資訊專欄INFORMATION COLUMN

我們在做小程序開發的過程中,時常會要求錄入用戶身份信息,最常見的就是獲取手機號碼,當然可可以通過微信獲取手機號碼后可以減少很多操作,比如用戶手機號碼驗證等,給用戶發送手機驗證碼,本篇文章講述的就是獲取手機驗證碼。
獲取用戶手機號碼 分為以下幾步:
第一點擊頁面獲取授權按鈕
第二獲取用戶授權參數
第三根據加解密算法解密手機號碼
接下來我們來實現以上三步
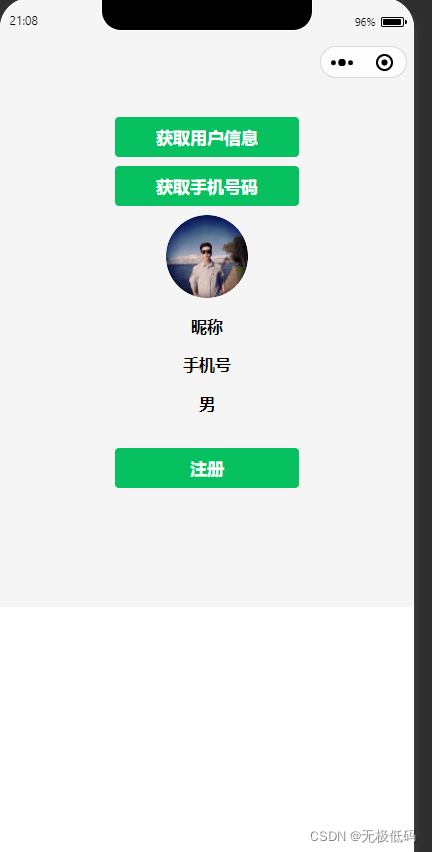
我們先看前段頁面
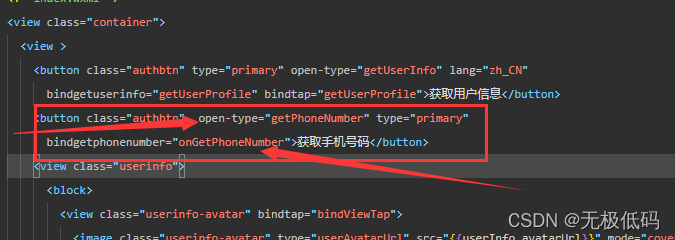
<!--index.wxml-->
<view>
<view >
<button type="primary" open-type="getUserInfo"
bindgetuserinfo="getUserProfile" bindtap="getUserProfile">獲取用戶信息</button>
<button open-type="getPhoneNumber" type="primary"
bindgetphonenumber="onGetPhoneNumber">獲取手機號碼</button>
<view>
<block>
<view bindtap="bindViewTap">
<image type="userAvatarUrl" src="{{userInfo.avatarUrl}}" mode="cover" ></image>
</view>
<Text >{{userInfo.nickName}}</Text>
<text >{{userInfo.phone}}</text>
<text wx:if="{{userInfo.gender==0}}">男</text>
<text wx:if="{{userInfo.gender==1}}">女</text>
<picker bindchange="bindPickerLingyuChange" value="{{index}}" range="{{array}}">
<view wx:if="{{showLingyu==true}}">選擇職業 </view>
<text> {{array[index]}}</text>
</picker>
<picker bindchange="bindPickerAearaChange" value="{{i}}" range="{{items}}" range-key="name">
<view wx:if="{{showAeara==true}}"class="tips">選擇地區 </view>
<text>{{items[i].name}}</text>
</picker>
<button type="primary" bindtap="bindViewTap">注冊</button>
</block>
</view>
</view>
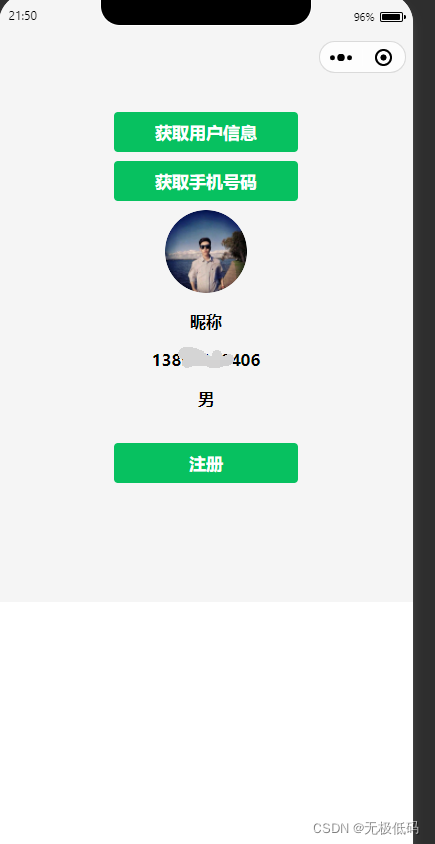
</view>實現如下:

