資訊專欄INFORMATION COLUMN

有一段時(shí)間沒怎么倒騰博客了,這幾天收拾了一下博客,同時(shí)將最近閱讀和記錄的有趣的內(nèi)容整理一番,分享給大家。主要包括在博客 寫作時(shí)遇到的一些問題及解決方法,即我是如何構(gòu)建自己的博客寫作工作流的。同時(shí)也有一些在博文寫作的中一些感悟。
首先,最近升級(jí)了 hexo 版本,升級(jí)到最新版本3.1.0,同時(shí)也更新了主題的版本。當(dāng)然,升級(jí)完就出現(xiàn)問題????,定位錯(cuò)誤是之前復(fù)制 的自定義配置文件butterfly.yml缺少一些必要的變量,同時(shí)該文件結(jié)構(gòu)也發(fā)生了變化,導(dǎo)致沒辦法渲染成功。暗暗竊喜還好做了 版本管理,直接 merge,但是由于結(jié)構(gòu)改動(dòng)變化太大,merge過(guò)程很不輕松,最終還是手動(dòng)將之前的配置遷移到新的自定義配置文件, 才解決問題。
這提醒我們版本管理并不能解決任何問題,只是當(dāng)災(zāi)難降臨,提供給我們多一種選擇。作為軟件的用戶,升級(jí)前需要做好規(guī)劃, 特別是很長(zhǎng)時(shí)間沒有更新的情況下。而作為主題開發(fā)者,需要提供給用戶良好的平滑升級(jí)功能,當(dāng)然有時(shí)這需要耗費(fèi)很大經(jīng)歷。 使用開源項(xiàng)目,有時(shí)是需要代價(jià)和精力去維護(hù)的,而這又體現(xiàn)收費(fèi)軟件的價(jià)值所在。
Hexo搭建博客,其中圖片的引用和管理是一件令人非常頭痛的事。究其根本是Markdown寫作方式導(dǎo)致的。在不涉及圖片時(shí),markdown 的輕松寫作十分方便,但是當(dāng)一篇.md格式的博文包含了圖片引用,情況就不一樣了。而博客圖片引用分為本地和遠(yuǎn)程兩種方式, 這兩種方式都一些不足:
引用本地文件:一旦需要導(dǎo)出,要么打包整個(gè)目錄,所有圖片引用相對(duì)路徑,要么只能借助其他格式(pdf)實(shí)現(xiàn)。和word 文檔 相比,易用性很差,同時(shí)當(dāng)需要將本地的寫作發(fā)布到wiki上,其發(fā)布過(guò)程也十分繁瑣,這些理應(yīng)被自動(dòng)化的體力活動(dòng)卻沒有 ,當(dāng)然會(huì)導(dǎo)致markdown在使用感受上有很大缺陷。
引用遠(yuǎn)程鏈接:一般通過(guò)圖床實(shí)現(xiàn),這種方式在寫作之前需要將圖片整理并發(fā)布到對(duì)應(yīng)存儲(chǔ)服務(wù)上,寫作時(shí)通過(guò)工具生成 下載鏈接,這種缺點(diǎn)是插入圖片過(guò)程很難實(shí)現(xiàn)Copy-And-Paste,同時(shí)博文這個(gè)資源需要分為圖片和內(nèi)容兩個(gè)資源管理,增加了 復(fù)雜度。
我的博文寫作是通過(guò)第二種方式引入圖片,這種方式優(yōu)點(diǎn)是可以減少博客靜態(tài)資源,同時(shí)通過(guò)CDN可以提高網(wǎng)站訪問加速, 配合vscode paste-image插件和自己開發(fā)的hexo-image-sync的工具,能夠?qū)崿F(xiàn)Copy-And-Paste流程。但是對(duì)于其他工作流, 如工作上wiki文檔維護(hù),工作日?qǐng)?bào)通過(guò)Markdown編寫等,目前沒有探索出很好方案。
在理想的將來(lái),希望能Markdown寫作夠做到博文和圖片資源的統(tǒng)一處理。
marked:
gfm: true
breaks: false #Enable GFM line breaks. This option requires the gfm option to be true.
