資訊專欄INFORMATION COLUMN

Python GUI圖形用戶界面,指的是在Python中,采用圖形的形式,去操作相關(guān)的一些用戶界面,這么說的話,比較簡單的。大家想不想搞清楚,它到底本質(zhì)上的樣子是什么呢?下面就給大家做個(gè)解答。
GUI介紹
圖形用戶界面(Graphical User Interface,簡稱GUI,又稱圖形用戶接口)是指采用圖形方式顯示的計(jì)算機(jī)操作用戶界面。圖形用戶界面是一種人與計(jì)算機(jī)通信的界面顯示格式,允許用戶使用鼠標(biāo)等輸入設(shè)備操縱屏幕上的圖標(biāo)或菜單選項(xiàng),以選擇命令、調(diào)用文件、啟動(dòng)程序或執(zhí)行其它一些日常任務(wù)。與通過鍵盤輸入文本或字符命令來完成例行任務(wù)的字符界面相比,圖形用戶界面有許多優(yōu)點(diǎn)。圖形用戶界面由窗口、下拉菜單、對(duì)話框及其相應(yīng)的控制機(jī)制構(gòu)成,在各種新式應(yīng)用程序中都是標(biāo)準(zhǔn)化的,即相同的操作總是以同樣的方式來完成,在圖形用戶界面,用戶看到和操作的都是圖形對(duì)象,應(yīng)用的是計(jì)算機(jī)圖形學(xué)的技術(shù)。
在設(shè)計(jì)GUI程序的過程中,需要對(duì)用戶界面進(jìn)行渲染,達(dá)到色彩與便捷智能化一體。而在Python內(nèi)置庫里面,有一個(gè)自帶的就是tkinter庫,我們直接導(dǎo)入使用即可。
簡單操作
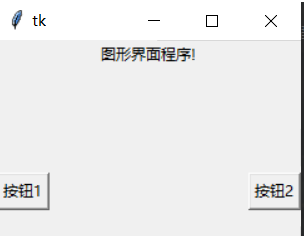
import tkinter top=tkinter.Tk()#生成一個(gè)主窗口 #這里面可以作為消息循環(huán),添加窗口功能 label=tkinter.Label(top,text="圖形界面程序!") label.pack()#將標(biāo)簽label添加到窗口中 button1=tkinter.Button(top,text="按鈕1") button1.pack(side=tkinter.LEFT)#將按鈕1添加到窗口里 button2=tkinter.Button(top,text="按鈕2") button2.pack(side=tkinter.RIGHT)#將按鈕2添加到窗口里 top.mainloop()#進(jìn)入消息循環(huán)

