資訊專欄INFORMATION COLUMN

小編寫這篇文章的一個主要目的,繼續為大家介紹關于Python相關事宜,介紹的內容主要是教我們如何去繪制餅狀圖,具體怎么去做呢?下面就給大家詳細的解答下。
概念
餅圖(pie chart)是用圓形及圓內扇形的角度來表示數值大小的圖形,它主要用于表示一個樣本(或總體)中各組成部分的數據占全部數據的比例。僅排列在工作表的一列或一行中的數據可以繪制到餅圖中。餅圖顯示一個數據系列(數據系列:在圖表中繪制的相關數據點,這些數據源自數據表的行或列。圖表中的每個數據系列具有唯一的顏色或圖案并且在圖表的圖例中表示。可以在圖表中繪制一個或多個數據系列。餅圖只有一個數據系列。)中各項的大小與各項總和的比例。
用法
1、僅有一個要繪制的數據系列
2、要繪制的數值沒有負值
3、要繪制的數值幾乎沒有零值
4、類別數目無限制
5、各類別分別代表整個餅圖的一部分
6、各個部分需要標注百分比(也可以不需要,注明數量也可)
優勢
能夠直觀的反映出每個數據類別的大體占比,便于我們快速的得出結論。
餅狀圖系列模板
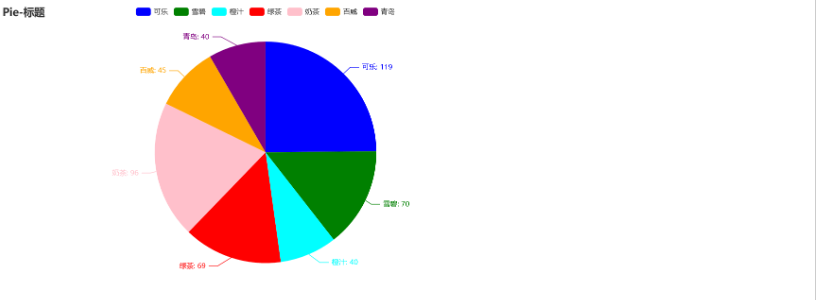
簡單多色餅狀圖(類別可配色)
選用大量的數據集,可以進行對類別的配色,直觀的反映每一個類別的占比情況,非常好看。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add("",[list(z)for z in zip(Faker.choose(),Faker.values())])#可更改
.set_colors(["blue","green","cyan","red","pink","orange","purple"])#顏色可添加
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-標題"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("簡單多餅狀圖.html")
)
print([list(z)for z in zip(Faker.choose(),Faker.values())])#數據格式參考
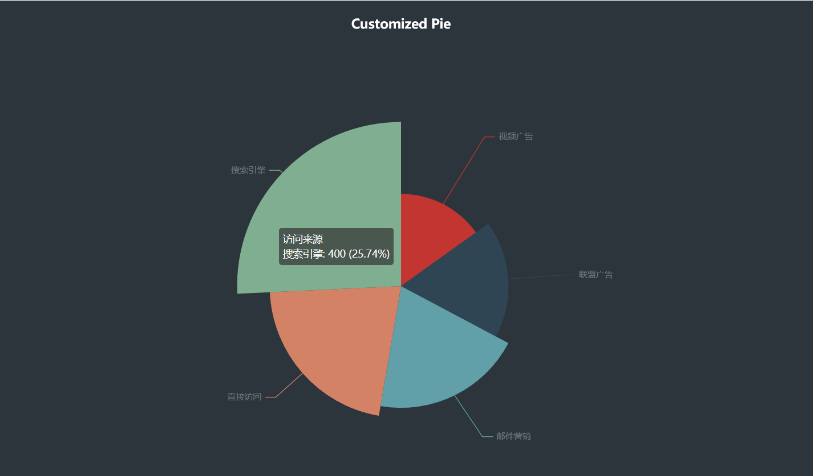
象形餅狀圖
把鼠標放在上面,可以顯示占比情況也就是百分數的多少,直觀通過參數構造完全可以解決。
import pyecharts.options as opts
from pyecharts.charts import Pie
x_data=["直接訪問","郵件營銷","聯盟廣告","視頻廣告","搜索引擎"]
y_data=[335,310,274,235,400]
data_pair=[list(z)for z in zip(x_data,y_data)]
data_pair.sort(key=lambda x:x[1])
(
Pie(init_opts=opts.InitOpts(width="1600px",height="800px",bg_color="#2c343c"))
.add(
series_name="訪問來源",
data_pair=data_pair,
rosetype="radius",
radius="55%",
center=["50%","50%"],
label_opts=opts.LabelOpts(is_show=False,position="center"),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="Customized Pie",
pos_left="center",
pos_top="20",
title_textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item",formatter="{a}<br/>{b}:{c}(j7hjntf%)"
