資訊專欄INFORMATION COLUMN

學(xué)習(xí)一門知識(shí),有些內(nèi)容必須要提前明白,比如在學(xué)習(xí)js中同步異步的問題前,需要明白,js是單線程的,為什么它得是單線程的呢?現(xiàn)在先從它應(yīng)用的場(chǎng)景來說,就是用來讓用戶與頁(yè)面進(jìn)行交互的吧。假如有js是多線程的,那在這個(gè)線程里面,用戶點(diǎn)擊某個(gè)按鈕會(huì)增加一個(gè)DOM節(jié)點(diǎn),在另一個(gè)線程里面,用戶點(diǎn)擊這個(gè)按鈕又會(huì)刪除一個(gè)DOM節(jié)點(diǎn),那么此時(shí)js就不知道該聽誰(shuí)的了。這就是為什么會(huì)出現(xiàn)同步異步。假設(shè)沒有異步,那么我們?cè)谙蚍?wù)器請(qǐng)求數(shù)據(jù)時(shí),可能會(huì)因?yàn)榫W(wǎng)絡(luò)不好,卡了半天,這時(shí)候沒有用到同步異步,讓網(wǎng)頁(yè)在等待數(shù)據(jù)請(qǐng)求回來不可以繼續(xù)和用戶交互,這樣會(huì)導(dǎo)致整個(gè)網(wǎng)頁(yè)很奇怪的卡住了,用戶體驗(yàn)很不好。
