資訊專欄INFORMATION COLUMN

在這里為大家介紹,實現多張圖自動輪播可以用react-slick插件,下面一起看看:
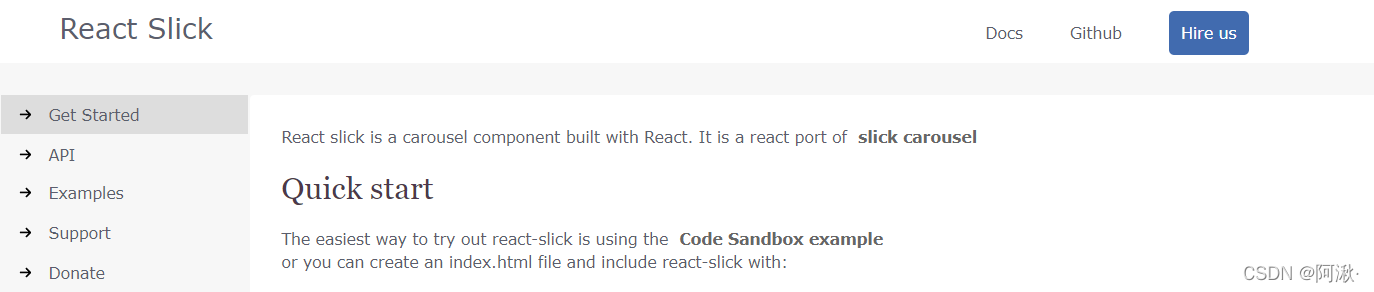
一、進入官網查看文檔(Docs)
react-slick官網

二、安裝插件(Quick Start)
//npm 安裝 npm install react-slick --save //yarn 安裝 yarn add react-slick
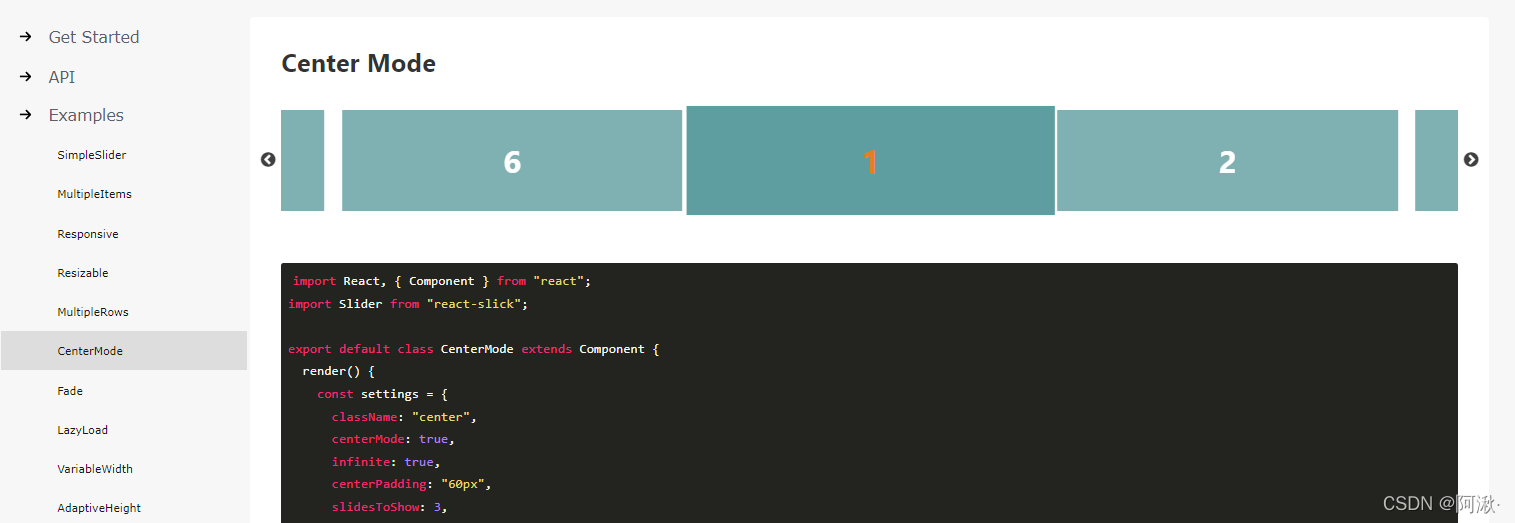
三、范例使用(Examples)
在examples在擴展樣式多樣,我們就按項目想要的效果來實現

1、直接copy代碼:
這里我在div里面添加了圖片
import React, { Component } from "react";
import Slider from "react-slick";
export default class MultipleItems extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 3
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/風景油畫10.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫9.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫8.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫7.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫6.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫5.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫4.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫3.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/風景油畫2.jpg" alt="" width="250" height="170"/>
</div>
</Slider>
</div>
);
}
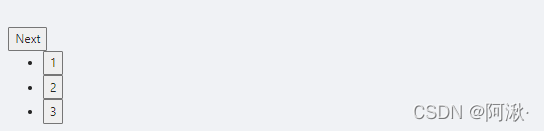
}2、實現結果:
這完全和自己想象不一樣,我們一起看看CSS

