從社交媒體應用程序到電子商務應用程序,大多數現代應用程序都有某種圖像輪播來展示產品、圖像或廣告。 由于 flutter 提供的內置小部件,從頭開始實現圖像輪播并不像您想象的那么難。 在本文中,您將學習如何從頭開始創建圖像輪播并根據需要進行自定義。最后,您將學習如何使用carousel_slider插件以更少的代碼創建圖像輪播。 這些是我們將要討論的主題。
- 圖像輪播的小部件結構
- 使用 PageView 小部件創建輪播
- 控制初始頁面
- 添加位置指示器
- 為滑動圖像添加動畫
- 如何使用 carousel_slider 插件
圖像輪播的小部件結構
在我們進入編碼部分之前,讓我們了解我們需要擁有的小部件結構。
頁面視圖小部件需要在應用程序中實現圖像滑動功能和圖像視圖以顯示實際圖像。除此之外,您需要一個容器小部件來在滑塊底部實現頁面指示器。
使用 PageView 小部件創建輪播
首先,讓我們創建一個名為 Carousel 的有狀態小部件。這是我們將用來實現輪播的小部件。 首先,讓我們創建一個包含圖像 URL 的列表:
List images = [
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQTIZccfNPnqalhrWev-Xo7uBhkor57_rKbkw&usqp=CAU",
"https://wallpaperaccess.com/full/2637581.jpg"
];
現在您可以使用 PageView 小部件構建器方法來創建輪播頁面:
PageView.builder(
itemCount: 2,
pageSnapping: true,
itemBuilder: (context,pagePosition){
return Container(
margin: EdgeInsets.all(10),
child: Image.network());
})
??itemCount???代表頁數,它會決定??itemBuilder??需要執行多少次。因此,您可以通過訪問它的索引來設置每個圖像 URL。
PageView.builder(
itemCount: 2,
pageSnapping: true,
itemBuilder: (context,pagePosition){
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition]));
})
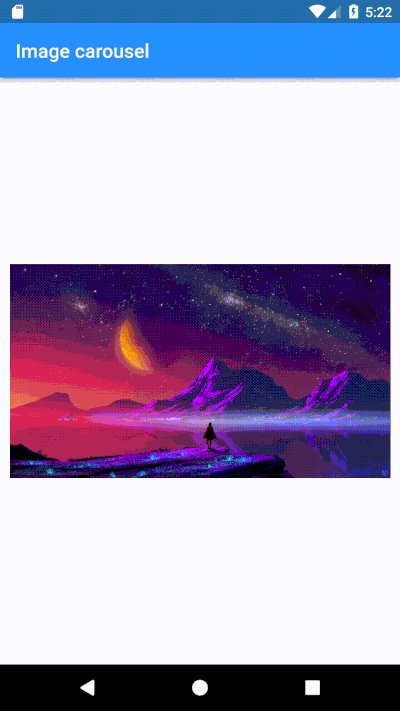
現在您可以在屏幕上看到這些圖像,并且可以滑動這些圖像。

如果您像這樣顯示圖像,用戶將不知道是否有更多圖像。因此,在顯示中間圖像的同時顯示左右圖像的一部分將改善圖像輪播的用戶體驗。 首先,您應該創建??PageController???并將其設置為我們的 PageView 小部件。此外,我添加了第三張圖像并更改了??itemCount???從圖像數組本身的長度獲取計數。然后您可以設置該??viewportFraction???屬性??PageController??以顯示其他圖像的分數:
late PageController _pageController;
List images = [
"https://images.wallpapersden.com/image/download/purple-sunrise-4k-vaporwave_bGplZmiUmZqaraWkpJRmbmdlrWZlbWU.jpg",
"https://wallpaperaccess.com/full/2637581.jpg",
"https://uhdwallpapers.org/uploads/converted/20/01/14/the-mandalorian-5k-1920x1080_477555-mm-90.jpg"
];
void initState() {
super.initState();
_pageController = PageController(viewportFraction: 0.8);
}
Widget build(BuildContext context) {
return PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
},
itemBuilder: (context, pagePosition) {
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition]),
);
});
}
盡管圖像顯示在 PageView 的中間,但它實際上占用了整個屏幕空間。如果您將??fit???類型更改為??cover??,您可以看到它占據了整個屏幕。
要控制它,您可以將小部件包裝在小??SizedBox??部件中:
SizedBox(
height: 200,
width: MediaQuery.of(context).size.width,
child: PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
},
itemBuilder: (context, pagePosition) {
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition],fit: BoxFit.cover,),
);
}),
)
控制初始頁面
輪播在第一次加載時將第一張圖片加載為默認頁面。但是如果您需要更改初始圖像以從不同的頁面開始,您可以??initialPage ??在 PageController 中提供該屬性。它接受索引作為一個位置:
_pageController = PageController(viewportFraction: 0.8,initialPage: 1);
添加位置指示器
