資訊專欄INFORMATION COLUMN

摘要:那么這些樣式每一個(gè)代表什么作用呢接下來我們才正式進(jìn)入的講解為什么要學(xué)習(xí)樣式使用樣式可以幫助我們調(diào)整美觀標(biāo)簽,以及如何對(duì)進(jìn)行布局什么是樣式是指層疊樣式表,樣式定義如何顯示元素,樣式通常又會(huì)存在于樣式表中。
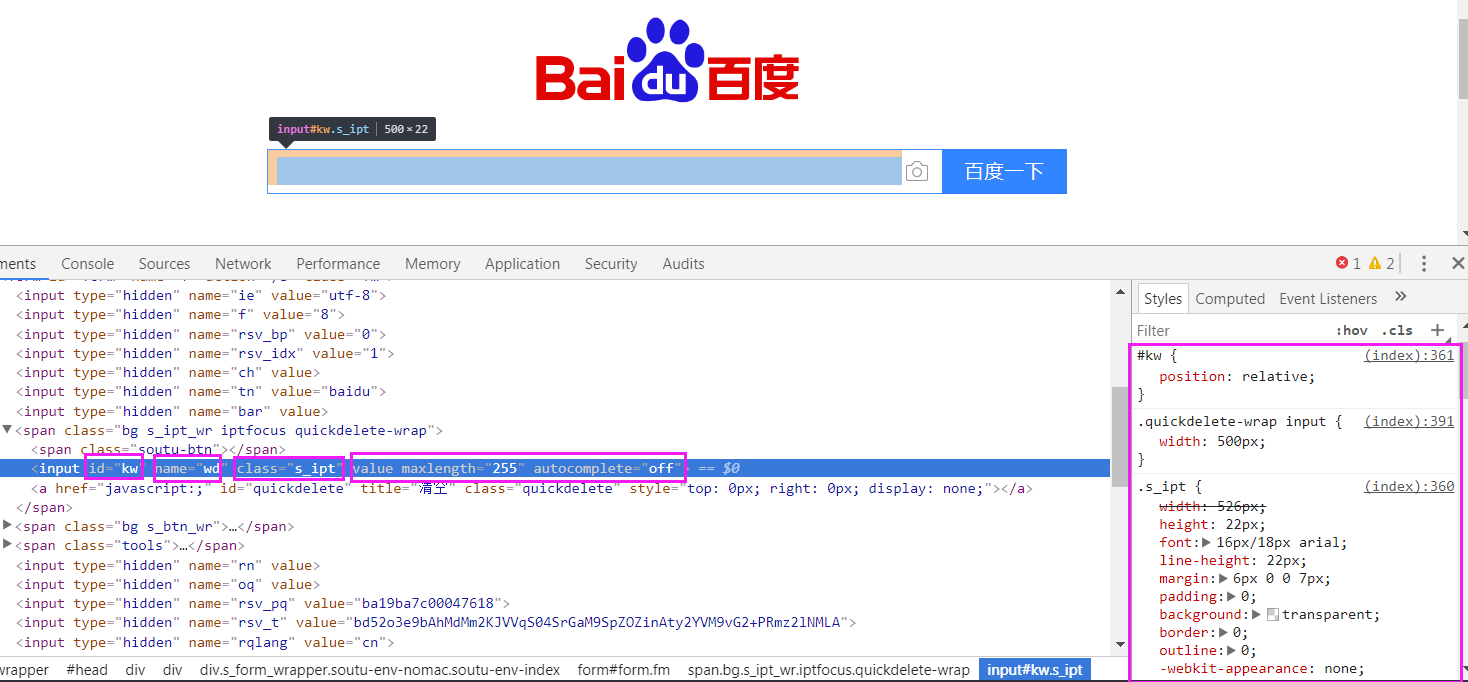
在前面大概的介紹了css,從本片博文開始,會(huì)詳細(xì)的介紹它,在最開始介紹web前端時(shí),打開百度首頁,當(dāng)時(shí)我提出了一個(gè)問題,為什么百度首頁的輸入框可以放在正中間,就是由于有css的控制,我們可以打開瀏覽器的調(diào)試界面查看這個(gè)輸入框的css樣式:

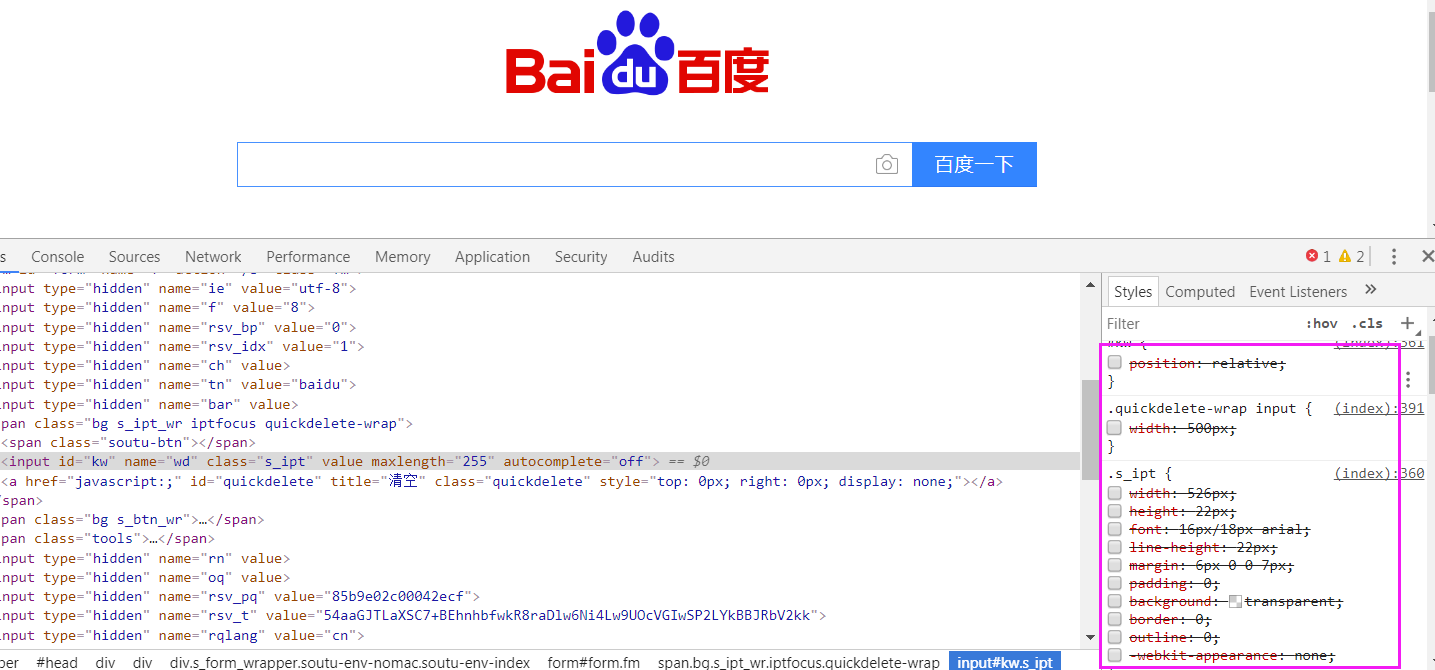
圖中我圈出來的左邊html代碼的就是html屬性的鍵值對(duì),然后圈出的右邊位置就是css樣式,然后右邊那個(gè)窗口你還可以所謂的線上編輯,在最后點(diǎn)擊一下,就可以編輯:

這個(gè)此時(shí)就暫且不提了,以后學(xué)到的時(shí)候再添加,然后那些已經(jīng)有的也可以去掉,把選項(xiàng)框里的“√”去掉(即再點(diǎn)一下就可以去掉)