這里就不講獲取用戶頭像。
接下來我們看關鍵代碼

此處定義
getPhoneNumber是微信官方要求,獲取用戶手機號碼授權
onGetPhoneNumber是回調函數,獲取授權后會回調到該方法,也就是獲取的電話號碼就在這個函數的返回值里面。這里的名稱可以自己取,上面的getPhoneNumber可不能隨便修改。
接下來我們通過服務器獲取授權
上代碼:這里是js調用我們自己的后臺,我們的后臺再調用微信服務端
onGetPhoneNumber(e) {
var that = this;
wx.login({
success (res) {
if (res.code) {
console.log('步驟2獲檢查用戶登錄狀態,獲取用戶電話號碼!', res)
wx.request({
url: '這里寫自己的獲取授權的服務器地址',
data: {code: res.code},
header: {'content-type': 'application/json'},
success: function(res) {
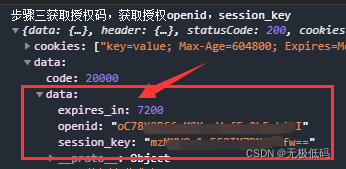
console.log("步驟三獲取授權碼,獲取授權openid,session_key",res);
var userphone=res.data.data;
wx.setStorageSync('userphoneKey',userphone);
//解密手機號
var msg = e.detail.errMsg;
var sessionID=wx.getStorageSync("userphoneKey").session_key;
var encryptedData=e.detail.encryptedData;
var iv=e.detail.iv;
if (msg == 'getPhoneNumber:ok') {//這里表示獲取授權成功
wx.checkSession({
success:function(){
//這里進行請求服務端解密手機號
that.deciyption(sessionID,encryptedData,iv);
},
fail:function(){
// that.userlogin()
}
})
}
},fail:function(res){
console.log("fail",res);
}
})
} else {
console.log('登錄失敗!' + res.errMsg)
}
}
})后臺調用微信獲取授權碼

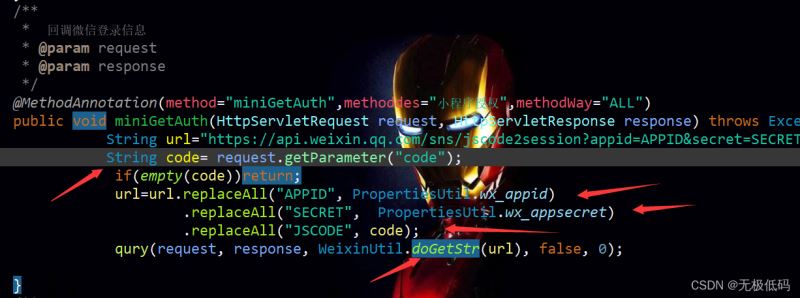
下面是我通過自己寫的框架調用的,不懂的可以看下注釋,不管是spring還是servlet只要請求能進到該方法即可,所以重點關注中間部分,把參數值傳正確即可
/**
* 回調微信登錄信息
* @param request
* @param response
*/
@MethodAnnotation(method="miniGetAuth",methoddes="小程序授權",methodWay="ALL")
public void miniGetAuth(HttpServletRequest request, HttpServletResponse response) throws Exception{
String url="https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code";
String code= request.getParameter("code");
if(empty(code))return;
url=url.replaceAll("APPID", PropertiesUtil.wx_appid)
.replaceAll("SECRET", PropertiesUtil.wx_appsecret)
.replaceAll("JSCODE", code);
qury(request, response, WeixinUtil.doGetStr(url), false, 0);
}下面是工具類方法WeixinUtil.doGetStr(url)
/**
* get請求
* @param url
* @return
* @throws ParseException
* @throws IOException
*/
public static JSONObject doGetStr(String url) throws ParseException, IOException{
DefaultHttpClient client = new DefaultHttpClient();
HttpGet httpGet = new HttpGet(url);
JSONObject jsonObject = null;
HttpResponse httpResponse = client.execute(httpGet);
HttpEntity entity = httpResponse.getEntity();
if(entity != null){
String result = EntityUtils.toString(entity,"UTF-8");
jsonObject = JSONObject.fromObject(result);
}
return jsonObject;
}這個值可以返回給前端,前端可以收到如下參數


