量,一般為場景中當前的光源位置、當前的攝像機位置、投影系列矩陣等,,可以使用 uniform (統一變量) 傳入頂點著色器。in(輸入屬性)頂點的位置、顏色、法向量等,每個頂點各自不同的信息都是以attribute變量的方式傳入頂點著色器的。out(輸出屬性)從頂點著色器傳遞到片元著色器的量,如 用于傳遞到片元著色器中的頂點顏色,可以使用out (輸出屬性)。輸出到OpenGL ES渲染管線的數據變量。輸出到OpenGL ES渲染管線的數據變量。頂點著色器代碼舉例
著色器采用OpenGL ES Shading Language編寫,為一種類C的編程語言,頂點著色器代碼實現舉例如下:
詳細了解著色語言語法,可查看khronos官方:
OpenGL ES Shading Language 3.00:
https://www.khronos.org/registry/OpenGL/specs/es/3.0/GLSL_ES_Specification_3.00.pdf
// 頂點著色器程序舉例如下:#version 300 es // 為著色語言版本v3.00,必須出現在第一行// 總變換矩陣uniform mat4 uMVPMatrix; // 頂點位置in vec3 aPosition; // 頂點顏色in vec4 aColor; // 用于傳遞給片元著色器的變量out vec4 vColor; void main() { // 根據總變換矩陣計算此次繪制此頂點位置 gl_Position = uMVPMatrix * vec4(aPosition,1); // 將接收的顏色傳遞給片元著色器 vColor = aColor; } uniform(統一變量)uniform mat4 uMVPMatrix; 總變換矩陣。in(輸入屬性)out(輸出屬性)out vec4 vColor; 頂點顏色。內建輸出變量注:
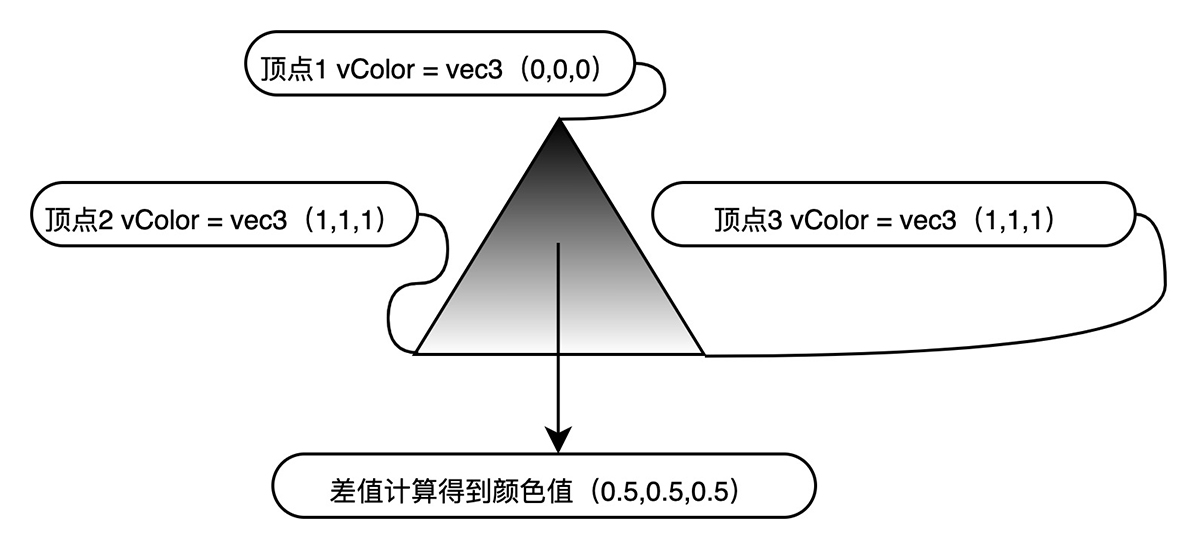
輸出屬性(頂點顏色、紋理)在頂點著色器賦值后并不直接賦值到片元著色器中,而是經由光柵化階段處理。將三維世界由頂點數據構成的物體離散為二維世界一個個像素點,片元著色器處理的數據是已經離散到二維顯示平面上的一個個離散的像素點(每個像素點為一個片元)。而這個離散過程中位于兩個頂點之間的像素頂數據(顏色值、紋理數據),大多在光柵化階段差值計算產生。