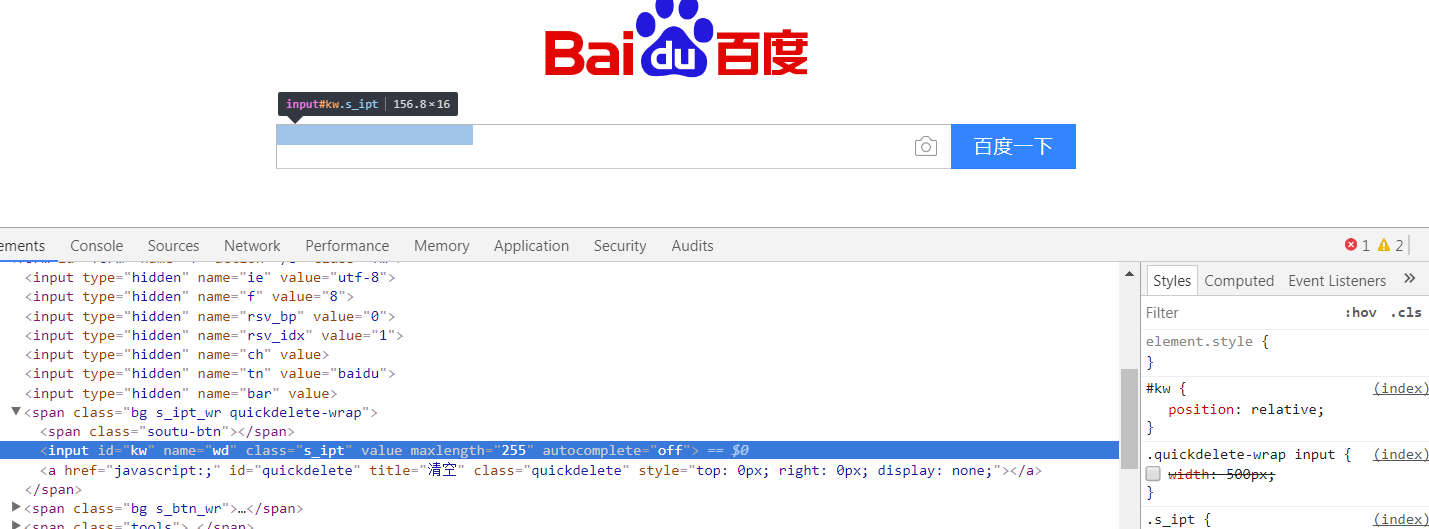
但是你發(fā)現(xiàn),好像百度的輸入框沒有什么變化對(duì)吧?
你去輸入文字試試呢?

是的,你發(fā)現(xiàn)輸入框變小了,然后輸入框外層還包含有一個(gè)大的框,這樣的話,我們確實(shí)改動(dòng)了百度首頁的輸入框?qū)Π桑?nbsp;
好的,我們很簡(jiǎn)單的體驗(yàn)了一把修改css樣式。那么這些css樣式每一個(gè)代表什么作用呢?
接下來我們才正式進(jìn)入css的講解
使用css樣式可以幫助我們調(diào)整美觀html標(biāo)簽,以及如何對(duì)html進(jìn)行布局
CSS是指層疊樣式表(Cascading Style Sheets),樣式定義如何顯示HTML元素,樣式通常又會(huì)存在于樣式表中。也就是說把HTML元素的樣式都統(tǒng)一收集起來寫在一個(gè)地方或一個(gè)CSS文件里
CSS的出現(xiàn)解決了下面兩個(gè)問題:
- 將HTML頁面的內(nèi)容與樣式分離。
- 提高web開發(fā)的工作效率。
- 內(nèi)容與表現(xiàn)分離
- 網(wǎng)頁的表現(xiàn)統(tǒng)一,容易修改
- 豐富的樣式,使頁面布局更加靈活
- 減少網(wǎng)頁的代碼量,增加網(wǎng)頁瀏覽器速度,節(jié)省網(wǎng)絡(luò)帶寬
- .運(yùn)用獨(dú)立頁面的css,有利于網(wǎng)頁被搜索引擎收錄
CSS語法可以分為兩部分:
- 選擇器
- 聲明
語法:
html元素(有的又叫選擇器) {
css語句:值;
css語句:值;
……
}
注釋:
/* …… */
例:
[object Object]
以上的兩個(gè),font-size表示字體大小,值16px表示16像素,px即表示像素單位,還有em,rpx作為單位,這個(gè)后期會(huì)用到;color表示顏色,值red表示紅色
打開瀏覽器查看測(cè)試:

說到這,就要說下css樣式添加的方式了:
css添加方式:
- 內(nèi)聯(lián)樣式
- 行內(nèi)樣式表
- 外部樣式表
- 鏈接式
- 導(dǎo)入式
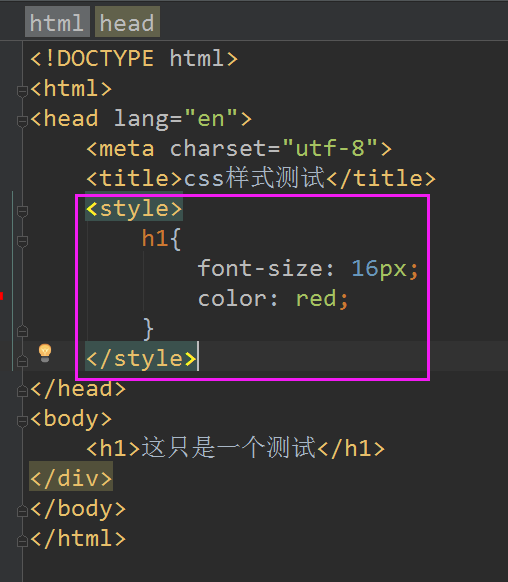
像上面那個(gè)例子,在html文件里的head標(biāo)簽下添加style,并把css寫進(jìn)style標(biāo)簽里就是內(nèi)斂式:

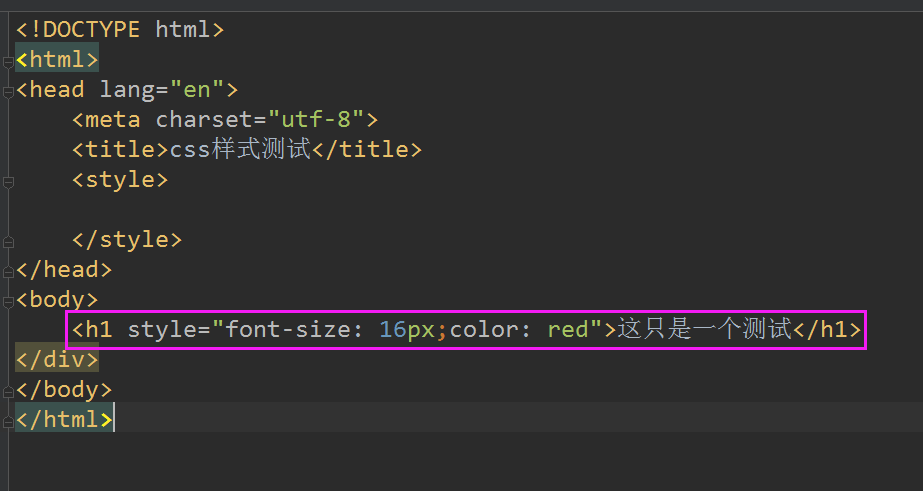
寫在html標(biāo)簽元素里:

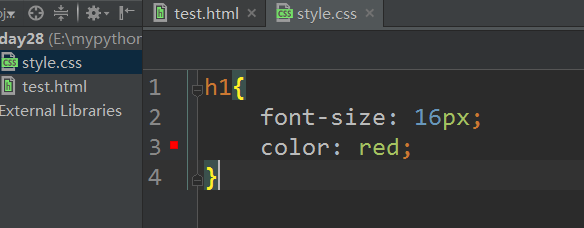
創(chuàng)建一個(gè)style.css樣式(名字隨意,導(dǎo)入時(shí)必須寫同名的文件),并把樣式寫進(jìn)此文件

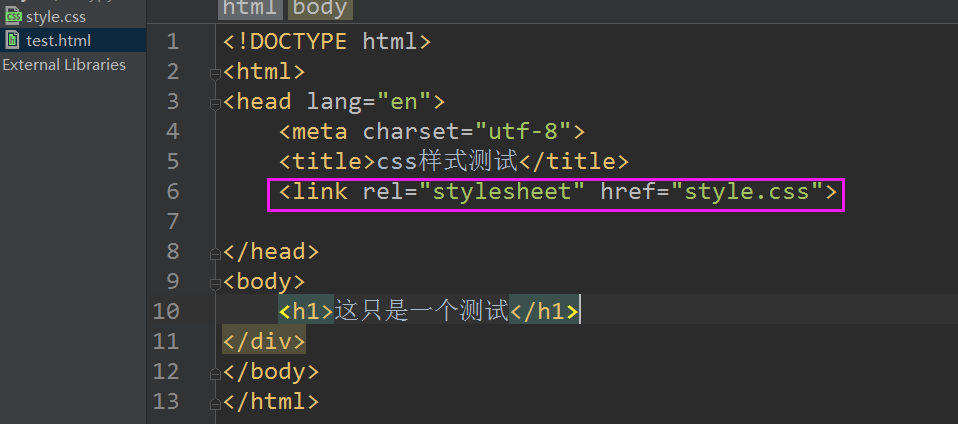
在html標(biāo)簽里的head標(biāo)簽里引入link標(biāo)簽(注意語法),href屬性寫上css樣式文件所在路徑加文件名