執(zhí)行棧與任務(wù)隊(duì)列
執(zhí)行棧
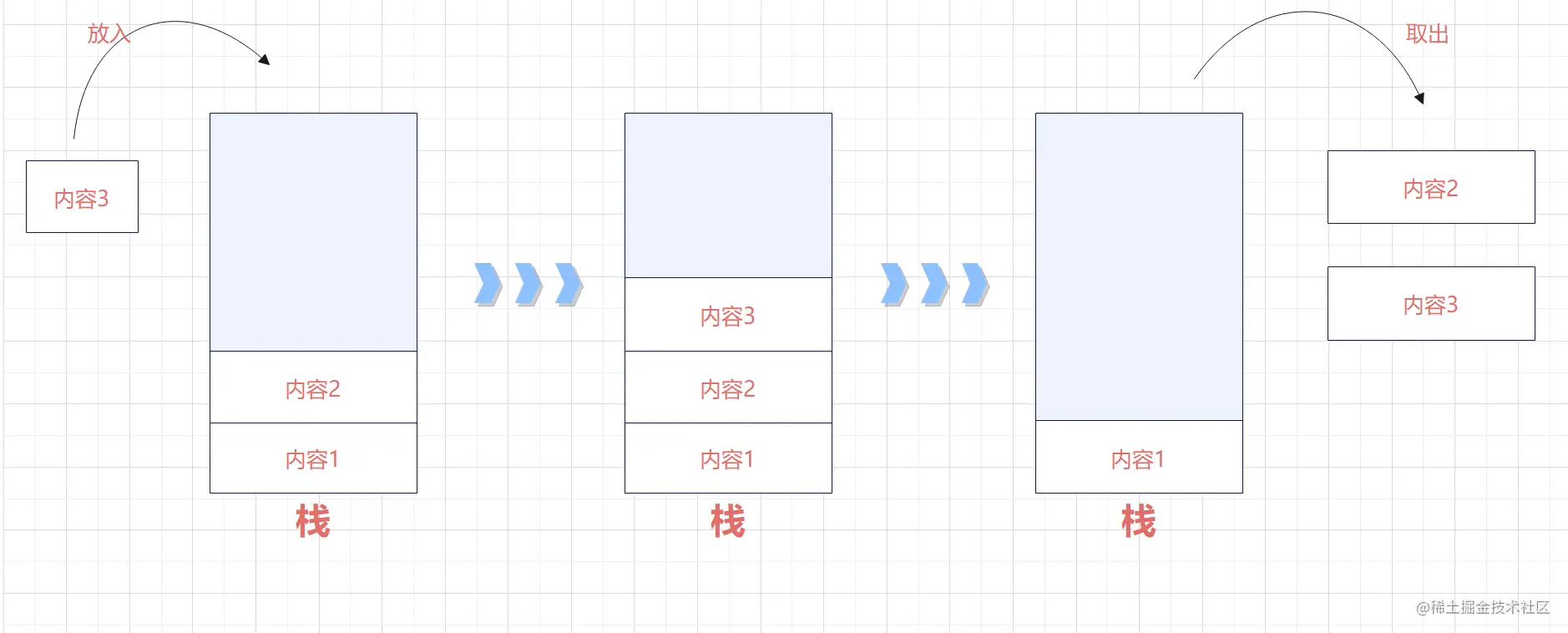
簡(jiǎn)單來說就是先放先出,后放后出。

那么執(zhí)行棧就是把圖中的內(nèi)容塊變成代碼任務(wù),光說肯定說不明白,還是得上代碼:
function fn (count) {
if (count <= 0) return
fn(count - 1)
console.log(count)
}
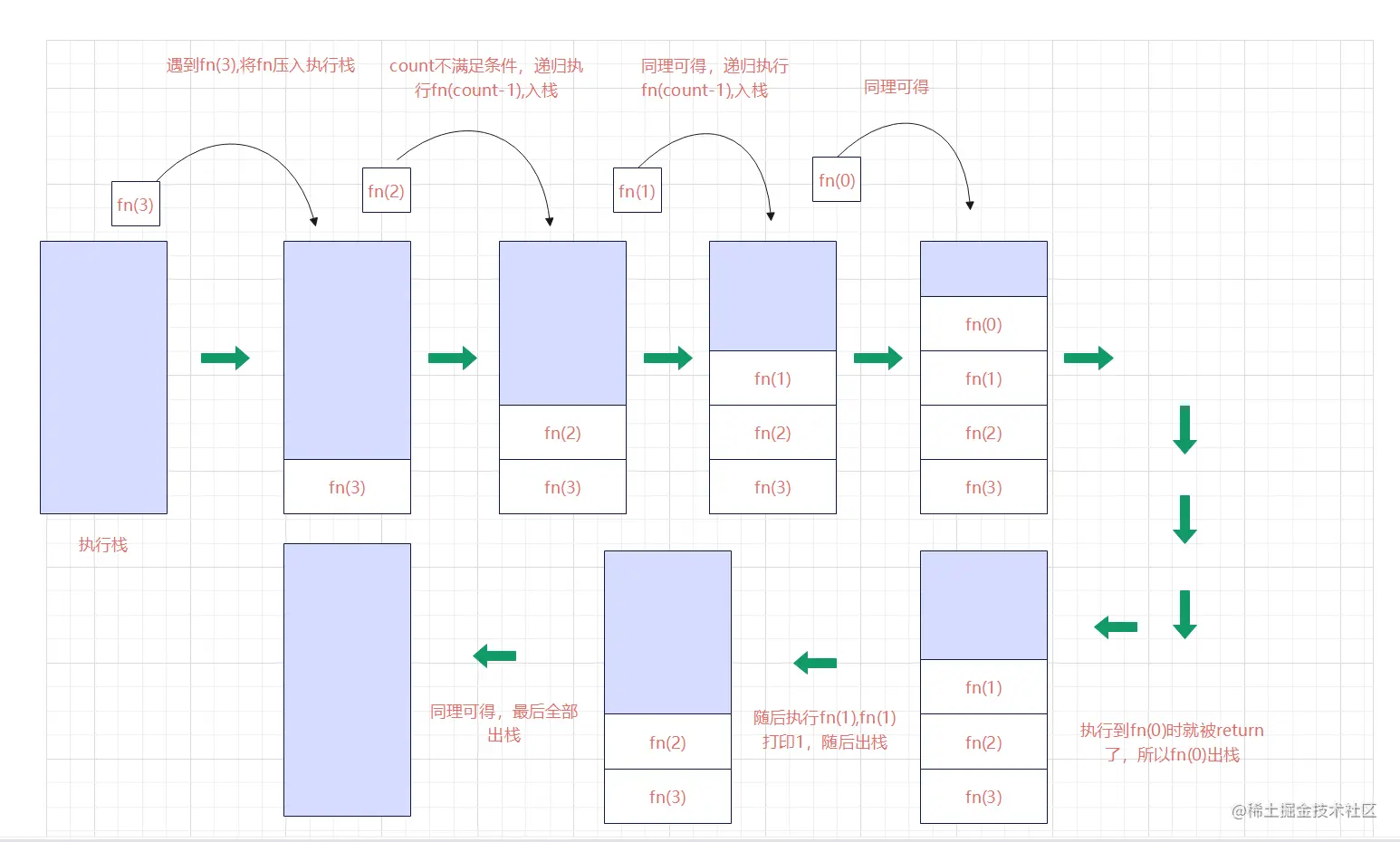
fn(3)這是一段很簡(jiǎn)單的遞歸代碼,這里我們直接上圖解釋(這里其實(shí)畫的不嚴(yán)謹(jǐn),棧底應(yīng)該是全局執(zhí)行上下文):

js中所有的任務(wù)都會(huì)在主線程上執(zhí)行然后形成一個(gè)執(zhí)行棧。(請(qǐng)記住這一點(diǎn)!!!)
