資訊專欄INFORMATION COLUMN

小編寫這篇文章的一個目的,主要是用來給大家介紹關于Python Django的一個相關介紹,介紹的內容是涉及到查詢功能,比如會教給我們去如何使用相關的城市信息查詢功能,那么,具體的其實現步驟是什么呢?下面就給大家詳細解答下。
前言
基于Pythgo的Django框架,編程實現一個WEB程序,為用戶提供城市信息查詢功能。用戶可輸入一個城市名,輸出其所在省份名稱和郵編等信息。例如,輸入“桂林市”,輸出“廣西壯族自治區”和“541000”等城市相關信息。
數據準備階段


版本推薦
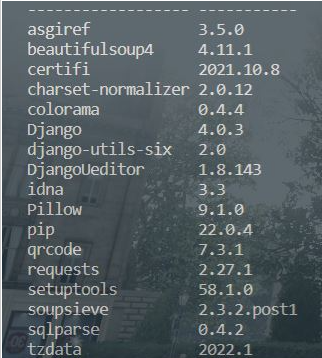
本教程的django為4.0.3,python版本為3.10.4,推薦使用,如果不是這些版本的,django,python會出現錯誤!

項目實現階段
Django工程的建立
在桌面上新建立一個django文件夾,在vscode的終端打開此文件夾,在終端中創建工程項目,如:
django-admin startproject GongCheng
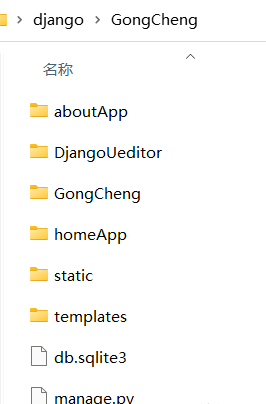
可以看到左側資源管理器左側出現了GongCheng

并在終端運行manager.py文件:

DesktopdjangoGongCheng>python manage.py runserver
為項目添加兩個App,一個作為主頁,一個作為省份查詢
PS C:Users用戶DesktopdjangoGongCheng>python manage.py startapp homeApp PS C:Users用戶DesktopdjangoGongCheng>python manage.py startapp aboutApp
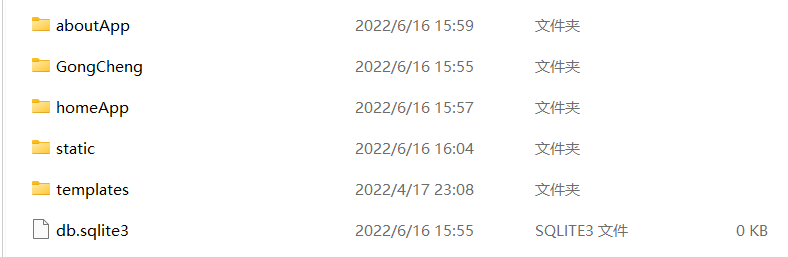
添加完成后面,對應左邊資源管理器:

在項目目錄下,創建static文件,在此不便多述,上文件鏈接鏈接:點擊這里下載

路由的配置及訪問
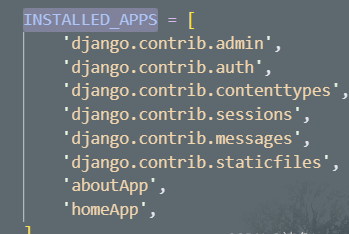
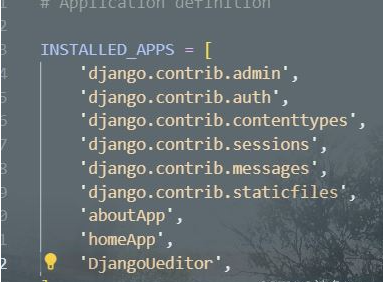
在項目路由下的settings.pu文件中的INSTALLED_APPS[]輸入兩個app的名稱:

渲染界面
完成上面的配置后面,打開homeApp文件夾的views.py,使其通過代碼返回頁面,代碼入下:
from django.shortcuts import render from django.shortcuts import HttpResponse #Create your views here. def home(request): return render(request,'home.html')
然后在homeApp下建立templates文件夾,在該文件夾中建立home.html:

并且在html中輸入以下代碼,使文件與static文件進行連接,獲取css,js樣式:
注:有一些人的Django的版本是2.2.4的,小編的Django版本是最新版本的,所以2.2.4版本的同學,需要在HTML的{%load static%}上改為{%load staticfiles%}
{%load static%}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta name="viewport"content="width=device-width,initial-scale=1">
<title>首頁</title>
<link href="{%static'css/bootstrap.css'%}"rel="stylesheet">
<link href="{%static'css/style.css'%}"rel="stylesheet">
<script src="{%static'js/jquery.min.js'%}"></script>
<script src="{%static'js/bootstrap.min.js'%}"></script>
</head>
<body>
</body>
</html>設置網站根訪問路徑,在項目根目錄找到urls.py找到urlpatterns字段,然后添加首頁路由:
from django.contrib import admin#已經有了
from django.urls import path#已經有了
from homeApp.views import home
from django.conf.urls import include
urlpatterns=[
path('admin/',admin.site.urls),
path('',home,name='home'),
path('aboutApp/',include('aboutApp.urls')),
]在aboutApp的目錄下創建urls.py,再在aboutAppurls.py里面添加
from django.urls import path
from.import views
app_name='aboutApp'
urlpatterns=[
path('about/',views.about,name='about'),
]使app_name擁有名稱。
打開aboutAppviews.py,輸入以下代碼:
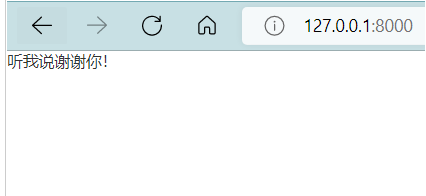
from django.shortcuts import render from django.shortcuts import HttpResponse def about(request): html='<html><body>聽我說謝謝你</body></html>' return HttpResponse(html) 然后在終端輸入:python manage.py runserver運行程序,打開出來的鏈接
主頁效果:

aboutApp頁面效果:

最后,在根目錄的setting.py的INSTALLED_APPS[]上方的ALLOWED_HOSTS=[]添加‘*’:
ALLOWED_HOSTS=['*',]
添加富文本模型
富文本的安裝:需要手動安裝下載包,下載網址:https://github.com/twz915/DjangoUeditor3/然后安裝,終端用cd定義到DjangoUeditor3-master,然后輸入以下命令即可完成安裝:
python manage.py install
需要將DjangoUeditor3-master項目中的DjangoUeditor文件夾加入到當前GongCheng項目根目錄中:
在項目根目錄下添加DjangoUeditor

添加好文件后,在項目路由下的settings.pu文件中的INSTALLED_APPS[]添加DjangoUeditor

在項目根目錄找到urls.py找到urlpatterns字段,然后添加富文本路由:
path('ueditor/',include('DjangoUeditor.urls')),在此,完成了富文本的配置
創建城市與省份模型
打開aboutApp的models.py文件,在該文件中添加省份模型(Province) from django.db import models from DjangoUeditor.models import UEditorField from django.utils import timezone class Province(models.Model): name=models.CharField(max_length=10,verbose_name='省份') capital=models.CharField(max_length=8,verbose_name='首府') concise=UEditorField(u'省份簡介',default='',width=800,height=300,) class Meta: verbose_name='數據' verbose_name_plural='數據' def __str__(self): return self.name class City(models.Model): province=models.ForeignKey(Province,related_name='city',verbose_name='省份',on_delete=models.CASCADE) name=models.CharField(max_length=10,verbose_name="城市") mail=models.IntegerField(null=False,verbose_name='郵政編碼') concise=UEditorField(u'城市簡介',default='',width=800,height=300) class Meta: verbose_name='城市數據' verbose_name_plural='城市數據'
然后在根目錄的setting.py添加以下代碼:
import os STATICFILES_DIRS=( os.path.join(BASE_DIR,"static"), ) MEDIA_URL='/media/' MEDIA_ROOT=os.path.join(BASE_DIR,'media/')
然后在終端輸入:python manage.py makemigrations
回車會看到模型已經建立