),
label_opts=opts.LabelOpts(color="rgba(255,255,255,0.3)"),
)
.render("象形圖.html")
)
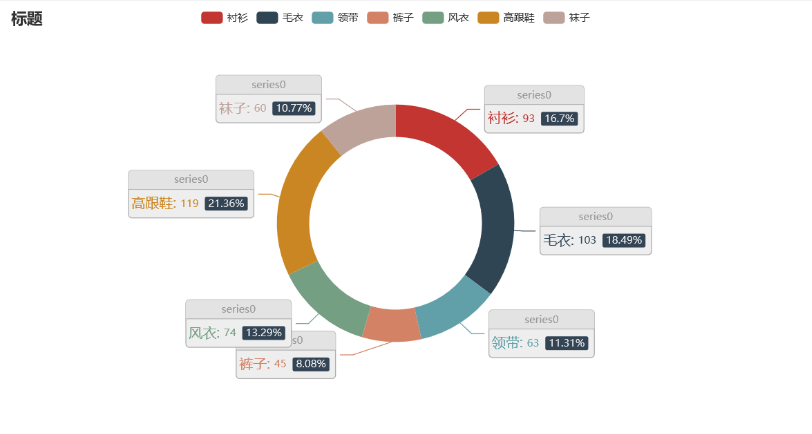
環形餅狀圖
出現一個環,里面展示出數據標簽和數據量以及數據百分比的情況,一般不會用到。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[list(z)for z in zip(Faker.choose(),Faker.values())],
radius=["40%","55%"],
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}n{hr|}n{b|{b}:}{c}{per|tdtzf7f%}",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a":{"color":"#999","lineHeight":22,"align":"center"},
"abg":{
"backgroundColor":"#e3e3e3",
"width":"100%",
"align":"right",
"height":22,
"borderRadius":[4,4,0,0],
},
"hr":{
"borderColor":"#aaa",
"width":"100%",
"borderWidth":0.5,
"height":0,
},
"b":{"fontSize":16,"lineHeight":33},
"per":{
"color":"#eee",
"backgroundColor":"#334455",
"padding":[2,4],
"borderRadius":2,
},
},
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"))
.render("環形餅狀圖.html")
)
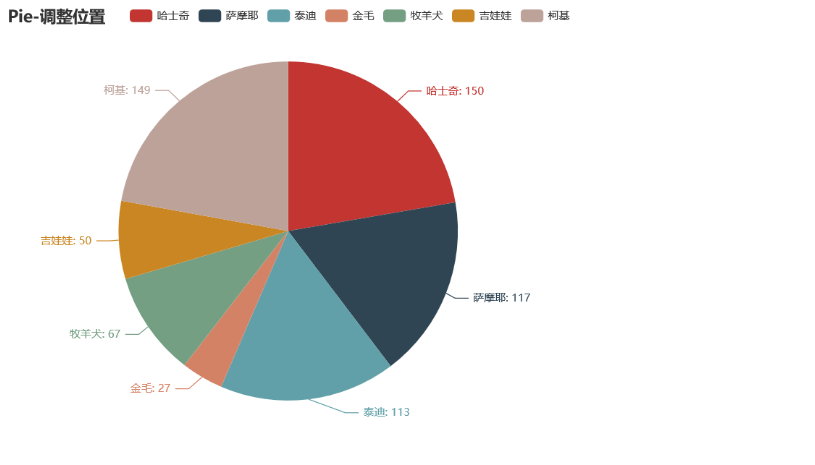
不調色餅狀圖(大小位置可控制)
前面我們有一個可以自己調色的餅狀圖,但是有時候你沒有藝術的靈感,設計不出具有魅力的圖形,就可以使用這個。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[list(z)for z in zip(Faker.choose(),Faker.values())],
center=["35%","50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-調整位置"),
legend_opts=opts.LegendOpts(pos_left="15%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("不調色餅狀圖.html")
) 
數據類別大量顯示柱狀圖
針對數據類別有很多的情況我們選用此模板,把數據標簽放在右側。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[
list(z)
for z in zip(
Faker.choose()+Faker.choose()+Faker.choose(),#更換數據類別
Faker.values()+Faker.values()+Faker.values(),#更換數據量
)
],
center=["40%","50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="標題"),
legend_opts=opts.LegendOpts(type_="scroll",pos_left="80%",orient="vertical"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("數據標簽大量顯示.html")
