資訊專欄INFORMATION COLUMN

在日常中查看使用word,excel,pptx的offic文件是常見之事,想過用使用微軟的開發接口,比如一個閱讀器Office Web。
什么是 Office Web 查看器?
它是一種創建 Office Web Viewer 鏈接的服務。Office Web Viewer 鏈接可在瀏覽器中打開 Word、PowerPoint 或 Excel 文件,否則這些文件將被下載。您可以輕松地將下載鏈接轉換為 Office Web Viewer 鏈接以在您的網站或博客中使用(例如,食譜、照片幻燈片、菜單或預算模板)。
Office Web Viewer 的一些優點包括:
您無需為 web 轉換 office 文件(例如,pdf、html)。
任何人都可以從您的網站或博客查看 office 文件,即使他們沒有 office。
它會密切關注您的網站或博客,因為讀者無需下載文件,他們就可以留在瀏覽器中。
一個鏈接適用于計算機、平板電腦和手機。
vue預覽word,excel,pptx,pdf文件
1、做word,excel,pptx的預覽,要先確定文件路徑訪問是通過域名的url來預覽,不可以通過IP的url來訪問
先把文件路徑的url進行url編碼(encodeURIComponent)
let router = 'https://aaaaaa.com/file/download?filename=file.obj_id' //文件路徑 let url = encodeURIComponent(routeUrl)
然后用Office Web Viewer的路徑接口
http://view.officeapps.live.com/op/view.aspx?src=
把兩個拼接在一起
let officeUrl = 'http://view.officeapps.live.com/op/view.aspx?src='+url window.open(officeUrl,'_target')
這樣就可以預覽word,excel,pptx文件了
完整的代碼
let routeUrl = 'https://aaaaaa.com/file/download?filename=file.obj_id' let url = encodeURIComponent(routeUrl) let officeUrl = 'http://view.officeapps.live.com/op/view.aspx?src='+url window.open(officeUrl,'_target')
2、pdf文件預覽
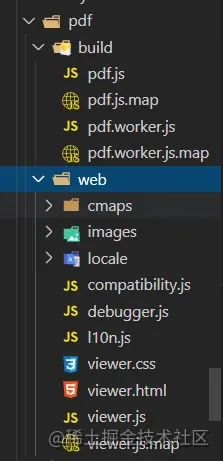
下載好pdf.js(下載地址在下面),放到static的目錄下面
網站鏈接http://mozilla.github.io/pdf.js/getting_started/#download

然后
<div style="height:800px;"> <iframe :src="pdfSrc" width="100%" height="100%"></iframe> </div>
getSeePdf(file){
this.pdffile=file
let routeUrl = '文件地址url';
let pSrc = routeUrl + '?r=' + new Date();
this.pdfSrc = 'static/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
}, 上述內容為大家介紹vue使用Office Web實現線上文件預覽的詳細內容,后續更多精彩內容歡迎大家繼續關注!
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/127616.html
摘要:放置在目錄下或通過絕對路徑被引用。對于相關來說,我們推薦使用而不是直接鏈式指定。在不更改配置文件的情況下,前端頁面迭代發布,不需要重啟服務。 作者:gauseen 0. 關于 Vuejs 簡介:Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式框架,易用、靈活、高效。 生態系統 項目 介紹 awesome-vue Vue.js 相關很棒的...
摘要:后端主要使用的框架,數據庫采用。后臺管理登錄采用與后端進行登陸狀態的確認。本文首發于小站,這是一個積累和分享知識的個人博客 這篇文章擱置了很長時間,最終決定還是把它寫出來,給剛開始學習vue并且想用vue寫個人博客的同學一個參考。因為當初我也是參考了其他人分享的知識,從一個vue小白變成了一個入門級選手,并最終完成了這個個人博客的搭建工作,代碼已托管在Github-justJokee。...
摘要:相對時間組件錨點組件面板分割組件分割線組件單元格組件相對時間組件用于表示幾分鐘前幾小時前等相對于此時此刻的時間描述。單元格組件在手機上比較常見,在上則常用于固定的側邊菜單項。開發者社區這是發布會最勁爆的一款產品了。 showImg(https://segmentfault.com/img/bVbeuj6?w=2864&h=1458); 7 月 28 日,我們成功地召開了 iView 3...
摘要:一前言提綱基于和框架寫的一個全棧購物商城,記錄項目過程中遇到的一些問題以及經驗和技巧。服務端技術棧登錄授權用認證機制,來實現登錄登出。服務器配置和緩存策略,根據不同的來代理。申請證書全站升級到,配置的協議。一、前言提綱 基于Vue和Express框架寫的一個全棧購物商城,記錄項目過程中遇到的一些問題以及經驗和技巧。 二、歷史版本 基于Vue-CLI2.0:點我查看 這個分支版本是一兩年前...
閱讀 561·2023-03-27 18:33
閱讀 750·2023-03-26 17:27
閱讀 647·2023-03-26 17:14
閱讀 603·2023-03-17 21:13
閱讀 537·2023-03-17 08:28
閱讀 1823·2023-02-27 22:32
閱讀 1315·2023-02-27 22:27
閱讀 2199·2023-01-20 08:28