首先,將??PageView???小部件移動到小部件??SizedBox???內部??Column??:
Column(
children: [
SizedBox(
width: MediaQuery.of(context).size.width,
height: 200,
child: PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
},
itemBuilder: (context, pagePosition) {
return Container(
margin: EdgeInsets.all(10),
child: Image.network(images[pagePosition]),
);
}),
),
],
)
然后您可以創建一個方法來返回指標列表,您應該根據當前活動位置更改指標的顏色。因此,讓我們創建一個接受??currentIndex??? 和??imagesLength??作為參數的方法。通過檢查索引,您可以更改活動位置指示器的顏色,如下所示:
List indicators(imagesLength,currentIndex) {
return List.generate(imagesLength, (index) {
return Container(
margin: EdgeInsets.all(3),
width: 10,
height: 10,
decoration: BoxDecoration(
color: currentIndex == index ? Colors.black : Colors.black26,
shape: BoxShape.circle),
);
});
}
當用戶滑動圖像時,應該有一種方法可以獲取當前活動位置。該??onPageChanged??方法適用于:
int activePage = 1;
PageView.builder(
itemCount: images.length,
pageSnapping: true,
controller: _pageController,
onPageChanged: (page) {
setState(() {
activePage = page;
});
})
現在您可以將??activePage???值傳遞給我們創建的方法。在小部件內創建一個 Row 小??Column???部件作為第二個孩子。然后,您可以將方法的返回指示符??indicators???作為子項分配給??Row??小部件:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: indicators(images.length,activePage))
為滑動圖像添加動畫
盡管我們的輪播效果很好,但在圖像之間滑動時有動畫效果還是不錯的。讓我們看看如何在圖像變化時添加動畫。 有多種方法可用于應用放大動畫。但是在這里我們將使用內置的 Flutter??AnimationContainer??? 小部件來創建這個動畫,因為它開箱即用,??AnimationContainer???提供了我們需要的所有功能。 在當前滑塊圖像中,所有容器的大小都相同。通過更改圖像的邊距,您可以添加放大效果。 ??AnimationContainer???包含樣特性?
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/125507.html
相關文章
-
#yyds干貨盤點#Flutter 如何禁止手機橫屏[Flutter專題32]
摘要:最后如果不起作用,可以分別做如下設置干貨盤點如何禁止手機橫屏專題橫屏安卓如下所示干貨盤點如何禁止手機橫屏專題另外上有個插件可以去試一下,我在這兒就不做解釋了。 這里是堅果前端小課堂,歡迎關注公眾號堅果前端,問題引出 群友發來問題: Flutter 怎么禁止橫屏顯示呀,網上說的幾個方法 都沒有效 ...
-
【Flutter 專題】22 圖解 PopupMenu 那些事兒 #yyds干貨盤點#
摘要:默認高度同樣是,水平布局使用復選標記是圖標,顯示在位置同時只有在狀態為選中時才會顯示圖標。分割線是一條水平分割線,注意數組要使用父類,配合其他樣式共同使用。如果個數過多也無需擔心,支持默認超過屏幕滑動效果。 小菜需要處理標題欄彈出對話框 PopupMenu 樣式,Flutter 當然提供了一些處理方式,類似 P...
-
【Flutter 專題】19 圖解【分享頁面】底部對話框 #yyds干貨盤點#
摘要:小菜在學習過程中需要處理一個類似中效果的分享彈框頁。看似很簡單的頁面,里面卻有很多值得嘗試的地方。每行個數列間距,即左右間距行間距,即上下間距寬高比,默認注意設置個數與列間距的配合,如果太大可能會造成頁面展示不全等異常情況。 小菜在學習 Flutter 過程中需要處理一個類似 Android 中 PopupWi...
-
【Flutter 專題】15 圖解 ListView 異步加載數據與等待 #yyds干貨盤點#
摘要:小菜前兩天再學時,整理了一下在列表中展示多種不同樣式,今天繼續深入學習異步請求數據并加載新聞列表以及初始進入頁面的等小知識點。小菜剛接觸時間不長,還有很多不清楚和不理解的地方,如果又不對的地方還希望多多指出。 小菜前兩天再學 ListView 時,整理了一下在列表中展示多種不同 item 樣式,今天繼續深入學習...
-
flutter 中的列表的性能優化續集#yyds干貨盤點#
重新構建嵌套列表這一節使用 Slivers 而不是 ListViews 重建相同的 UI。前奏在這里??https://blog.51cto.com/jianguo/4653002??使用 Slivers 的列表列表下面的代碼構建了與之前相同的 UI,但這次它使用??Slivers?? 而不是收縮包裝??ListView??對象。本頁的其余部分將引導您逐步完成更改。如何將嵌套列表遷移到 Slive...