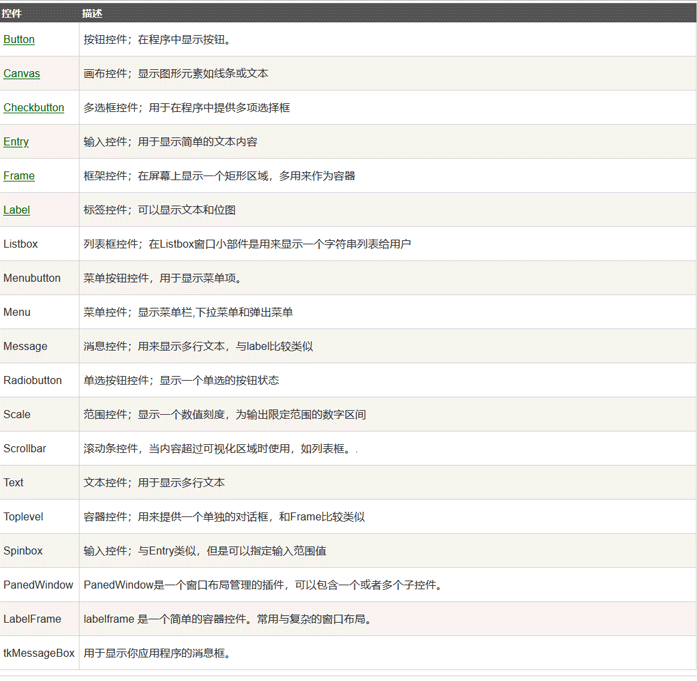
tkinter組件介紹

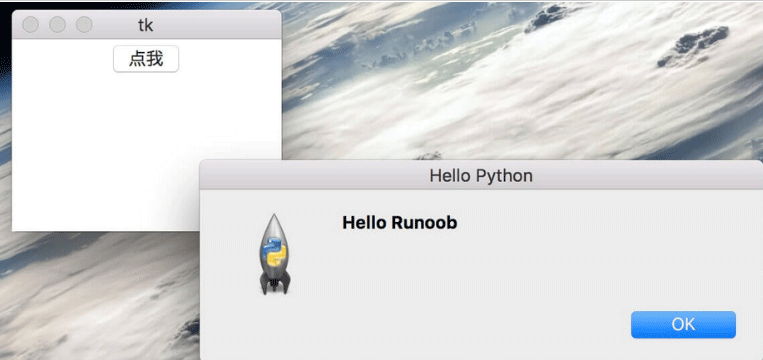
import tkinter
import tkMessageBox
top=tkinter.Tk()
def helloCallBack():
tkMessageBox.showinfo("Hello Python","Hello Runoob")
B=tkinter.Button(top,text="點(diǎn)我",command=helloCallBack)
B.pack()
top.mainloop()
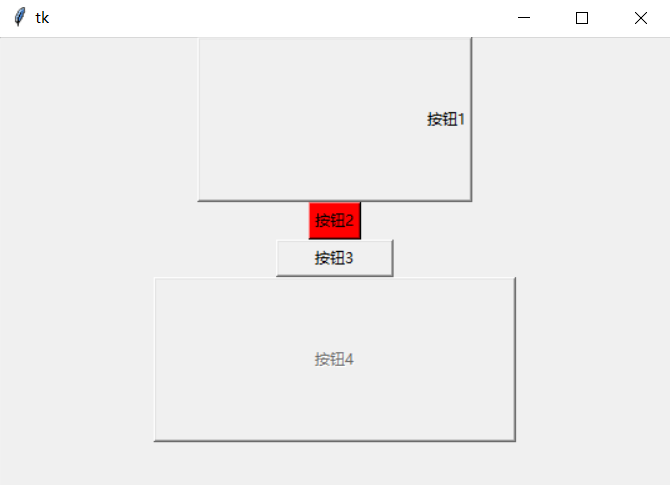
向窗體中添加按鈕控件
import tkinter root=tkinter.Tk()#生成一個(gè)主窗口對(duì)象 button1=tkinter.Button(root,anchor=tkinter.E,#設(shè)置文本對(duì)齊方式 text="按鈕1",width=30,#設(shè)置按鈕寬度 height=7) button1.pack()#將按鈕添加到主窗口 button2=tkinter.Button(root,text="按鈕2",bg="red")#設(shè)置背景按鈕色 button2.pack() button3=tkinter.Button(root,text="按鈕3",width=12,height=1) button3.pack() button4=tkinter.Button(root,text="按鈕4",width=40,height=7, state=tkinter.DISABLED)#設(shè)置按鈕為禁用 button4.pack() root.mainloop()

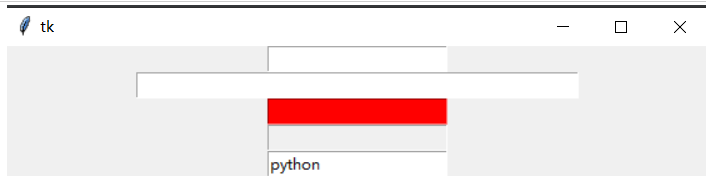
使用文本框控件
在tkinter庫中可以實(shí)現(xiàn)信息接收和用戶的信息輸入工作,在Python程序中,使用tkinter.Entry和tkinter.text可以創(chuàng)建單行文本和多行文本框組件,通過傳遞一些屬性來解決顏色問題。

import tkinter root=tkinter.Tk() entry1=tkinter.Entry(root, show="*"#設(shè)置顯示文本是星號(hào) ) entry1.pack() entry2=tkinter.Entry(root,show="$",width=50) entry2.pack() entry3=tkinter.Entry(root,bg="red",fg="blue")#設(shè)置文本框的前景色 entry3.pack() entry4=tkinter.Entry(root,state=tkinter.DISABLED) entry4.pack() entry5=tkinter.Entry(root,selectbackground="red",selectforeground="gray")#分別設(shè)置文本背景色和文本前景色 entry5.pack() edit1=tkinter.Text(root,selectbackground="red",selectforeground="gray") edit1.pack() root.mainloop()

