資訊專欄INFORMATION COLUMN

摘要:比如把示例中的數(shù)據(jù)在頁(yè)面中用顯示出來(lái)與輸入框的數(shù)據(jù)綁定表單輸入框有這個(gè)值,在表單輸入框里使用會(huì)把表單輸入框與實(shí)例的數(shù)據(jù)進(jìn)行智能綁定為什么說(shuō)智能,因?yàn)橛行┹斎肟虻臄?shù)據(jù)是屬性,有些不是。
目錄
首發(fā)日期:2019-01-20
上篇內(nèi)容講了
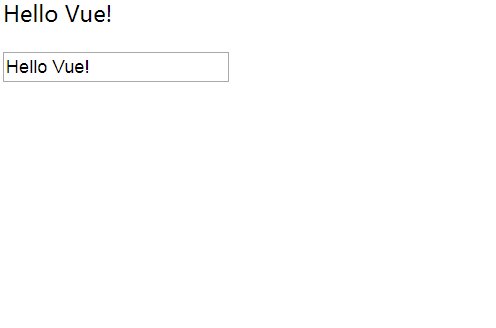
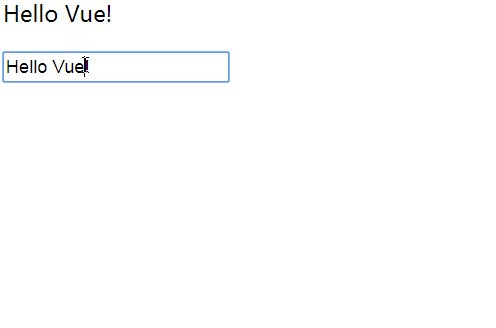
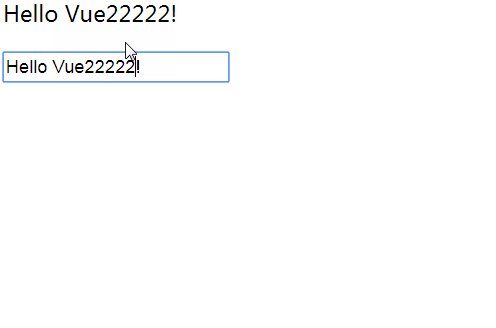
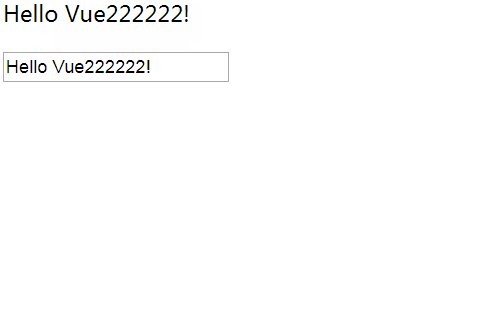
v-model可以把某個(gè)實(shí)例的數(shù)據(jù)與元素的數(shù)據(jù)綁定。這樣當(dāng)其中一份數(shù)據(jù)發(fā)生變化時(shí),與之綁定的數(shù)據(jù)也會(huì)發(fā)生變化。比如:把示例中的數(shù)據(jù)(在頁(yè)面中用{{}}顯示出來(lái))與輸入框的數(shù)據(jù)綁定

表單輸入框有value這個(gè)值,在表單輸入框里使用v-model會(huì)把表單輸入框與實(shí)例的數(shù)據(jù)進(jìn)行“智能”綁定(為什么說(shuō)智能,因?yàn)橛行┹斎肟虻臄?shù)據(jù)是value屬性,有些不是)。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/1286.html
摘要:如果我們作為一個(gè)后端開發(fā)者想掌握一個(gè)前端框架,是一個(gè)好選擇,因?yàn)樗銐虻囊讓W(xué)。是語(yǔ)言的下一代標(biāo)準(zhǔn)。數(shù)據(jù)方法生命周期鉤子函數(shù)其他有些內(nèi)容比較重要,留到后面講定義數(shù)據(jù)定義數(shù)據(jù)定義了數(shù)據(jù),那么就可以在管理的區(qū)域中使用的獲取數(shù)據(jù)的語(yǔ)法來(lái)獲取數(shù)據(jù)。目錄 前言: iview組件庫(kù)示例 element組件庫(kù)示例 ...
摘要:設(shè)計(jì)設(shè)計(jì)意義前后端分離減輕服務(wù)器壓力增強(qiáng)用戶體驗(yàn)預(yù)渲染優(yōu)化前后端分離前端做業(yè)務(wù)邏輯,后端處理數(shù)據(jù)和接口,耦合度減少,開發(fā)效率提高。響應(yīng)瀏覽器的前進(jìn)和后退。代碼實(shí)現(xiàn)演示圖結(jié)上就是設(shè)計(jì)原理愿你成為終身學(xué)習(xí)者 SPA設(shè)計(jì) 1、設(shè)計(jì)意義 前后端分離 減輕服務(wù)器壓力 增強(qiáng)用戶體驗(yàn) Prerender預(yù)渲染優(yōu)化SEO 前后端分離:前端做業(yè)務(wù)邏輯,后端處理數(shù)據(jù)和接口,耦合度減少,開發(fā)效率提高。 ...
摘要:設(shè)計(jì)設(shè)計(jì)意義前后端分離減輕服務(wù)器壓力增強(qiáng)用戶體驗(yàn)預(yù)渲染優(yōu)化前后端分離前端做業(yè)務(wù)邏輯,后端處理數(shù)據(jù)和接口,耦合度減少,開發(fā)效率提高。響應(yīng)瀏覽器的前進(jìn)和后退。代碼實(shí)現(xiàn)演示圖結(jié)上就是設(shè)計(jì)原理愿你成為終身學(xué)習(xí)者 SPA設(shè)計(jì) 1、設(shè)計(jì)意義 前后端分離 減輕服務(wù)器壓力 增強(qiáng)用戶體驗(yàn) Prerender預(yù)渲染優(yōu)化SEO 前后端分離:前端做業(yè)務(wù)邏輯,后端處理數(shù)據(jù)和接口,耦合度減少,開發(fā)效率提高。 ...
摘要:什么是前端工程師總而言之就是運(yùn)用等技術(shù),在工作中配合設(shè)計(jì)師實(shí)現(xiàn)用戶界面,和后端工程師進(jìn)行數(shù)據(jù)對(duì)接,完成應(yīng)用開發(fā)的職位。 什么是前端工程師?總而言之,就是運(yùn)用 HTML、CSS、JavaScript 等 Web 技術(shù),在工作中配合UI設(shè)計(jì)師實(shí)現(xiàn)用戶界面,和后端工程師進(jìn)行數(shù)據(jù)對(duì)接,完成 Web 應(yīng)用開發(fā)的職位。Tips:個(gè)人博客排版、UI更佳;地址:https://haonancx.git...
閱讀 730·2023-04-25 19:43
閱讀 3974·2021-11-30 14:52
閱讀 3801·2021-11-30 14:52
閱讀 3865·2021-11-29 11:00
閱讀 3796·2021-11-29 11:00
閱讀 3894·2021-11-29 11:00
閱讀 3571·2021-11-29 11:00
閱讀 6154·2021-11-29 11:00