資訊專欄INFORMATION COLUMN

1. 前言
本篇文章就是為大家講講前端導入并處理excel表格的情況,順便講講vue導入并處理excel數據;也總結下使用工具。
2.vue導入Excel表格
vue導入Excel表格主要有兩種常用的方法,一個是借助ElementUI文件上傳進行表格導入,另一個是自帶的input做文件上傳;以下對兩個方法做詳細介紹;
2.1 使用ElementUI中的upload組件
安裝ElementUI
npm i element-ui -S
安裝Excel表格解析插件
npm i xlsx -S
導入需要用的工具包
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import { read, utils } from "xlsx"; // 注意處理方法引入方式
Vue.use(ElementUI);引入組件
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :on-success="handleChange" :file-list="fileList" class="el-upload" >
添加處理邏輯
// 導入成功時執行
handleChange(res, file, fileList) {
// 將文件放入
for (let i = 0; i < fileList.length; i++) {
if (file.name != fileList[i].name) {
this.fileList.push({
name: file.name,
url: "",
uid: file.uid
});
}
}
const files = { 0: file };
this.readExcel(files);
},
readExcel(file) {
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對應表生成json表格內容
workbook.SheetNames.forEach(item => {
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個表格數據tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
// 重寫數據
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file[0].raw);
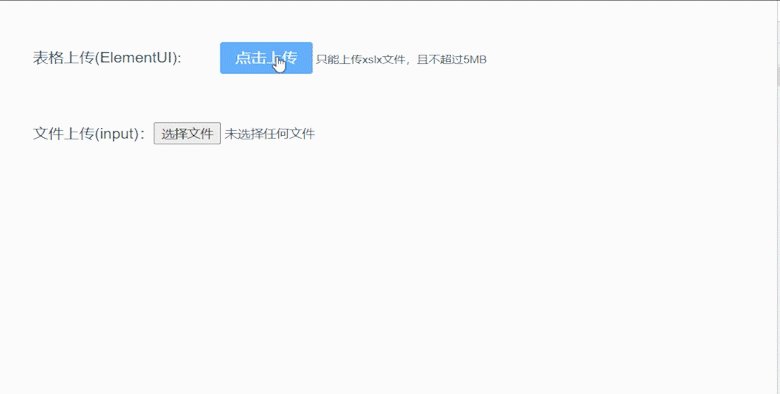
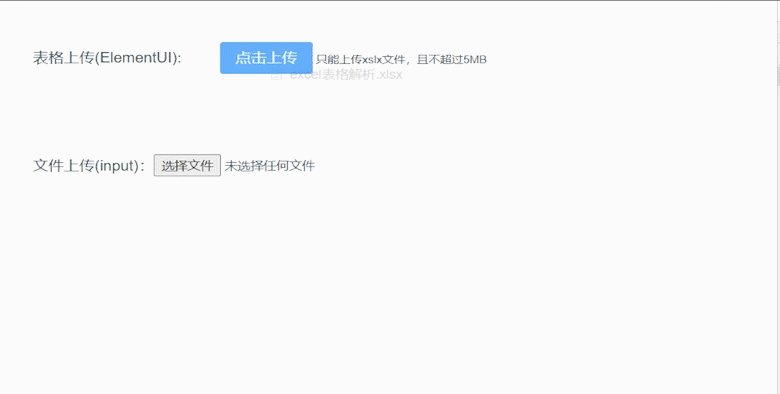
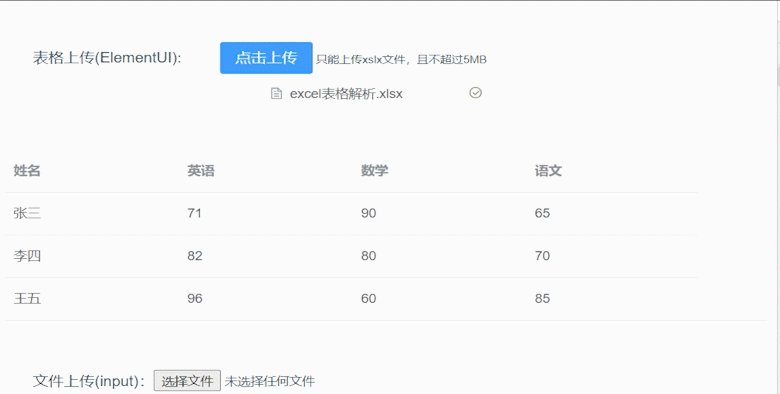
}上面都是有關處理的數據,用組件展示在了頁面上,效果如下圖:

2.2 使用input文件上傳
1.安裝Excel表格解析插件
npm i xlsx -S
2.導入需要用的工具包
import { read, utils } from "xlsx"; // 注意處理方法引入方式3.使用input
<div class="flex-display"> <div class="left-box">文件上傳(input):</div> <input type="file" v-on:change="onChange" class="file-ipt" /> </div>
4.添加處理邏輯
基本與上面處理邏輯相同
onChange(e) {
const file = e.target.files[0];
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對應表生成json表格內容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個表格數據tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重寫數據
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file);
}3. 總體代碼與效果
效果如下:

總的樣式以及代碼如下:
<template>
<div>
<div class="flex-display">
<div class="left-box">表格上傳(ElementUI):</div>
<el-upload
action="https://jsonplaceholder.typicode.com/posts/"
:on-success="handleChange"
:file-list="fileList"
class="el-upload"
>
<el-button size="small" type="primary" class="el-btn"
>點擊上傳</el-button
>
<div slot="tip" class="el-upload-tip">
只能上傳xlsx文件,且不超過5MB
</div>
</el-upload>
</div>
<el-table v-if="tableHead.length" :data="tableData[0]" style="width: 100%">
<el-table-column
v-for="(data, key) in tableHead"
:prop="data"
:label="data"
:key="key"
width="180"
>
</el-table-column>
</el-table>
<div class="flex-display">
<div class="left-box">文件上傳(input):</div>
<input type="file" v-on:change="onChange" class="file-ipt" />
</div>
</div>
</template>
<script>
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import { read, utils } from "xlsx";
Vue.use(ElementUI);
export default {
data() {
return {
fileList: [], //上傳文件列表
tableHead: [], //表頭
tableData: [] // 表數據
};
},
methods: {
onChange(e) {
const file = e.target.files[0];
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對應表生成json表格內容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個表格數據tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重寫數據
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file);
},
handleChange(res, file, fileList) {
// 將文件放入
for (let i = 0; i < fileList.length; i++) {
if (file.name != fileList[i].name) {
this.fileList.push({
name: file.name,
url: "",
uid: file.uid
});
}
}
// this.fileList = fileList.slice(-3);
const files = { 0: file };
this.readExcel(files);
},
readExcel(file) {
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對應表生成json表格內容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個表格數據tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重寫數據
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file[0].raw);
}
}
};
</script>
<style scoped>
.upload-demo {
width: 100%;
}
.flex-display {
margin: 50px 30px;
width: 100%;
display: flex;
justify-content: flex-start;
.left-box {
margin: 20 30;
height: 36px;
line-height: 36px;
}
}
.el-upload {
margin-left: 40px;
.el-btn {
font-size: 16px;
}
.el-upload-tip {
display: inline;
font-size: 12px;
}
}
.file-ipt {
width: 200px;
height: 36px;
line-height: 36px;
button {
background-color: #409eff;
}
}
input #file-upload-button {
background-color: #409eff;
}
</style>4. 總結
較為容易踩坑的點就是,這個其次
這是說下要注意xlsx這個包的導入方式在包處理excel表格功能時相當強大的,除了導入與數據解析,還有導出為excel等功能,在我們日常網站開發中非常常用;還有就是容易踩坑的就是vue中事件的監聽與處理方式,我們可以看到使用組件賀不使用組件區別還是比較大的,當然使用現有組件往往能獲得更好的效果,所以這里還是推薦大家使用方法一去實現這個功能。
這里說下對于數據處理都是仁者見仁的,都有自己的處理,能夠解決就是最好的。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128387.html
摘要:而作為一款深受用戶喜愛的電子表格工具,借助其直觀的界面出色的計算性能和圖表工具,已經成為數據統計領域不可或缺的軟件之一。使用實現的導入和導出通過純,您完全可以實現導入和導出文件功能,并為最終用戶提供與這些文件進行交互的界面。 JavaScript是一個涵蓋多種框架、直譯式、可以輕松自定義客戶端的腳本語言,在 Web 應用程序中,更加易于編碼和維護。而Excel 作為一款深受用戶喜愛的電...
摘要:生成報表數據都處理完了之后,就是生成報表了,報表這里稍微做的靈活了一點,是要讓用戶根據上傳的數據,自己選擇字段,然后用去生成對應的報表。 js-xlsx + handsontable + echarts 實現在前端導入excel數據并生成echart報表 前言 最近都在做類似 ERP 的項目,所以呢,又碰到一個比較變態的需求(至少對我來說是),在前端導入 excel 文件,然后在瀏覽器...
摘要:有一個項目需求,要求在前端項目中導出表格,經過查找代碼確實可以實現,具體實現步驟為安裝依賴導入兩個下載和,在目錄下新建文件夾,里面放入和兩個文件在引入這兩個文件在組件中使用導出的方法序號昵稱姓名上面設置的表格第一行的標題上面的是里對 有一個項目需求,要求在前端項目中導出Excel表格,經過查找代碼,Vue.js確實可以實現,具體實現步驟為: 1.安裝依賴 npm install -S ...
摘要:為了便于您更清晰的理解的體系架構,在這里我將為您展示年開發者知識圖譜,它包含了所有開發過程中的關鍵部分。在數據展示前端導入導出圖表面板數據綁定等場景無需大量代碼開發和測試,可極大節省企業研發成本并降低交付風險。 作為 Vue 的初學者,您或許已經聽過很多關于它的專業術語了,例如:單頁面應用程序、異步組件、服務器端呈現等,您可能還聽過和Vue經常一起被提到的工具和庫,如Vuex、Webp...
摘要:使用時,前端可以將后端返回的數據拼接成自己需要導出的格式,下載到電腦中,完全不依賴后端。 前言 github: https://github.com/stardew516... 以往做excel表格下載功能的時候,都是后端生成好表格后,存儲在某個地方,然后給前端一個鏈接,前端使用a標簽加download下載,或者使用node。其實純前端也是可以做表格下載的,有一個很好用的javascr...
閱讀 561·2023-03-27 18:33
閱讀 750·2023-03-26 17:27
閱讀 647·2023-03-26 17:14
閱讀 603·2023-03-17 21:13
閱讀 537·2023-03-17 08:28
閱讀 1823·2023-02-27 22:32
閱讀 1315·2023-02-27 22:27
閱讀 2199·2023-01-20 08:28