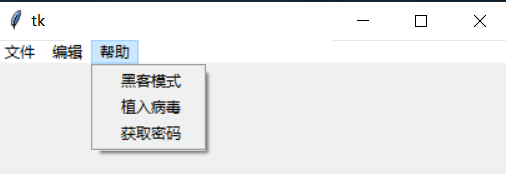
使用菜單控件
在使用菜單控件的時(shí)候,和我們使用其他控件有所不同,我們需要使用創(chuàng)建主窗口的方法config()將菜單添加到窗口中。
import tkinter root=tkinter.Tk() menu=tkinter.Menu(root) #添加主菜單選項(xiàng) submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="打開") submenu.add_command(label="保存") submenu.add_command(label="關(guān)閉") menu.add_cascade(label="文件",menu=submenu)#設(shè)置標(biāo)頭簽名稱 submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="復(fù)制") submenu.add_command(label="粘貼") submenu.add_separator() submenu.add_command(label="剪切") menu.add_cascade(label="編輯",menu=submenu) submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="黑客模式") submenu.add_command(label="植入病毒") submenu.add_command(label="獲取密碼") menu.add_cascade(label="幫助",menu=submenu) root.config(menu=menu)#將菜單添加到主窗口 root.mainloop()

自己可定義不同的選項(xiàng),之后我們?cè)谶x項(xiàng)里面嵌入不同的功能,這樣就達(dá)到了一個(gè)簡單圖形界面軟件的開發(fā)。
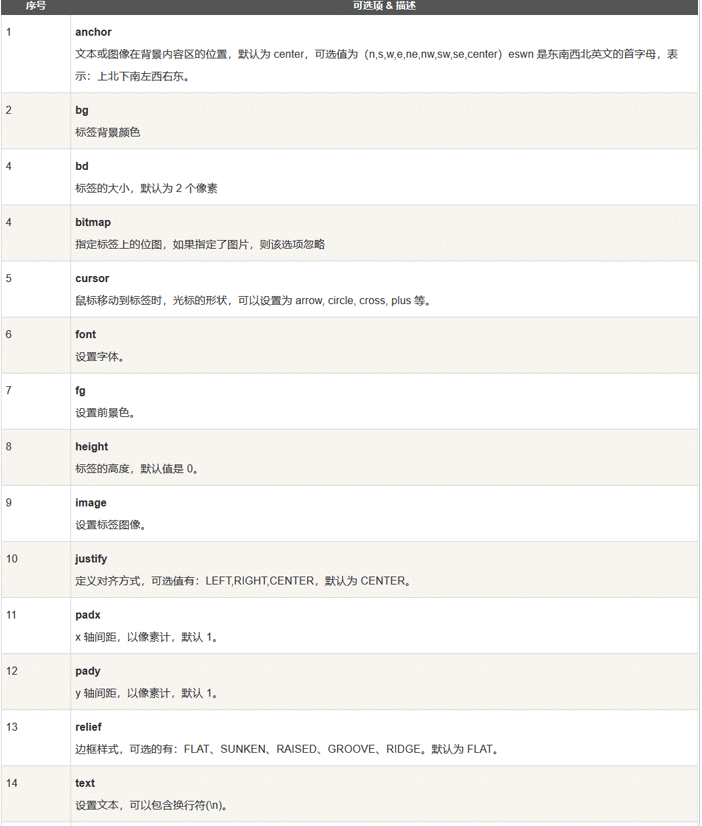
使用標(biāo)簽控件