在使用Markdown工具進(jìn)行寫作時(shí),通常強(qiáng)制換行需要通過(guò)兩個(gè)空格實(shí)現(xiàn),但是在通過(guò)Hexo渲染博文時(shí),是不需要加上兩個(gè)空格的。 由于無(wú)法預(yù)知什么需要換行,博文源文件中會(huì)出現(xiàn)一段文字一行的情況,這十分影響寫作和博客源文件閱讀體驗(yàn)。
目前Markdown協(xié)議還未完全統(tǒng)一,主要有Markdown,GFM和CommanMark三種,這些協(xié)議在細(xì)節(jié)上有所區(qū)別。 hexo 其渲染Markdown文件是通過(guò)了插件hexo-renderer-marked實(shí)現(xiàn), 該插件提供一些配置項(xiàng),以上關(guān)閉自動(dòng)換行的功能可以在hexo_config.yml修改,如下:
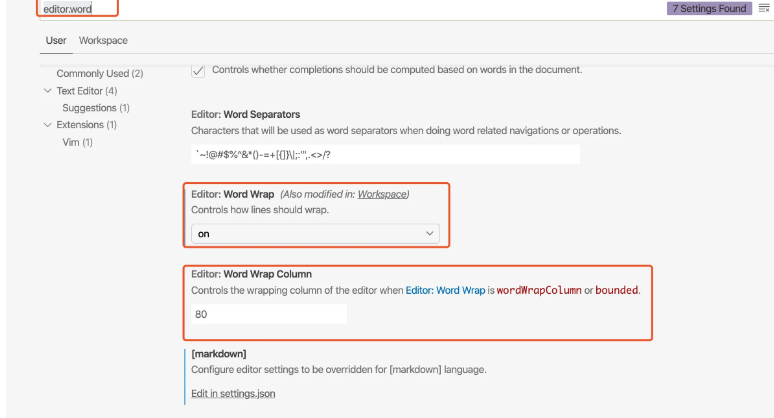
這樣,我們可以就通過(guò)空格控制是否換行。這個(gè)問題歸根結(jié)底是博文.md文件的格式化問題,我們不希望在酷炫的UI 下,其博文源文件一團(tuán)糟, 在通過(guò)vscode寫作時(shí),推薦安裝插件prettier實(shí)現(xiàn)Markdown格式文件的格式化, 同時(shí)開啟vscode的自動(dòng)換行功能,參考下圖配置項(xiàng):

配置完,我們寫博客就有了通過(guò)IDE寫代碼的感覺。
技術(shù)類的文章,尤其是源碼分析類,博文中需要插入大量的代碼塊輔助讀者閱讀,有時(shí)會(huì)引用一段很長(zhǎng)代碼,如果大量使用Markdown Code Block, 十分影響博文的頁(yè)面布局,對(duì)讀者不友好。Github Gist功能可以幫助我們更好在博文中引用并展示Github代碼塊。
我們可以從網(wǎng)頁(yè)創(chuàng)建代碼塊,同時(shí)一些 IDE 開發(fā)工具集成Github Gist,能夠從開發(fā)環(huán)境中快速創(chuàng)建代碼塊。 創(chuàng)建完可以拿到對(duì)應(yīng)內(nèi)嵌 Script 鏈接<script src="https://gist.github.com/***/snippet.js"></script>,Markdown 是支持內(nèi)聯(lián) HTML代碼的,我們直接插入鏈接即可。顯示效果如下:
這種顯示效果很好,而且方便跳轉(zhuǎn)對(duì)應(yīng)源碼倉(cāng)庫(kù),查看上下文。除了引用代碼塊,在引用其他資源鏈接(如 twitter,medium 文章)時(shí), 也可以優(yōu)化其顯示效果,比如Medium對(duì)常用第三方鏈接的顯示效果如下:
在Hexo中,通過(guò)其Tag Plugins功能,能夠做到美化一些鏈接的顯示,以下展示鏈接了一篇Medium文章:
Every interaction is both precious and an opportunity to delight.
