資訊專欄INFORMATION COLUMN

實現思路:
情景:在用戶登錄時若勾選“記住我”功能選項,則將登錄名和密碼(加密后)存入本地緩存,下次登錄頁面加載時自動獲取保存好的賬號和密碼(需解密),回顯到登錄輸入框中。
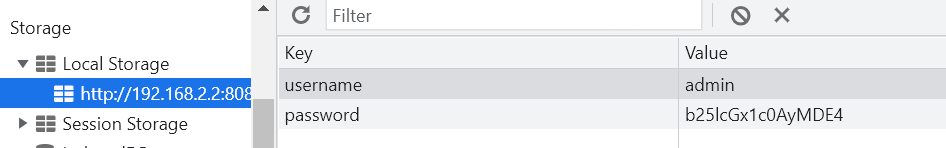
在本地緩存可以用cookies、localStorage、sessionStorage,但這些都有很多不同的差異,不多說廢話。直接說使用我們的,在未設置過期時間,關閉瀏覽器窗口后就被清除了,顯然是符合我們開發需求的,localStorage呢除非主動清除localStorage里的信息,否則將永遠存在,關閉瀏覽器窗口后下次啟動任然存在,這個也是符合我們開發需求的,根據業務需求我選擇的是localStorage。

<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left" > <div class="user-login"> <div class="title-container"> <span class="title">用戶登錄</span> <span class="annotation">BACKGROUND LOGIN</span> </div> <div class="core-container"> <el-form-item prop="username"> <span class="svg-container"> <i class="icon el-icon-user" /> </span> <el-input ref="username" v-model="loginForm.username" placeholder="請輸入用戶名稱" name="username" type="text" tabindex="1" auto-complete="on" /> </el-form-item> <el-form-item prop="password"> <span class="svg-container"> <i class="icon el-icon-lock" /> </span> <el-input :key="passwordType" ref="password" v-model="loginForm.password" :type="passwordType" placeholder="請輸入密碼" name="password" tabindex="2" auto-complete="on" @keyup.enter.native="handleLogin" /> <span class="show-pwd" @click="showPwd"> <img src="@/icons/png/pawyc.png" v-if="passwordType === 'password'" /> <i class="el-icon-view" v-else></i> </span> </el-form-item> <el-checkbox v-model="checked" label="記住密碼" name="type" ></el-checkbox> </div> <el-button class="loginBtn" :loading="loading" type="primary" style="width: 100%; margin-bottom: 30px" @click.native.prevent="handleLogin(loginForm)" >立即登錄</el-button > </div> </el-form>
記住賬號密碼實現流程
密碼加密:為提高安全性,密碼存儲前需進行加密處理。目前加密方式有很多種,我這里選用了base64。
npm安裝base64依賴
//安裝
npm install --save js-base64
//引入
const Base64 = require("js-base64").Base64
const Base64 = require('js-base64').Base64
export default {
data() {
return {
loginForm: {
username: '',
password: '',
},
checked: false,
};
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.loginForm.username = localStorage.getItem('username')
this.loginForm.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
// 立即登錄
handleLogin (loginForm) {
this.$refs.loginForm.validate(async (isOK) => {
if (isOK) {
/* ------ 賬號密碼的存儲 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}
try {
let encrypt = new JSEncrypt() // 新建JSEncrypt對象
encrypt.setPublicKey(this.publicKey) // 設置公鑰
let password = encrypt.encrypt(this.loginForm.password) // 對密碼進行加密
this.loading = true
await this['user/login']({
username: this.loginForm.username,
password: password,
captcha: this.captchaKey + ':' + this.loginForm.captcha,
isRememberMe: this.loginForm.isRememberMe,
isScanLogin: this.loginForm.isScanLogin ? 1 : 0
}).then((res) => {
this.$router.push(
{
path:'/transitionPage',
query:{
username:this.loginForm.username
}
}
)
})
} catch (error) {
this.$message.error('用戶名或密碼錯誤!')
} finally {
// 不論執行try 還是catch 都會執行finally 去關閉轉圈
this.loading = false
}
}
})
}
},
};
看到上面這個就知道已經完成我們的需求了
這個需求的核心代碼我標一下
/* ------ 賬號密碼的存儲 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}相關內容已講述完畢,歡迎大家后續更多關注。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128197.html
摘要:這里不做加密功能源碼鏈接項目實現表單登錄頁保存賬號和密碼到功能覺得對你有幫助的話,下哦。 showImg(https://segmentfault.com/img/remote/1460000013052745?w=443&h=335); 實現功能: 1.記住密碼勾選,點登陸時,將賬號和密碼保存到cookie,下次登陸自動顯示到表單內 2.不勾選,點登陸時候則清空之前保存到cooki...
摘要:最后要在狗子函數內判斷用戶是否記住了密碼來執行相關的操作判斷是否記住密碼注意這里的是字符串格式,因為存進中會變成判斷是否記住密碼最后,界面貼上,其中是記住密碼按鈕的值,是第一個框的值,就是第二個框的值啦。 不多BB,搞快、搞快、 使用crypto-js加解密 第一步,安裝 npm install crypto-js 第二步,在你需要的vue組件內import import Crypto...
摘要:我們將登錄按鈕上綁上事件,點擊登錄之后向服務端提交賬號和密碼進行驗證。所以前端和后端權限的劃分是不太一致。側邊欄最后一個涉及到權限的地方就是側邊欄,不過在前 完整項目地址:vue-element-admin 系列文章: 手摸手,帶你用vue擼后臺 系列一(基礎篇) 手摸手,帶你用vue擼后臺 系列二(登錄權限篇) 手摸手,帶你用vue擼后臺 系列三 (實戰篇) 手摸手,帶你用vu...
摘要:由于我需要獲取普通用戶的微博內容,因此還要想辦法繼續繞。默認是勾上的,也即是說微博團隊主觀上是希望用戶勾上這個,從而借助判斷來提高登錄安全性的。我遂果斷取消勾選該選項,輸入任何一個自己的微博賬號密碼,點擊登錄。 有時或基于以下凡此種種需求,我們會想要去抓取新浪微博的內容: 產品冷啟動,導入外部數據,而非從頭積累; 通過大數據+語義分析獲取用戶興趣行為偏好,提供智能推薦; 監控微博輿...
閱讀 561·2023-03-27 18:33
閱讀 750·2023-03-26 17:27
閱讀 647·2023-03-26 17:14
閱讀 603·2023-03-17 21:13
閱讀 537·2023-03-17 08:28
閱讀 1823·2023-02-27 22:32
閱讀 1315·2023-02-27 22:27
閱讀 2199·2023-01-20 08:28