接著我們通過授權之后,獲取第三個參數iv,調用下面方法進行服務端解密
that.deciyption(sessionID,encryptedData,iv);
deciyption(sessionID,encryptedData,iv){
var that = this;
console.log("步驟4根據秘鑰解密手機號碼sessionID:",sessionID);
wx.request({
url: '解密地址',
data: {
sessionID: sessionID,
encryptedData:encryptedData,
iv: iv
},
header: {'content-type': 'application/json'},
success: function(res) {
console.log("79",(res.data.code==20001));
if(res.data.code==20001){//這里不用管,可以刪掉,我的框架里返回值20001是授權失敗,可按照自己邏輯處理
console.log("獲取失敗,重新獲取",res);
that.setData({
showPhone:true,
})
}else{
console.log("line 79", JSON.parse(res.data.data));
var json= JSON.parse(res.data.data);
wx.setStorageSync('userphone', JSON.parse(res.data.data).phoneNumber);
console.log("步驟5解密成功",res.data.data);
that.setData({
showPhone:false,
"userInfo.phone":wx.getStorageSync('userphone')
})
}
},fail:function(res){
console.log("fail",res);
}
})
}服務端解密代碼

/**
*
* @param request
* @param response
* @throws Exception
*/
@MethodAnnotation(method="miniGetPhone",methoddes="小程序解密手機號",methodWay="ALL")
public void miniGetPhone(HttpServletRequest request, HttpServletResponse response) throws Exception{
String encrypdata= request.getParameter("encryptedData");
String ivdata= request.getParameter("iv");
String sessionkey= request.getParameter("sessionID");
if(empty(encrypdata,ivdata,sessionkey))return;
qury(request, response, deciphering(encrypdata, ivdata, sessionkey), false, 0);
}deciphering解密方法
public static String deciphering(String encrypdata,String ivdata, String sessionkey) {
byte[] encrypData = Base64.decode(encrypdata);
byte[] ivData = Base64.decode(ivdata);
byte[] sessionKey = Base64.decode(sessionkey);
String str="";
try {
str = decrypt(sessionKey,ivData,encrypData);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return str;
}
public static String decrypt(byte[] key, byte[] iv, byte[] encData) throws Exception {
AlgorithmParameterSpec ivSpec = new IvParameterSpec(iv);
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding");
SecretKeySpec keySpec = new SecretKeySpec(key, "AES");
cipher.init(Cipher.DECRYPT_MODE, keySpec, ivSpec);
return new String(cipher.doFinal(encData),"UTF-8");
}最終效果

內容講到這里為止,歡迎大家關注更多精彩內容。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128377.html
摘要:第一步搭開發環境首先,我們需要在本地搭建好微信小程序的開發環境。在微信小程序中,所有的網絡請求受到嚴格限制,不滿足條件的域名和協議無法請求。第五步配置微信小程序云端示例鏡像中,已經部署好了,但是還需要在下修改配置中的域名證書私鑰。 「小程序」這個劃時代的產品發布快一周了,互聯網技術人都在摩拳擦掌,躍躍欲試。可是小程序目前還在內測,首批只發放了 200 個內測資格(淚流滿面)。本以為沒有...
摘要:文章有不當之處,歡迎指正,如果喜歡微信閱讀,你也可以關注我的微信公眾號好好學,獲取優質學習資源。一登錄流程圖二小程序客戶端獲取用戶信息非必填默認為請求服務端的登錄接口臨時登錄憑證用戶非敏感信息簽名用戶敏感信息解密算法的向量調用服務端登錄接口 文章有不當之處,歡迎指正,如果喜歡微信閱讀,你也可以關注我的微信公眾號:好好學java,獲取優質學習資源。 一、登錄流程圖 showImg(htt...
摘要:順便補充一句,微信官方提供的判斷依舊不全面,最新出來的蘋果手機還沒有完全支持相關的坑可以在官方社區的問答中找到。 首次在這里寫點東西,還請各位大佬擔待點。 摘要:昨天的placeholder-class只是希望各位看官注意,而今天的textarea就絕對是一個超級大坑!而且如果看官手中沒有蘋果手機測試的話,這個可就真的是個坑了!為啥?難道要等到用戶向你反饋你們產品有bug???.......
閱讀 561·2023-03-27 18:33
閱讀 750·2023-03-26 17:27
閱讀 647·2023-03-26 17:14
閱讀 603·2023-03-17 21:13
閱讀 537·2023-03-17 08:28
閱讀 1823·2023-02-27 22:32
閱讀 1315·2023-02-27 22:27
閱讀 2199·2023-01-20 08:28