繼續在終端輸入;python manage.py migrate
回車:

模型就在后端了。接下來我們注冊超級管理員用戶,就可以在后臺管理系統看到模型了。
后臺管理系統
因為django自己會建立后臺管理系統,所以我們只需要在注冊創建管理員用戶賬號:
python manage.py createsuperuser
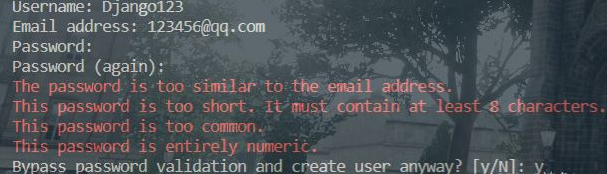
回車后出現了頁面,按照以下輸入即可:Username(管理員的賬號,自己隨意取)

通過http://127.0.0.1:8000/admin/進入頁面,如果打不開,請在終端輸入python manage.py runserver運行程序

我們通過賬號密碼進入后臺管理系統后,我們是看不到模型的,我們需要在aboutApp中的admin.py文件,編輯以下代碼:
from django.contrib import admin from.models import* class Cityline(admin.StackedInline): model=City extra=1 class ProvinceAdmin(admin.ModelAdmin): inlines=[Cityline,] admin.site.register(Province,ProvinceAdmin) admin.site.site_header='地市數據' admin.site.site_title='地市數據'
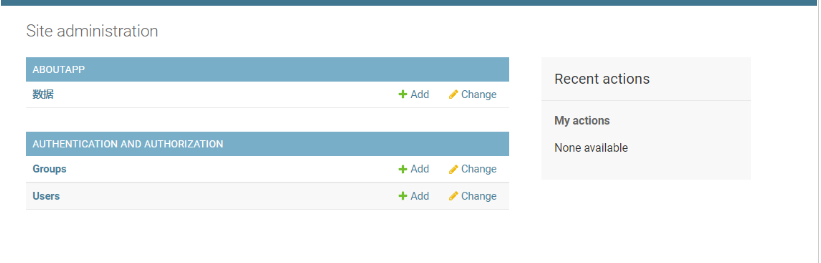
刷新后臺界面,我們可以看到模型已經出來了:

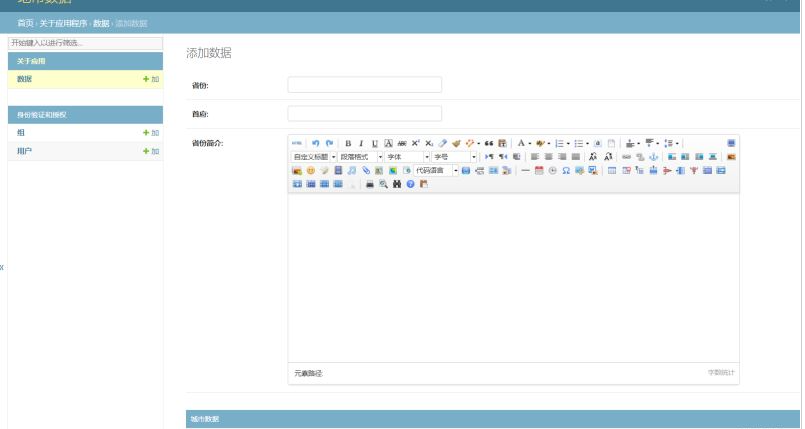
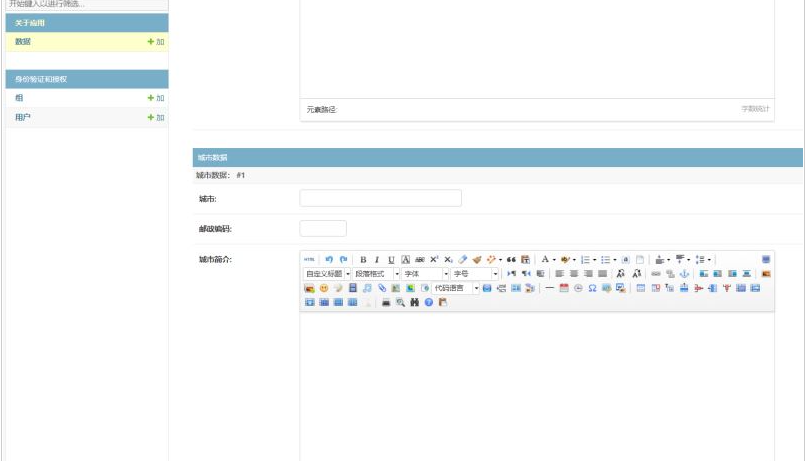
我們可以瀏覽一下我們的界面,內部已經覆蓋了一對多的模型,富文本文件:


我們可以后臺輸入數據,然后傳到對應頁面啦。
綜上所述,這篇文章就給大家介紹到這里了,希望可以給大家帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128426.html
摘要:在談中框架和框架的區別之前,我們需要先探討如下幾個問題。通過大數據統計分析全球著名的網站對和這兩個框架的調查分析。從全球著名的代碼托管平臺上的和數量上分別為,分別為。 在談Python中Django框架和Flask框架的區別之前,我們需要先探討如下幾個問題。 一、為什么要使用框架? showImg(https://segmentfault.com/img/remote/14600000...
摘要:整個項目簡單還具有實用價值,可作為的實戰項目學習的調試工具欄。查看文檔自動在個人首頁展示編程時長的工具。通過學習這些前沿的人工智能論文,提前了解在未來更多可能性可以將圖片和視頻轉換成漫畫風格的工具。興趣是最好的老師,HelloGitHub 讓你對編程感興趣!簡介HelloGitHub 分享 GitHub 上有趣、入門級的開源項目。https://github.com/521xueweihan...
摘要:在線嘗試的進程管理工具。項目包含了代碼實現運行過程動畫以及相關論文為系統提供人臉識別解鎖電腦的工具。在線閱讀教科書計算機體系結構基礎第三版。 .markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-b...
摘要:注一篇去年的舊文,發現沒在知乎發過,過來補個檔。于是就有了我們這個小項目電影票比價網在我們這個網頁上,會展示出當前熱映的電影。涉及到模塊主要是用來匹配不同渠道的影院信息代碼結構項目主要有三塊使用豆瓣每日更新上映的影片列表。 注:一篇去年的舊文,發現沒在知乎發過,過來補個檔。有個小問題是項目中淘票票的網頁反爬提升且變動較多,目前暫不可用了。 時常有同學會問我類似的問題:我已經學完了 Py...
摘要:快速安裝指南在你使用之前,你需要安裝它。安裝作為一個框架,需要。這對于大多數用戶來說是最好的方法。安裝操作系統發行版提供的版本。安裝最新的開發版本。那些僅在的開發版本中可用的短語標記功能,并且它們可能不適用于正式版本。 快速安裝指南 在你使用Django之前,你需要安裝它。 我們有一個完整的安裝指南,涵蓋所有的可能性; 本指南將引導您進行一個簡單的,最小化的安裝,這將在您通讀介紹時起作...
閱讀 926·2023-01-14 11:38
閱讀 899·2023-01-14 11:04
閱讀 758·2023-01-14 10:48
閱讀 2063·2023-01-14 10:34
閱讀 965·2023-01-14 10:24
閱讀 844·2023-01-14 10:18
閱讀 512·2023-01-14 10:09
閱讀 590·2023-01-14 10:02