更好的呈現(xiàn)博客內(nèi)容也有代價(jià),就是博客源文件中出現(xiàn)大量語(yǔ)法,也和其他第三方工具緊密耦合,不方便后續(xù)升級(jí)維護(hù),我們?cè)诰S護(hù)自己博客時(shí), 就需要在這兩者之間權(quán)衡代價(jià)。
最近在瀏覽文章發(fā)現(xiàn)時(shí)一個(gè)自建博客網(wǎng)站的字體讓我閱讀起來(lái),十分舒心,這個(gè)字體是谷歌新推出的思源宋體,就打算將自己博客的中的字體也替換成思源宋體, 查看了主題Butterfly的配置文件,其沒有提供對(duì)該字體支持,開發(fā)者回復(fù)說(shuō)導(dǎo)入字體需要自己實(shí)現(xiàn)。
對(duì)于不太熟悉前端的小伙伴這可能得需要一點(diǎn)時(shí)間,這里我只簡(jiǎn)單介紹一下Stylus以及修改的步驟,建議有一點(diǎn)前端知識(shí)的小伙伴了解 hexo 的模版機(jī)制,以及相關(guān)技術(shù),主要包括stylus,pug以及 hexo 對(duì)應(yīng)的插件,應(yīng)該不是特別困難。
目前模板Butterfly使用的css引擎是stylus,這個(gè)框架旨在提供 動(dòng)態(tài)、健壯、表現(xiàn)力(EXPRESSIVE,DYNAMIC,ROBUST)的css開發(fā)方式。大概提供了以下功能:
可以省略 css 括號(hào),冒號(hào)符號(hào)
提供函數(shù),簡(jiǎn)化重復(fù)代碼
提供導(dǎo)入功能,提高可讀性
提供一些內(nèi)置函數(shù)
簡(jiǎn)而言之,就是更優(yōu)雅的編寫css。這樣我們就可以對(duì)Butterfly的樣式做一些自定義調(diào)整啦。hexo提供了 hexo-renderer-stylus插件,我們就可以通過(guò)hexo-config()方法獲取 yaml 文件定義的變量。
如果需要通過(guò)外部變量的方式,可以通過(guò)以上方式在配置文件定義變量,目前我的做法是 check 一個(gè)自定義分支維護(hù)自己的一些更改,因?yàn)?暫時(shí)沒有對(duì)外暴露的需求,直接在layout/includes/header/header.pug的文件引入 script,然后在修改配置文件font.font_family 變量,相關(guān)修改參考如下:
對(duì)于博客中使用的第三方模板和工具,我們需要深度學(xué)習(xí),否則就無(wú)法對(duì)博客進(jìn)行美化。
最近看了兩片博文,一篇是是關(guān)于信息的半衰期[1],信息的半衰期值指一半信息變得沒有價(jià)值所需要的時(shí)間,比如軟件文檔,如果不維護(hù), 隨著軟件版本的升級(jí),文檔中很多內(nèi)容會(huì)變的沒有價(jià)值。博文按照內(nèi)容其半衰期也有長(zhǎng)短區(qū)分,打個(gè)比方,一篇介紹 kubernetes指定 版本安裝的博文,隨著 kubernetes 的升級(jí),其內(nèi)容價(jià)值會(huì)越來(lái)越低,而kubernetes的升級(jí)確實(shí)很快,這就造成這類博文的半衰期很短, 而如果一篇介紹 kubernetes apiserver 設(shè)計(jì)思想及模式的博文,其半衰期相對(duì)則更長(zhǎng)。信息的半衰期能一定程度體現(xiàn)博文內(nèi)容的價(jià)值。 所以在進(jìn)行博文創(chuàng)作的過(guò)程中,我們應(yīng)努力提升博文質(zhì)量,提高其半衰期。
另一篇文章是<<重拾對(duì)文字的敬畏之心-三年個(gè)人博文的詞頻解析與反思>>[2],作者對(duì)其博客寫作做了一個(gè)詞頻統(tǒng)計(jì)分析, 結(jié)果很有意思,感興趣的同學(xué)可以閱讀原文。