)
print([
list(z)
for z in zip(
Faker.choose()+Faker.choose()+Faker.choose(),#數據類別
Faker.values()+Faker.values()+Faker.values(),#數據量
)
])
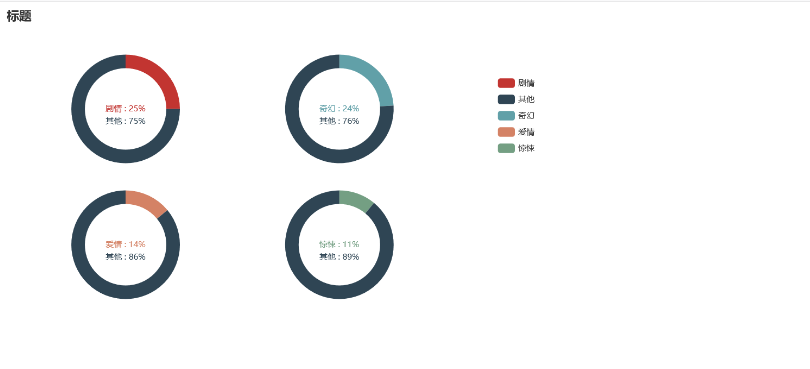
多餅狀圖同時顯示
適合做多個餅狀圖的同時展示,大量的也可以,增加配置即可。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.commons.utils import JsCode
fn="""
function(params){
if(params.name=='其他')
return'nnn'+params.name+':'+params.value+'%';
return params.name+':'+params.value+'%';
}
"""
def new_label_opts():
return opts.LabelOpts(formatter=JsCode(fn),position="center")
c=(
Pie()
.add(
"",
[list(z)for z in zip(["劇情","其他"],[25,75])],
center=["20%","30%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z)for z in zip(["奇幻","其他"],[24,76])],
center=["55%","30%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z)for z in zip(["愛情","其他"],[14,86])],
center=["20%","70%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z)for z in zip(["驚悚","其他"],[11,89])],
center=["55%","70%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="標題"),
legend_opts=opts.LegendOpts(
type_="scroll",pos_top="20%",pos_left="80%",orient="vertical"
),
)
.render("多餅圖展示.html")
)
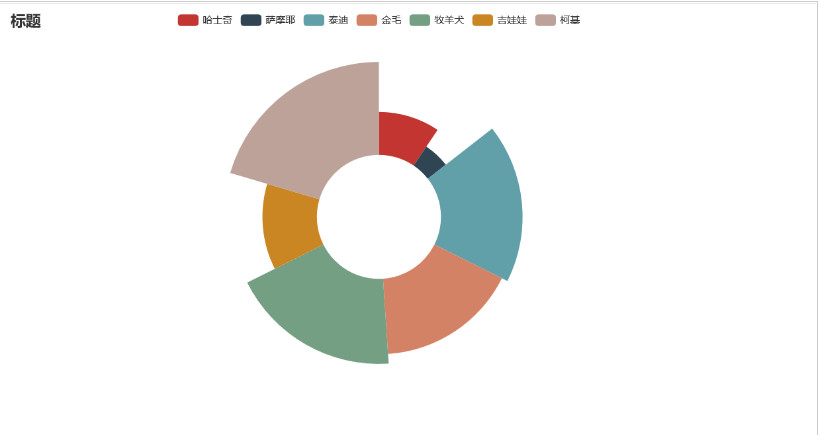
玫瑰餅狀圖雙圖顯示
可添加多個,這里只展示一個:
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
v=Faker.choose()
c=(
Pie()
.add(
"",
[list(z)for z in zip(v,Faker.values())],
radius=["30%","75%"],
center=["50%","50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
#.add(
#"",
#[list(z)for z in zip(v,Faker.values())],
#radius=["30%","75%"],
#center=["75%","60%"],
#rosetype="area",
#)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"))
.render("玫瑰餅狀圖.html")
)
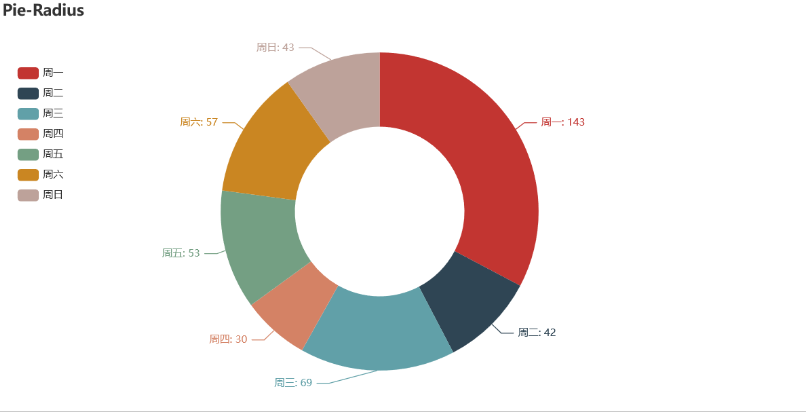