上圖中,展示的是一個自上而下從黑到白的一個漸變三角形。
在OpenGL ES的輸入中,僅僅輸入了三個頂點顏色值,頂點1 (0,0,0) 黑色、,頂點2 (1,1,1) 白色、頂點3 (1,1,1) 白色。而在三角形在光柵化階段,投影到屏幕上之前,其他部分的顏色是由這三個輸入頂點顏色值差值計算產生的,例如:三角形高二分之一處的點顏色差值計算的結果為 (0.5,0.5,0.5) 灰色。
變化反饋能夠將 “頂點著色器” 的計算結果輸出,也就是可以將大量的向量、矩陣等運算交給GPU來運行,在一定程度上節省CPU的運算量。變化反饋的計算結果,可以輸出到一個緩沖區中,該緩沖區中的內容還可作為另一個 “頂點著色器” 程序的輸入數據。
在這個階段,主要有兩個任務,一個是圖元組裝,另一個是圖元處理。
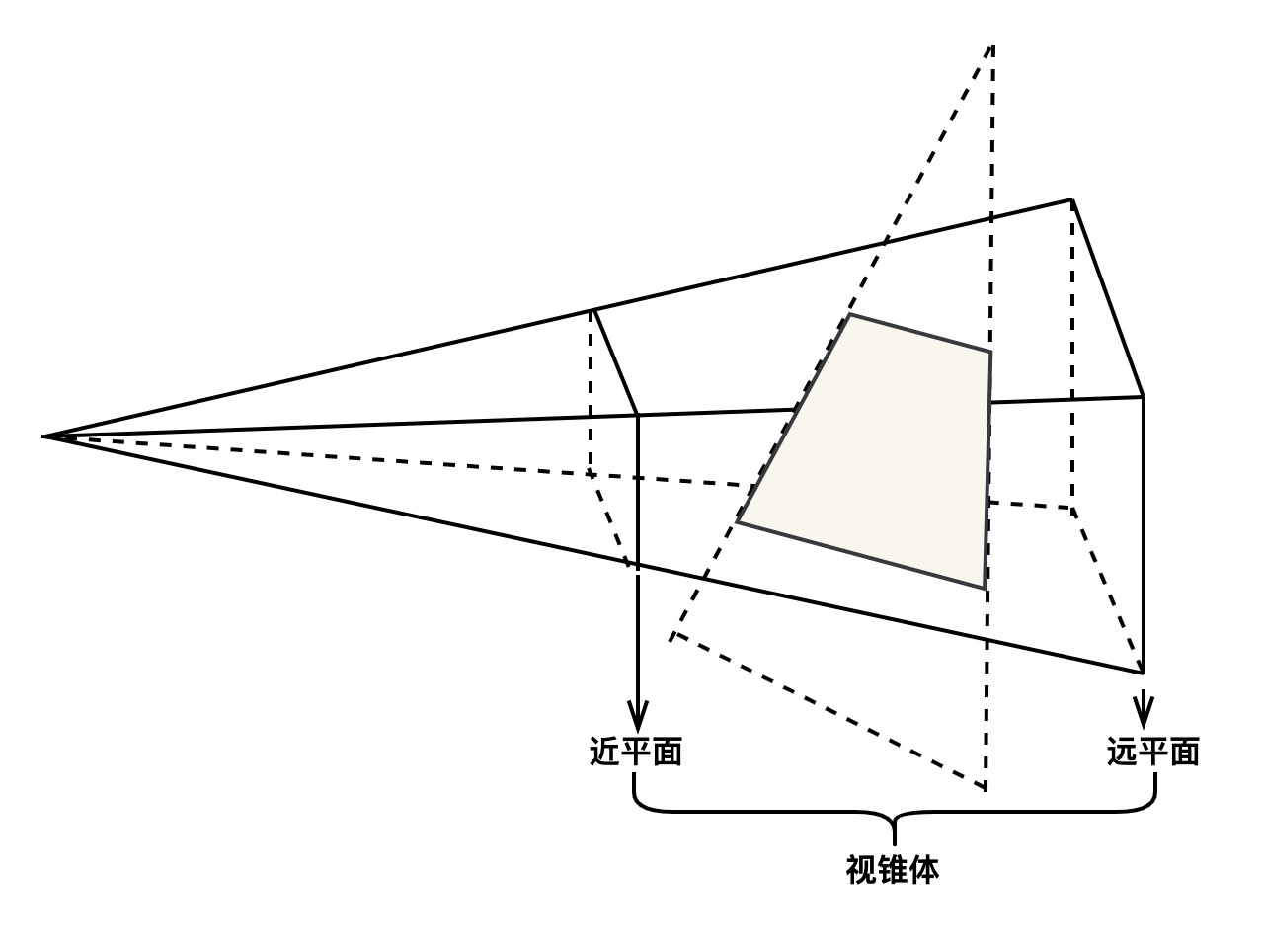
圖元組裝是頂點數據被結合成完整的圖元。圖元處理最重要的是剪裁,其任務是消除位于顯示區域之外的部分幾何圖元。視椎體內,則傳遞圖元進行后面的處理;視椎體內,則剪裁該圖元(剪裁圖元可能會額外增加頂點數據)。視椎體外,則丟棄該圖元,以節省GPU性能。
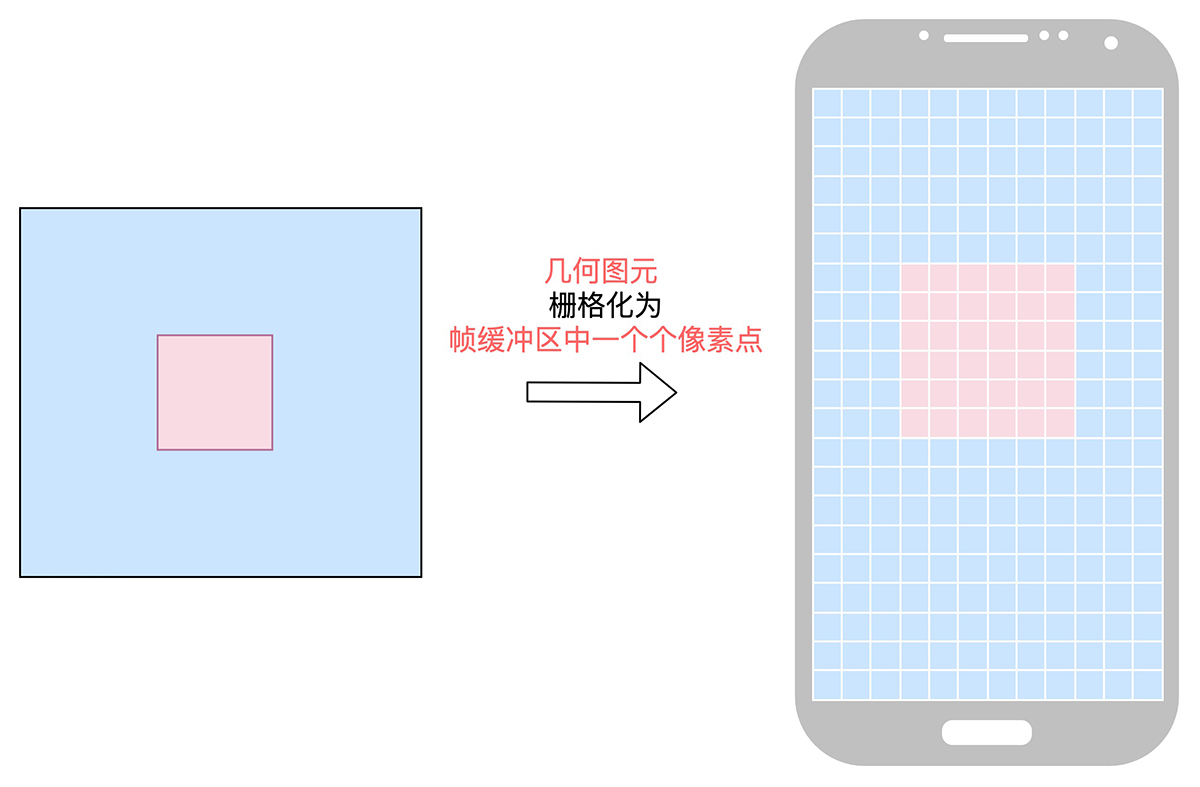
光柵化就是將三維空間中連續的數學圖形,柵格化為二維顯示平面上一個個像素點的過程。
將由三維頂點信息組成的幾何圖元,柵格化為幀緩沖區中由無數像素點構成的二維圖像。這里,最終生成的幀緩沖區中每一個像素點都被看做一個片元。
例如,一條直線可能在屏幕上包含了5個像素,而光柵化就是將這條直線轉化為5個片元,每個片元由頂點坐標、頂點顏色、頂點紋理坐標以及頂點的深度等信息組成。
光柵化實際是由以下兩個過程組成:


片元著色器是用于處理片元相關數據的可編程單元,可以執行紋理的采樣、顏色的匯總、計算霧顏色等操作,每片元執行一次(每個像素執行一次)。片元著色器可編程單元替換了OpenGL ES 1.x固定渲染管線階段中紋理顏色求和、霧以及Alpha測試等階段,被其替代的功能將需要由開發人員用著色器語言編碼完成。