在整理自己博文時(shí),發(fā)現(xiàn)之前的博文讀起來(lái)十分晦澀,而且有很多明顯的錯(cuò)誤,這對(duì)于讀者閱讀體驗(yàn)是災(zāi)難性的。在寫作過(guò)程中不恰當(dāng)?shù)拇朕o, 頻繁使用口語(yǔ)化的詞匯,這些問題總是存在,如何避免這些問題呢?當(dāng)然沒有捷徑可循, 只有踏踏實(shí)實(shí)多閱讀一些優(yōu)秀的隨筆散文,沉淀這些文章,同時(shí)多進(jìn)行寫作練習(xí),注意用詞,寫作完成后自我檢查校驗(yàn)。最終形成自己的寫作風(fēng)格。 恍然間才發(fā)現(xiàn),小學(xué)到高中的語(yǔ)文課程和寫作也是很有意義的。
將文件中的標(biāo)點(diǎn)符號(hào)統(tǒng)一成中文符號(hào),對(duì)于技術(shù)類的文章,代碼和鏈接中包含了很多.,,,所以只能由作者保證, 沒有工具滿足場(chǎng)景。
博文中如何顯示一個(gè)文件 Diff結(jié)果?之前讀到過(guò)一位作者的博文,很好的展示了Git diff的結(jié)果,由于沒有整理, 已經(jīng)找不到該文章。如果后續(xù)有解決方法,會(huì)在后續(xù)有關(guān)博客的相關(guān)博文中分享。
博文在引用別人的圖片或文章時(shí),需要注意協(xié)議。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/127935.html
摘要:設(shè)置什么是本用于介紹托管在的項(xiàng)目,不過(guò),由于他的空間免費(fèi)穩(wěn)定,用來(lái)做搭建一個(gè)博客再好不過(guò)了。你可以通過(guò)來(lái)訪問你的個(gè)人主頁(yè)。執(zhí)行過(guò)程中可能需要讓你輸入賬戶的用戶名及密碼,按照提示操作即可。推薦使用騰訊公益。 系統(tǒng)環(huán)境配置 要使用Hexo,需要在你的系統(tǒng)中支持Nodejs以及Git,如果還沒有,那就開始安裝吧! 安裝Node.js 下載Node.js參考地址:安裝Node.js 安裝Git...
摘要:我選擇的是萬(wàn)網(wǎng),阿里下面的。然后在主題配置文件下添加主題配置文件中添加自定義樣式不得不說(shuō)還是很人性化的,你可以個(gè)性化定制你的網(wǎng)站,你所有的改動(dòng)需要放在主題文件的文件中,會(huì) 前言 本篇文章是在已經(jīng)搭建好gitpage+hexo的博客的前提下(不懂怎么搭建的可以參考我的另一篇博文:了解githubPages+hexo搭建博客的原理 或者利用Gitpage+hexo開發(fā)自己的博客,這兩篇博文...
摘要:我選擇的是萬(wàn)網(wǎng),阿里下面的。然后在主題配置文件下添加主題配置文件中添加自定義樣式不得不說(shuō)還是很人性化的,你可以個(gè)性化定制你的網(wǎng)站,你所有的改動(dòng)需要放在主題文件的文件中,會(huì) 前言 本篇文章是在已經(jīng)搭建好gitpage+hexo的博客的前提下(不懂怎么搭建的可以參考我的另一篇博文:了解githubPages+hexo搭建博客的原理 或者利用Gitpage+hexo開發(fā)自己的博客,這兩篇博文...
閱讀 472·2024-11-07 18:25
閱讀 130815·2024-02-01 10:43
閱讀 951·2024-01-31 14:58
閱讀 916·2024-01-31 14:54
閱讀 83027·2024-01-29 17:11
閱讀 3286·2024-01-25 14:55
閱讀 2076·2023-06-02 13:36
閱讀 3189·2023-05-23 10:26