import tkinter root=tkinter.Tk() label1=tkinter.Label(root, #anchor=tkinter.E,#設(shè)置標(biāo)簽文本位置 bg="yellow",#設(shè)置標(biāo)簽的背景色 fg="blue",#設(shè)置標(biāo)簽的前景色 text="我是王小王n!",#設(shè)置標(biāo)簽顯示的文本 justify=tkinter.CENTER, width=40,#設(shè)置標(biāo)簽寬度 height=5#設(shè)置標(biāo)簽高度 ) label1.pack()#將標(biāo)簽1添加到主窗口 label2=tkinter.Label(root, text="你好nPython!",#設(shè)置標(biāo)簽顯示的文本 justify=tkinter.LEFT, width=40,#設(shè)置標(biāo)簽寬度 height=5#設(shè)置標(biāo)簽高度 ) label2.pack() label3=tkinter.Label(root, text="你好nPython!",#設(shè)置標(biāo)簽顯示的文本 justify=tkinter.RIGHT, width=40,#設(shè)置標(biāo)簽寬度 height=5#設(shè)置標(biāo)簽高度 ) label3.pack() label4=tkinter.Label(root, text="你好nPython!",#設(shè)置標(biāo)簽顯示的文本 justify=tkinter.CENTER, width=40,#設(shè)置標(biāo)簽寬度 height=5#設(shè)置標(biāo)簽高度 ) label4.pack() root.mainloop()
使用單選按鈕和復(fù)選按鈕組件
import tkinter
root=tkinter.Tk()
r=tkinter.StringVar()#生成字符串變量
r.set("1")
radio=tkinter.Radiobutton(root,
variable=r,
value="1",#設(shè)置單選按鈕時(shí)的變量值
text="單選按鈕1",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="2",#設(shè)置單選按鈕時(shí)的變量值
text="單選按鈕2",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="3",#設(shè)置單選按鈕時(shí)的變量值
text="單選按鈕3",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="4",#設(shè)置單選按鈕時(shí)的變量值
text="單選按鈕4",
)
radio.pack()
c=tkinter.IntVar()#生成整型變量
c.set(1)
check=tkinter.Checkbutton(root,text="復(fù)選按鈕",
variable=c,#復(fù)選按鈕關(guān)聯(lián)的變量
onvalue=1,#設(shè)置復(fù)選按鈕時(shí)的變量值1
offvalue=2)#設(shè)置復(fù)選按鈕時(shí)的變量值2
check.pack()
root.mainloop()
print(r.get())
print(c.get())使用繪圖組件
import tkinter root=tkinter.Tk() canvas=tkinter.Canvas(root, width=600, height=480, bg="white")#設(shè)置繪圖控件的背景色 '''' ............... '''
到此為止,這篇文章就給大家介紹到這里了,希望可以給大家?guī)韼椭?/p>
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/128298.html
摘要:工具可以直接使用方式安裝和的環(huán)境配置使用集成開發(fā)工具的小白,在安裝庫以后,還要對(duì)和進(jìn)行環(huán)境配置,將其集成到中。如果小白的或安裝在其他路徑下,則從對(duì)應(yīng)的目錄找到,或者在資源管理器中搜索文件找到安裝路徑。 ...
摘要:在這個(gè)窗口之上,可以添加各種輸入框按鈕文本等,可以增加對(duì)各種動(dòng)作的處理。事件要與特定的控件相綁定,比如按鈕有點(diǎn)擊事件,輸入框有按鍵事件,窗體有關(guān)閉事件等。 在大多數(shù)時(shí)候,我們都在黑黢黢的控制臺(tái)里執(zhí)行 Python 腳本。這看起來很酷很 GEEK。但對(duì)于部分場(chǎng)景下的用戶來說,這樣就不大美觀和人性化了:我們需要交互更方便的圖形化產(chǎn)品,也就是 GUI (圖形用戶界面,Graphical Us...
摘要:將程序包裝在界面里,可以將輸入通過多種途徑如文本框彈出路徑選擇等輸入到程序里。將輸出通過文本框顯示出來將執(zhí)行信息如如報(bào)錯(cuò)信息運(yùn)行進(jìn)度通過文本框或進(jìn)度條顯示出來文章安排先介紹安裝和配合的使用。 作為一個(gè)程序的開發(fā)者,我們僅僅需要在相應(yīng)路徑通過命令行就可執(zhí)行那個(gè)程序。但是,不懂行的人不理解這個(gè)黑框框的東西,陌生領(lǐng)域任何人都沒有安全感,所以他們是拒絕接受一個(gè)項(xiàng)目僅僅只是通過一個(gè)黑框框來執(zhí)行的...
摘要:作為一個(gè)全面的桌面應(yīng)用程序開發(fā)包,其自然提供了對(duì)圖像的動(dòng)畫支持。本篇文章中,就來簡單地在中使用動(dòng)畫功能實(shí)現(xiàn)一個(gè)足球射門的動(dòng)畫效果。還記得上面我們提過的這個(gè)用于設(shè)置動(dòng)畫關(guān)鍵幀的方法。在中使用動(dòng)畫是不是很簡單有問題歡迎留言討論。 QT作為一個(gè)全面的桌面應(yīng)用程序開發(fā)包,其自然提供了對(duì)圖像的動(dòng)畫支持。本篇文章中,就來簡單地在PYQt5中使用Animation動(dòng)畫功能實(shí)現(xiàn)一個(gè)足球射門的動(dòng)畫效果。...
摘要:引言學(xué)這么久了,一直想做個(gè)界面出來,最近發(fā)現(xiàn)有個(gè)內(nèi)置庫,利用它可以很輕松做出一些簡易的界面,首先來看官方對(duì)的說明從上面描述中我們不難看出,不管你是系統(tǒng),還是系統(tǒng),它都可以生成相對(duì)應(yīng)的操作界面,這就是所謂的跨平臺(tái)。 showImg(https://segmentfault.com/img/remote/1460000018532942?w=1078&h=1076); 0.引言 學(xué)Pyth...
閱讀 919·2023-01-14 11:38
閱讀 891·2023-01-14 11:04
閱讀 750·2023-01-14 10:48
閱讀 2039·2023-01-14 10:34
閱讀 956·2023-01-14 10:24
閱讀 834·2023-01-14 10:18
閱讀 506·2023-01-14 10:09
閱讀 583·2023-01-14 10:02