3、引入樣式:
我們回到官方docs中
//在頭部引入css import "~slick-carousel/slick/slick.css"; import "~slick-carousel/slick/slick-theme.css";
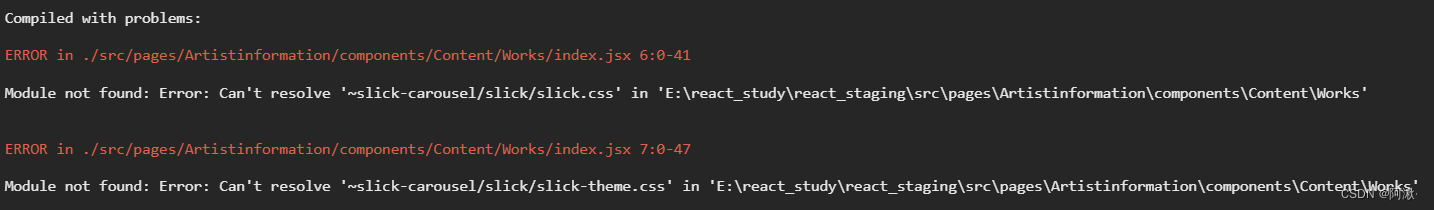
4、繼續報錯?
一起看看錯的官方文檔

5、運行成功!
其實在回到官網文檔,我們沒有注意到一步,在引入CSS之前需要下載 slick-carousel 插件

//下載 slick-carousel npm install slick-carousel --save
這時再引入css,還是報錯
不急,把 ‘~’ 去掉就可以了
實現結果:
(手點的,速度有點快QAQ)

源代碼:
import React, { Component } from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
export default class MultipleItems extends Component {
render() {
const settings = {
//詳細的設置請查看官方API
dots: true, //圓點顯示(false隱藏)
infinite: true, //無限的環繞內容
autoplay: true, //自動播放,速度默認為(3000毫秒)
speed: 500, //自動播放速度(毫秒)
slidesToShow: 3, //在一幀中顯示3張卡片
slidesToScroll: 3 //一次滾動3張卡片
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/風景油畫10.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫9.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫8.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫7.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫6.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫5.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫4.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫3.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/風景油畫2.jpg" alt="" width="300" height="170"/>
</div>
</Slider>
</div>
);
}
}這個插件還可以左右跳轉的箭頭等等都可以實現,現在推薦給大家。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/127700.html
React實現輪播圖效果如下: 終于可以用上react-slick組件,安裝: npminstallreact-slick--save npminstallslick-carousel 當安裝完后,就要導入css文件,主要是為了使用輪播圖的頁面上: importSliderfrom'react-slick'; import'slick-carousel...
摘要:寫在前面一個好的缺不了好的三方支持,生活在這個活躍的開源社區,尋找合適的三方組件是一個開發者最基本的能力。下面分享幾個我收集的三方模塊,希望對大家有點幫助。 寫在前面 一個好的App缺不了好的三方支持,生活在ReactNative這個活躍的開源社區,尋找合適的三方組件是一個開發者最基本的能力。不過不積跬步,無以至千里,不積小流,無以成江海。下面分享幾個我收集的三方模塊,希望對大家有點幫...
摘要:首先說一下,如果大家喜歡可直接收藏我這個項目的地址。因為有可能上版本更新了,但是這邊就不更新了。如果有什么問題,可以隨時問,建議不要或者私信,直接上提,能把問題記錄下來,方便其他人查找。 首先說一下,如果大家喜歡可直接收藏我這個項目的github地址。https://github.com/951565664/... 因為有可能github上版本更新了,但是這邊就不更新了。如果有什么問題...
摘要:很久沒上掘金發現草稿箱里存了好幾篇沒發的文章最近梳理下發出來往期面試官系列如何實現深克隆面試官系列的實現面試官系列前端路由的實現面試官系列基于數據劫持的雙向綁定優勢所在面試官系列你為什么使用前端框架前言設計前端組件是最能考驗開發者基本功的測 很久沒上掘金,發現草稿箱里存了好幾篇沒發的文章,最近梳理下發出來 往期 面試官系列(1): 如何實現深克隆 面試官系列(2): Event Bus...
閱讀 561·2023-03-27 18:33
閱讀 750·2023-03-26 17:27
閱讀 647·2023-03-26 17:14
閱讀 603·2023-03-17 21:13
閱讀 537·2023-03-17 08:28
閱讀 1823·2023-02-27 22:32
閱讀 1315·2023-02-27 22:27
閱讀 2199·2023-01-20 08:28