頂點著色器每頂點執行一次,片元著色器每片元[像素]執行一次。
一般情況下片元的數量遠遠大于構成三維物體頂點的數量(例如:一個三角形由三個頂點數據構成,光柵化到屏幕上時,卻有成百上千個像素點構成),因此片元著色器的執行次數明顯大于頂點著色器的執行次數,開發中為提高運行效率,應盡量減小片元著色器的運算量,將一些復雜運算放在頂點著色器中執行。
out(輸出屬性)頂點著色器傳遞到片元著色器的數據變量,如頂點著色器所介紹,由系統在頂點著色器后的光柵化階段自動插值產生。out屬性變量個數隨需求而定,并沒有硬性的變量數量上限限制。out vec4 fragColor內建變量gl_FragColor ,OpenGL ES 3.0最終片元的顏色輸出到輸出屬性fragColor。片元著色器代碼舉例
著色器采用OpenGL ES Shading Language編寫,為一種類C的編程語言,片元著色器代碼實現舉例如下:
詳細了解著色語言語法,可查看khronos官方:
OpenGL ES Shading Language 3.00:
https://www.khronos.org/registry/OpenGL/specs/es/3.0/GLSL_ES_Specification_3.00.pdf
// 片元著色器舉例(每個片元[像素]執行一次)#version 300 es // 為著色語言版本v3.00,必須出現在第一行precision mediump float;// 接收從頂點著色器過來的參數(具體數值由光柵化階段差值產生)out vec4 vColor; // 輸出到的片元顏色out vec4 fragColor void main() { //片元的最終賦值 fragColor = vColor;}varying(易變變量)varying vec4 vColorout vec4 fragColor內建變量gl_FragColor ,OpenGL ES 3.0最終片元的顏色輸出到輸出屬性fragColor。fragColor = vColor。如果程序中啟用了剪裁測試,OpenGL ES 會檢查每個片元在幀緩沖中對應的位置,若對應位置在剪裁窗口中則將此片元送入下一階段,否則丟棄此片元。。