任務(wù)隊(duì)列
其實(shí)隊(duì)列和棧則是相反的,隊(duì)列是先進(jìn)先出的。在任務(wù)隊(duì)列通俗理解就是用來放置異步任務(wù)的回調(diào)函數(shù)的。(也請(qǐng)記住這一點(diǎn)!!!)
同步任務(wù)與異步任務(wù)
先上一點(diǎn)概念性的東西,打個(gè)基礎(chǔ):
同步任務(wù)
先說清楚同步任務(wù)不是同步一起執(zhí)行的。言簡(jiǎn)意賅來說就是在等待上一個(gè)執(zhí)行任務(wù)結(jié)束才可以執(zhí)行下一個(gè)任務(wù),我們可以看看下面寫段簡(jiǎn)單的代碼解釋一下:
console.log(1) console.log(2) console.log(3)
代碼很簡(jiǎn)單吧,很明顯輸出結(jié)果是1,2,3,這就是同步代碼,那么我們就可以總結(jié)了,同步任務(wù)就是在主線程上面排隊(duì),然后一個(gè)一個(gè)進(jìn)入執(zhí)行棧執(zhí)行,直到執(zhí)行棧為空。
異步任務(wù)
還是直接舉個(gè)栗子:
console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)這段代碼的輸出和上面同步代碼的輸出不一樣,它的輸出順序是1,3,2,這就是異步代碼,它并不會(huì)按照?qǐng)?zhí)行順序去執(zhí)行,
總結(jié)下異步任務(wù):異步任務(wù)指的是,不進(jìn)入主線程、而進(jìn)入"任務(wù)隊(duì)列"(Event queue)的任務(wù),只有"任務(wù)隊(duì)列"通知主線程,某個(gè)異步任務(wù)可以執(zhí)行了,該任務(wù)才會(huì)進(jìn)入主線程執(zhí)行。
js的執(zhí)行機(jī)制
先上比較晦澀難懂的概念:
1.同步任務(wù)由JavaScript 主線程按順序執(zhí)行。
2.異步任務(wù)委托給宿主環(huán)境執(zhí)行。
3.異步任務(wù)完成后,對(duì)應(yīng)的回調(diào)函數(shù)會(huì)被加入到任務(wù)隊(duì)列中等待執(zhí)行,任務(wù)隊(duì)列又被分為宏任務(wù)隊(duì)列和微任務(wù)隊(duì)列,優(yōu)先執(zhí)行微任務(wù)隊(duì)列,常見的微任務(wù)有new Promise().then,常見的宏任務(wù)有定時(shí)器
4.JavaScript 主線程的執(zhí)行棧被清空后,會(huì)讀取任務(wù)隊(duì)列中的回調(diào)函數(shù),次序執(zhí)行。
5.JavaScript 主線程不斷重復(fù)上面的第4 步,在執(zhí)行回調(diào)函數(shù)時(shí)又會(huì)按照上面的四步去執(zhí)行。
js一直從任務(wù)隊(duì)列中取回調(diào)函數(shù),然后放入主線程中執(zhí)行,這是一個(gè)循環(huán)不斷的過程,所以把它叫做事件循環(huán)。
這個(gè)還是要簡(jiǎn)單粗暴的來段代碼會(huì)更直觀一點(diǎn):
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => {
console.log(res);
});
console.log(4);其實(shí)代碼不懂不重要,只要你就把自己當(dāng)成js代碼的檢察官,要正確把它們放在合適的“位置”
檢察官的第一步就是明確是步代碼和異步代碼,我們從上往下看,Promise本身是同步的,所以它應(yīng)該在主線程上排隊(duì),然后繼續(xù)看pomise.then是個(gè)異步任務(wù),并且是屬于微任務(wù)的,它的回調(diào)函數(shù)應(yīng)該在微任務(wù)隊(duì)列中(此時(shí)還不在),最后一句輸出語(yǔ)句是同步代碼,應(yīng)該在主線程上排隊(duì)。
第二步,執(zhí)行主線程上的同步代碼,首先有Promise排著隊(duì)呢,所以先輸出1,隨后有個(gè)定時(shí)器,所以應(yīng)該把它掛起執(zhí)行,由于它沒有時(shí)間延遲,所以回調(diào)函數(shù)直接被放入宏任務(wù)隊(duì)列,繼續(xù)執(zhí)行代碼,遇到打印,直接輸出2。現(xiàn)在主線程還有其他的同步代碼不?是不是還有一個(gè)輸出語(yǔ)句,所以輸出4,現(xiàn)在主線程上的同步代碼執(zhí)行完了