環形餅狀圖(數據標簽左放)
適合多個數據,數據標簽左放不會重疊
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[list(z)for z in zip(Faker.choose(),Faker.values())],
radius=["40%","75%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-Radius"),
legend_opts=opts.LegendOpts(orient="vertical",pos_top="15%",pos_left="2%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("數據左放餅狀圖.html")
)餅狀圖就介紹到這了,我相信這些模板已經足夠了,可視化玩轉不僅僅是圖形了,還有炫酷喲!下期文章我們探索K線圖,統計學里面(經濟)耳熟能詳了。
綜上所述,這篇文章就給大家介紹到這里了,希望可以給各位讀者帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128313.html
本文主要是詳細介紹了pyecharts制作時長滾動圖片柱狀圖+餅狀圖+玫瑰圖+折線統計圖,文章內容把握重點把握重點詳盡的基本介紹,具有很強的實用價值,感興趣的朋友可以了解一下。 1、pyecharts繪制時間輪播柱形圖 fromrandomimportrandint frompyechartsimportoptionsasopts frompyecharts.chartsimpor...
這篇文章介紹的主要內容是,利用Python pyecharts去繪制柱狀圖,涉及到內容知識點還是比較的多的,那么,具體需要怎么操作呢?下面就給大家以案例的形式,去做一個介紹,大家仔細的閱讀下。 主題介紹 pyecharts里面有很多的主題可以供我們選擇,我們可以根據自己的需要完成主題的配置,這樣就告別了軟件的限制,可以隨意的發揮自己的藝術細胞了。 圖表參數 '''...
Python pyecharts作為常用的數據可視化軟件,能夠清晰的將海量的數據,去做一個拆分,要是更直觀的去查看數據圖表的話,就需要去制作云圖了?那么,怎么制作云圖呢?下面就給大家詳細的做個解答。 詞云圖 什么是詞云圖,相信大家肯定不會感到陌生,一本書統計里面出現的詞頻,然后可視化展示,讓讀者快速的了解這個主題綱要,這就是詞云的直接效果。 詞云圖系列模板 固定模式詞云圖 修改一些參...
小編寫這篇文章的主要目的,主要是給大家做一個詳細的介紹,介紹的內容是Python可視化神器,這個神器指的是pyecharts,那么,怎么樣利用這種語言去進行繪制箱型圖呢?下面小編就給大家詳細解答下。 概念 后面的圖形都是一些專業的統計圖形,當然也會是我們可視化的對象。 箱形圖(Box-plot)又稱為盒須圖、盒式圖或箱線圖,是一種用作顯示一組數據分散情況資料的統計圖。因形狀如箱子而得名。...
小編寫這篇文章的主要方法,就是介紹關于Python pyecharts的一些相關技巧,包括教給大家怎么去使用Python pyecharts繪制雷達圖。其實,說起來還是挺麻煩的,那么,我們要怎么去繪制雷達圖呢?有沒有什么比較好用的方法呢?下面給大家詳細解答下。 雷達圖 雷達圖是以從同一點開始的軸上表示的三個或更多個定量變量的二維圖表的形式顯示多變量數據的圖形方法。軸的相對位置和角度通常是無...
閱讀 919·2023-01-14 11:38
閱讀 891·2023-01-14 11:04
閱讀 750·2023-01-14 10:48
閱讀 2039·2023-01-14 10:34
閱讀 956·2023-01-14 10:24
閱讀 835·2023-01-14 10:18
閱讀 506·2023-01-14 10:09
閱讀 583·2023-01-14 10:02