資訊專欄INFORMATION COLUMN

小編寫這篇文章的主要目的,主要是給大家做出一個解答,解答內容包括一些Python常用的技能,包括Python selenium下拉選擇框實戰應用,那么,具體的一個內容是什么呢?下面就給大家詳細的解答下。
一、前言
selenium的下拉選擇框。我們通常會遇到兩種下拉框,一種使用的是html的標簽select,另一種是使用input標簽做的假下拉框。
后者我們通常的處理方式與其他的元素類似,點擊或使用JS等。而對于前者,selenium給了有力的支持,就是Select類。
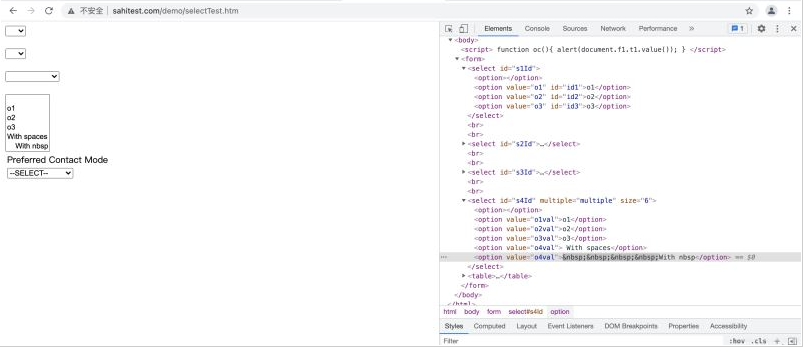
進行測試的網站:http://sahitest.com/demo/selectTest.htm
網頁及對應源碼:

二、關于導入方式
兩種導入方式:
from selenium.webdriver.support.ui import Select #或者直接從select導入 from selenium.webdriver.support.select import Select
三、選擇、反選、選項的實戰應用例子
話不多說,直接上代碼:
#-*-coding:utf-8-*-
"""
author:lucas
Function:
file:selectStudy.py
time:2021/8/20 1:27下午
"""
import unittest
import time
from selenium import webdriver
from selenium.webdriver.support.ui import Select
class SelectStudy(unittest.TestCase):
def setUp(self):
#創建一個Chrome WebDriver的實例
self.driver=webdriver.Chrome()
#選擇頁面第一個下拉框,依次選擇值O1-O3
def test_selectO1ToO3(self):
driver=self.driver
driver.get('http://sahitest.com/demo/selectTest.htm')
#實例化Select
s1=Select(driver.find_element_by_id('s1Id'))
#查看選擇框的默認值
print s1.first_selected_option.text
#選擇第二個選項o1
s1.select_by_index(1)
time.sleep(3)
#為了方便查看效果,可以加上等待時間
time.sleep(3)
#選擇value="o2"的項,value是option標簽的一個屬性值,并不是顯示在下拉框中的值
s1.select_by_value("o2")
#查看選中選擇框的默認值
print s1.first_selected_option.text
time.sleep(3)
#選擇text="o3"的值,即在下拉時我們可以看到的文本,visible_text是在option標簽中間的值,是顯示在下拉框的值
s1.select_by_visible_text("o3")
time.sleep(3)
#反選操作,包括取消某個值和全部取消
def test_cancel_select(self):
driver=self.driver
driver.get('http://sahitest.com/demo/selectTest.htm')
s4=Select(driver.find_element_by_id('s4Id'))
#全選
for option in s4.options:
if not option.is_selected():
print option.text
s4.select_by_visible_text(option.text)
time.sleep(3)
#根據index取消選中
s4.deselect_by_index(0)
time.sleep(3)
#根據value取消選中
s4.deselect_by_value("o1val")
time.sleep(5)
#根據標簽文本選中
s4.deselect_by_visible_text("o2")
time.sleep(5)
#全選
for option in s4.options:
if not option.is_selected():
s4.select_by_visible_text(option.text)
time.sleep(3)
#取消選中所有選項
s4.deselect_all()
#查看選中項目
"""
輸出結果為:
o1
o2
With spaces
With nbsp
"""
def test_view_selection(self):
driver=self.driver
driver.get('http://sahitest.com/demo/selectTest.htm')
s4=Select(driver.find_element_by_id('s4Id'))
#查看選擇框的默認值
s4.select_by_index(1)
s4.select_by_value("o2val")
s4.select_by_visible_text("With spaces")
s4.select_by_value("o4val")
for select in s4.all_selected_options:
print select.text
def tearDown(self):
self.driver.close()
if __name__=="__main__":
unittest.main()注意:
反選(deselect)取消操作只適用于添加了multiple的下拉框,否則會報錯
raise NotImplementedError("You may only deselect options of a multi-select")
NotImplementedError:You may only deselect options of a multi-select
四、總結
1、Select提供了三種選擇方法:
select_by_index(index)——通過選項的順序,第一個為0 select_by_value(value)——通過value屬性 select_by_visible_text(text)——通過選項可見文本
2、Select提供了四種方法取消選擇:
deselect_by_index(index) deselect_by_value(value) deselect_by_visible_text(text) deselect_all()
3、Select提供了三個屬性方法給我們必要的信息:
options——提供所有的選項的列表,其中都是選項的WebElement元素 all_selected_options——提供所有被選中的選項的列表,其中也均為選項的WebElement元素 first_selected_option——提供第一個被選中的選項,也是下拉框的默認值
補充:三種定位方法如下
1.select_by_visible_text():選項的文本內容
from selenium.webdriver.support.select import Select
from time import sleep
from selenium import webdriver
dr=webdriver.Chrome()
dr.get('url')
dr.maximize_window()
#先定位到下拉框,通過text文本定位
Select(find_element_by_id('q')).select_by_visible_text('蒼井空')
sleep(2)
dr.quit()2.select_by_value():value屬性定位
from selenium.webdriver.support.select import Select
from time import sleep
from selenium import webdriver
dr=webdriver.Chrome()
dr.get('url')
dr.maximize_window()
#先定位到下拉框,通過value屬性定位
Select(find_element_by_id('q')).select_by_value('3')
sleep(2)
dr.quit()3.select_by_index():索引定位(0開始)
from selenium.webdriver.support.select import Select
from time import sleep
from selenium import webdriver
dr=webdriver.Chrome()
dr.get('url')
dr.maximize_window()
#先定位到下拉框,通過索引定位
Select(find_element_by_id('q')).select_by_index('1')
sleep(2)
dr.quit()到此為止,這篇文章就給大家介紹到這里了,希望可以給大家帶來更多幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128247.html
摘要:難在哪里根據上面的標簽需要定位最后一行標簽,以下列出了四種方式,定位的方式多樣并不唯一,使用時根據情況進行解析即可。加入每日一練我們使用并指明標簽內全部文本即可定位。 ...
摘要:不過動態渲染的頁面不止這一種。再有淘寶這種頁面,它即使是獲取的數據,但是其接口含有很多加密參數,我們難以直接找出其規律,也很難直接分析來抓取。我們用一個實例來感受一下在這里們依然是先打開知乎頁面,然后獲取提問按鈕這個節點,再將其 上一篇文章:Python3網絡爬蟲實戰---36、分析Ajax爬取今日頭條街拍美圖下一篇文章:Python3網絡爬蟲實戰---38、動態渲染頁面抓取:Spla...
摘要:自己犯下的低級錯誤后面不可加括號,因為是屬性,不是方法方法才用調用。 1、測試的時候一般調用的瀏覽器窗口都不是全屏的,為了不影響體驗我們需要將窗口最大化 解決的方案: showImg(https://segmentfault.com/img/bV7p2M?w=448&h=270); 按照自己的意愿設置窗口大小(注意:其中數字大小為像素點) showImg(https://segment...
摘要:一個網站使用的特征就是源代碼里包含了入口比如如果你在一個網站上看到了,那么采集這個網站數據的時候要格外小心。直接點擊下拉框中的選項不一定可行。未審核初審通過復審通過審核不通過專門提供了類來處理下拉框。 JavaScript JavaScript 是網絡上最常用也是支持者最多的客戶端腳本語言。它可以收集 用戶的跟蹤數據,不需要重載頁面直接提交表單,在頁面嵌入多媒體文件,甚至運行網頁游戲。...
閱讀 926·2023-01-14 11:38
閱讀 899·2023-01-14 11:04
閱讀 758·2023-01-14 10:48
閱讀 2063·2023-01-14 10:34
閱讀 965·2023-01-14 10:24
閱讀 844·2023-01-14 10:18
閱讀 512·2023-01-14 10:09
閱讀 590·2023-01-14 10:02