第三步讀取任務(wù)隊(duì)列,我們要知道在微任務(wù)隊(duì)列上沒有東西(Promise的狀態(tài)無(wú)變動(dòng),就不會(huì)執(zhí)行promise.then()),所以讀取宏任務(wù)隊(duì)列上的回調(diào)函數(shù),回調(diào)函數(shù)進(jìn)入主線程執(zhí)行,首先輸出timerStart,然后promise狀態(tài)發(fā)生改變,然后又遇到一個(gè)輸出語(yǔ)句,輸出timerEnd。現(xiàn)在主線程上又沒有東西了,又得去看任務(wù)隊(duì)列上有沒有東西了。
第四步,其實(shí)當(dāng)promise的狀態(tài)有了改變,這樣在微任務(wù)隊(duì)列上有回調(diào)函數(shù)了,執(zhí)行輸出語(yǔ)句,res為success,輸出success
關(guān)于JavaScript事件循環(huán)同步任務(wù)與異步任務(wù)已講述完了。學(xué)習(xí)才是最好的進(jìn)步,歡迎大家多多關(guān)注后續(xù)更多精彩知識(shí)。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/128175.html
摘要:的單線程,與它的用途有關(guān)。特點(diǎn)的顯著特點(diǎn)異步機(jī)制事件驅(qū)動(dòng)。隊(duì)列的讀取輪詢線程,事件的消費(fèi)者,的主角。它將不同的任務(wù)分配給不同的線程,形成一個(gè)事件循環(huán),以異步的方式將任務(wù)的執(zhí)行結(jié)果返回給引擎。 這兩天跟同事同事討論遇到的一個(gè)問題,js中的event loop,引出了chrome與node中運(yùn)行具有setTimeout和Promise的程序時(shí)候執(zhí)行結(jié)果不一樣的問題,從而引出了Nodejs的...
摘要:主線程從任務(wù)隊(duì)列中讀取事件,這個(gè)過程是循環(huán)不斷的,所以整個(gè)的這種運(yùn)行機(jī)制又稱為事件循環(huán)。上面也提到,在到達(dá)指定時(shí)間時(shí),定時(shí)器就會(huì)將相應(yīng)回調(diào)函數(shù)插入任務(wù)隊(duì)列尾部。這就是定時(shí)器功能。關(guān)于定時(shí)器的重要補(bǔ)充定時(shí)器包括與兩個(gè)方法。 一、引子 本文介紹JavaScript運(yùn)行機(jī)制,這一部分比較抽象,我們先從一道面試題入手: console.log(1); setTimeout(function()...
摘要:主線程從任務(wù)隊(duì)列中讀取事件,這個(gè)過程是循環(huán)不斷的,所以整個(gè)的這種運(yùn)行機(jī)制又稱為事件循環(huán)。上面也提到,在到達(dá)指定時(shí)間時(shí),定時(shí)器就會(huì)將相應(yīng)回調(diào)函數(shù)插入任務(wù)隊(duì)列尾部。這就是定時(shí)器功能。關(guān)于定時(shí)器的重要補(bǔ)充定時(shí)器包括與兩個(gè)方法。 一、引子 本文介紹JavaScript運(yùn)行機(jī)制,這一部分比較抽象,我們先從一道面試題入手: console.log(1); setTimeout(function()...
摘要:主線程從任務(wù)隊(duì)列中讀取事件,這個(gè)過程是循環(huán)不斷的,所以整個(gè)的這種運(yùn)行機(jī)制又稱為事件循環(huán)。上面也提到,在到達(dá)指定時(shí)間時(shí),定時(shí)器就會(huì)將相應(yīng)回調(diào)函數(shù)插入任務(wù)隊(duì)列尾部。這就是定時(shí)器功能。關(guān)于定時(shí)器的重要補(bǔ)充定時(shí)器包括與兩個(gè)方法。 一、引子 本文介紹JavaScript運(yùn)行機(jī)制,這一部分比較抽象,我們先從一道面試題入手: console.log(1); setTimeout(function()...
閱讀 561·2023-03-27 18:33
閱讀 750·2023-03-26 17:27
閱讀 647·2023-03-26 17:14
閱讀 603·2023-03-17 21:13
閱讀 537·2023-03-17 08:28
閱讀 1823·2023-02-27 22:32
閱讀 1315·2023-02-27 22:27
閱讀 2199·2023-01-20 08:28