深度測試是在片元處理過程中通過測試一個片元在視椎體的深度坐標,來判斷它是否被更小深度坐標的片斷遮擋而決定是否真去繪制它(開啟深度測試有助于節省GPU性能);沒有深度測試,物體展現與否就會取決于繪制順序而不是擺放的坐標。
// 在Android中打開深度測試GLES30.glEnable(GLES20.GL_DEPTH_TEST);模板測試的主要功能為將繪制區域限定在一定的范圍內,一般用在湖面倒影、鏡像等場合。
模板測試涉及到一個詞模板緩沖區(Stencil Buffer)。在模板緩沖中,通常每個模板值(Stencil Value)是8位的,所以每個片元一共能有256種不同的模板值。
使用時,我們可以先將模板緩沖區刷成個某個固定的值,然后進行圖像繪制,完成繪制后模板緩沖區中的值可能會被污染[污染],此時開發者就可以選擇丟棄或是保留這些被污染的片段,從而構造湖面倒影或者鏡像。
經過前面的幾個階段,已經產生了候選片元,而候選片元最終要進入幀緩沖成為像素。
在候選片元進入幀緩沖區成為像素的過程中:
抖動是一種簡單的操作,是一種在色彩空間較小的設備上展示較大色彩空間的圖像的一種方法。
例如:在一個RGB_565的設備上展示RGB_888的圖像,展示時如果簡單進行數據截斷位,會造成色彩的失真和生硬。抖動使用一個矩陣,來調整一個像素周圍的像素的值,來使人眼產生錯覺,而模擬出原來的色彩。
這種技巧,對于只支持8位或者16位顏色信息的顯示系統中非常有用。
// 開啟抖動GLES30.glEnable(GLES20.GL_DITHER);OpenGL ES的物體繪制并不是直接回執在屏幕上的,而是預先在幀緩沖區中進行繪制,每一繪制完成一幀再將繪制的結果交換到屏幕上。因此,每次繪制新的一幀數據時都需要清理緩沖區中的相關數據,否則可能產生錯誤的顯示效果。
OpenGL ES Shading Language 3.00:
https://www.khronos.org/registry/OpenGL/specs/es/3.0/GLSL_ES_Specification_3.00.pdf
OpenGL ES 3.0 API:
https://www.khronos.org/registry/OpenGL-Refpages/es3.0/
gl_pipeline:
http://www.songho.ca/opengl/gl_pipeline.html
learnopengl:
https://learnopengl-cn.github.io/01%20Getting%20started/01%20OpenGL/
GLSL詳解:
https://zhuanlan.zhihu.com/p/349296191
OpenGL ES 變換反饋:
https://www.shangmayuan.com/a/4a48e882e765411b8597e12c.html

文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/124821.html
摘要:管線優化管線優化曲面細分期間消除子像素。然而,高級別的曲面細分可以產生子像素三角形,這導致光柵化利用率降低。另外,如果合并或批處理之后的物體包圍盒過大,反而會造成性能下降,因為無法有效使用遮擋剔除等技術進行剔除。? 目錄 12.6 移動端渲染優化 12.6.1 渲染管線優化 12.6.1.1 使用新特性 12.6.1.2 管線優化 ...
摘要:這是視覺專題的第一篇,將分為什么是語法說明渲染管線程序渲染流程分析這幾個小模塊來一一介紹,閱讀完本篇內容你將收獲是什么渲染管線的工作流程友情提示該篇文字較多,比較適合對知之甚少的同學閱讀,已經有相關經驗的大佬可以溜了這是 視覺專題 的第一篇,將分為: 什么是 OpenGL OpenGL 語法說明 OpenGL 渲染管線 OpenGL 程序&渲染流程分析 這幾個小模塊來一一介紹,閱讀完本篇...
閱讀 3524·2021-11-24 09:39
閱讀 786·2019-08-30 14:22
閱讀 3038·2019-08-30 13:13
閱讀 2320·2019-08-29 17:06
閱讀 2925·2019-08-29 16:22
閱讀 1262·2019-08-29 10:58
閱讀 2436·2019-08-26 13:47
閱讀 1634·2019-08-26 11:39