資訊專欄INFORMATION COLUMN

這篇文章為大家介紹棧(Stack)。
什么是棧?
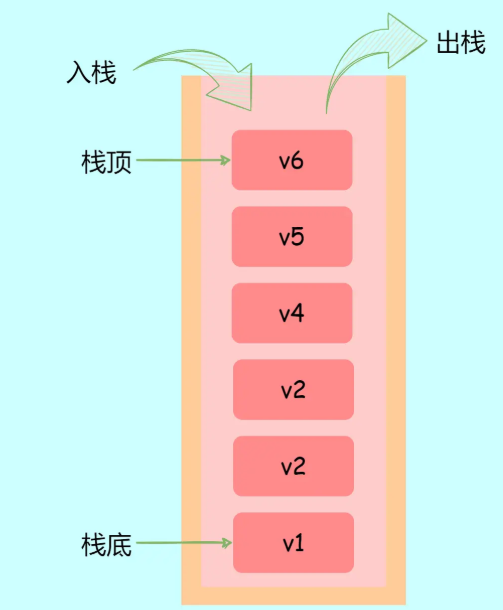
棧全稱為堆棧,簡單來說就一種數(shù)據(jù),特點(diǎn)是先進(jìn)后出。在棧中只有兩種基本操作,插入-入棧和刪除-出站,記住棧只有一端可以進(jìn)行入棧和出棧操作,我們將其稱為棧頂,另一端稱其為棧底;如下圖展示了棧這個(gè)數(shù)據(jù)結(jié)構(gòu):

JavaScript中的棧
其實(shí)JavaScript的棧并沒有數(shù)據(jù)類型,需要數(shù)組進(jìn)行模擬,其中要知道的就是提供的push()和pop()選項(xiàng),這樣也正好符合棧的特點(diǎn),
示例代碼如下:
const stack = [] // 入棧 stack.push(1) stack.push(2) // 出棧 const v1 = stack.pop() // 2 const v2 = stack.pop() // 1
棧的應(yīng)用場景
其實(shí)棧是算法和程序中最常用的輔助結(jié)構(gòu),先進(jìn)后出場景中我們都可以見到棧的身影,比如:
函數(shù)調(diào)用堆棧
判斷字符串括號(hào)是否有效
接下來我們依次來看:
函數(shù)調(diào)用堆棧
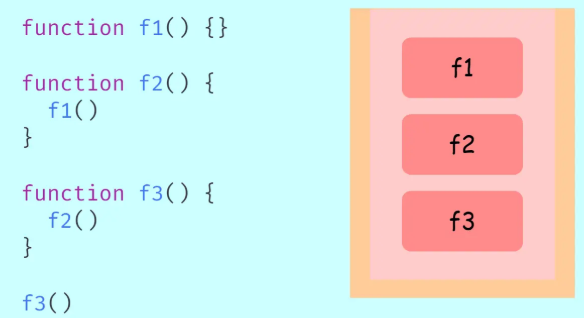
JavaScript中的函數(shù)調(diào)用堆棧就是一個(gè)應(yīng)用棧的一個(gè)典型例子,比如下面這段代碼:
function f1() {}
function f2() {
f1()
}
function f3() {
f2()
}
f3()如下圖:

執(zhí)行過程如下:
調(diào)用函數(shù)f3(),將f3壓入堆棧;
在f3()中調(diào)用了f2(),將f2壓入堆棧;
在f2()中又調(diào)用了f1(),將f1壓入堆棧;
只有f1()運(yùn)行完成才能繼續(xù)往下執(zhí)行,所以f1()先出棧,以此類推。
有效的括號(hào)
有效的括號(hào)是力扣中的一個(gè)關(guān)于棧的算法題目,題目大意就是判斷給定字符串中的括號(hào)是否匹配,匹配返回true,否則返回false。
解題思路如下:
判斷字符串主要是判斷長度是否偶數(shù),當(dāng)時(shí)奇數(shù)時(shí)直接返回false,實(shí)現(xiàn)這主要是括號(hào)都是成對(duì)出現(xiàn)的;
新建一個(gè)棧;
遍歷字符串,遍歷到每一項(xiàng)時(shí)如果時(shí)左括號(hào),將其壓入棧;如果是右括號(hào),與棧頂對(duì)比,如果相匹配則出棧,不匹配則返回false。
實(shí)現(xiàn)代碼如下:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 記錄當(dāng)前項(xiàng)
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 獲取棧頂元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果為0表示全部匹配,有剩余則表示不匹配
return stack.length === 0
};這里些的代碼雖然看起來簡單粗暴,但也非常實(shí)用。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/127818.html
摘要:包括了,新項(xiàng)目的人員架構(gòu)熟悉,產(chǎn)品的架構(gòu)學(xué)習(xí),技術(shù)棧的了解,開發(fā)流程的熟悉。今天給大家介紹幾個(gè)快速了解產(chǎn)品技術(shù)棧的工具。希望可以幫助大家在接觸新項(xiàng)目的時(shí)候,可以快速了解到產(chǎn)品使用的技術(shù)棧。 起因 測試人員在介入到新項(xiàng)目的時(shí)候,總會(huì)有個(gè)一迷(xue)茫(xi)時(shí)期,里面會(huì)面臨很多的挑(ji)戰(zhàn)(yu)。包括了,新項(xiàng)目的人員架構(gòu)熟悉,產(chǎn)品的架構(gòu)學(xué)習(xí),技術(shù)棧的了解,開發(fā)流程的熟悉。 如果想要...
摘要:讓你收獲滿滿碼個(gè)蛋從年月日推送第篇文章一年過去了已累積推文近篇文章,本文為年度精選,共計(jì)篇,按照類別整理便于讀者主題閱讀。本篇文章是今年的最后一篇技術(shù)文章,為了讓大家在家也能好好學(xué)習(xí),特此花了幾個(gè)小時(shí)整理了這些文章。 showImg(https://segmentfault.com/img/remote/1460000013241596); 讓你收獲滿滿! 碼個(gè)蛋從2017年02月20...
摘要:本文是作者自己對(duì)中線程的狀態(tài)線程間協(xié)作相關(guān)使用的理解與總結(jié),不對(duì)之處,望指出,共勉。當(dāng)中的的數(shù)目而不是已占用的位置數(shù)大于集合番一文通版集合番一文通版垃圾回收機(jī)制講得很透徹,深入淺出。 一小時(shí)搞明白自定義注解 Annotation(注解)就是 Java 提供了一種元程序中的元素關(guān)聯(lián)任何信息和著任何元數(shù)據(jù)(metadata)的途徑和方法。Annotion(注解) 是一個(gè)接口,程序可以通過...
摘要:的出現(xiàn)解決了這尷尬的問題,非阻塞模式下,通過,我們的線程只為已就緒的通道工作,不用盲目的重試了。注意要將注冊(cè)到,首先需要將設(shè)置為非阻塞模式,否則會(huì)拋異常。 同步、異步、阻塞、非阻塞首先,這幾個(gè)概念非常容易搞混淆,但NIO中又有涉及,所以總結(jié)一下[1]。 同步:API調(diào)用返回時(shí)調(diào)用者就知道操作的結(jié)果如何了(實(shí)際讀取/寫入了多少字節(jié))。 異步:相對(duì)于同步,API調(diào)用返回時(shí)調(diào)用者不知道操作...
閱讀 570·2023-03-27 18:33
閱讀 760·2023-03-26 17:27
閱讀 658·2023-03-26 17:14
閱讀 611·2023-03-17 21:13
閱讀 545·2023-03-17 08:28
閱讀 1833·2023-02-27 22:32
閱讀 1329·2023-02-27 22:27
閱讀 2211·2023-01-20 08:28