這樣就是一個(gè)外聯(lián)樣式的外鏈?zhǔn)?/p>
這種引入方式只是做一個(gè)了解,很少用到
同樣的創(chuàng)建一個(gè)css樣式文件,這里內(nèi)容和前面的一樣就不貼圖了
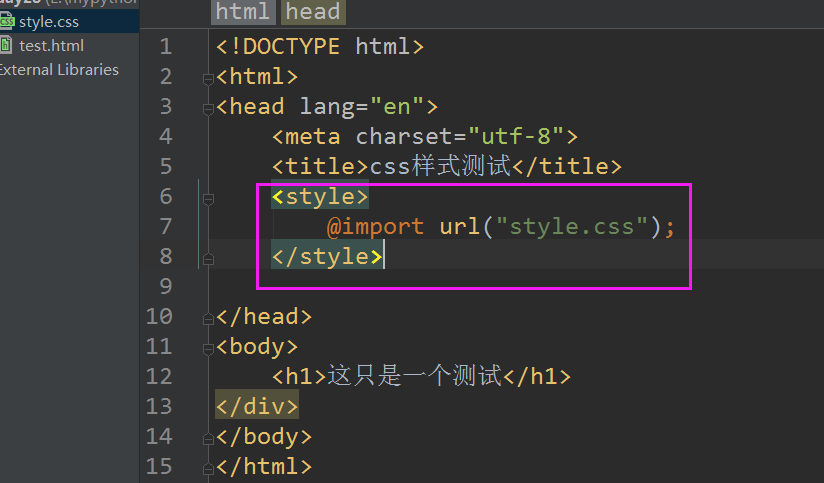
在html文件里的head添加style標(biāo)簽,然后使用語法 @import url(); 導(dǎo)入

標(biāo)簽屬于XHTML,@import是屬性css2.1
使用鏈接的css文件先加載到網(wǎng)頁當(dāng)中,再進(jìn)行編譯顯示
使用@import導(dǎo)入的css文件,客戶端顯示HTML結(jié)構(gòu),再把CSS文件加載到網(wǎng)頁當(dāng)中
@import是屬于CSS2.1特有的,對(duì)于不兼容CSS2.1的瀏覽器來說就是無效的
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/1552.html
摘要:前端之前端之前言前言昨天學(xué)習(xí)了標(biāo)記式語言,也就是無邏輯語言。今天學(xué)習(xí),被稱之為網(wǎng)頁的化妝師。為前端頁面的樣式,由選擇器作用域與樣式塊組成。年初,組織負(fù)責(zé)的工作組開始討論第一版中沒有涉及到的問題。其討論結(jié)果組成了年月出版的規(guī)范第二版。前端之 CSS 前言 昨天學(xué)習(xí)了標(biāo)記式語言,也就是無邏輯語言。了解了網(wǎng)頁的骨架是什么構(gòu)成的,了解了常用標(biāo)簽,兩個(gè)指令以及轉(zhuǎn)義字符;其中標(biāo)簽可以分為兩大類: 一類...
摘要:寫在前面月到這天,前端提升營(yíng),騰訊大佬們分享個(gè)人經(jīng)驗(yàn),使出各種前端方面的大招。并且減輕服務(wù)器的負(fù)擔(dān),的原則是按需取數(shù)據(jù),可以最大程度的減少冗余請(qǐng)求和響應(yīng)對(duì)服務(wù)器造成的負(fù)擔(dān)。控制表單控件的禁用狀態(tài)。 寫在前面 5月24到30這7天,IMWeb前端提升營(yíng),騰訊大佬們分享個(gè)人經(jīng)驗(yàn),使出各種前端方面的大招。從中學(xué)習(xí)了很多前端方面的知識(shí),也get到了前端學(xué)習(xí)的方法論,還有一些算法知識(shí)等等。 現(xiàn)將...
摘要:聲明聲明本篇內(nèi)容摘抄自以下兩個(gè)來源中文網(wǎng)感謝大佬們的分享。版本是全球最受歡迎的前端組件庫,用于開發(fā)響應(yīng)式布局移動(dòng)設(shè)備優(yōu)先的項(xiàng)目。官方示例官方示例版本,官方還沒有中文教程,的中文教程倒是很齊全了。聲明 本篇內(nèi)容摘抄自以下兩個(gè)來源: BootStrap中文網(wǎng) 感謝大佬們的分享。 正文-響應(yīng)式布局(BootStrap) 這次想來講講一個(gè)前端開發(fā)框架:BootStrap BootStrap 目前...
閱讀 730·2023-04-25 19:43
閱讀 3974·2021-11-30 14:52
閱讀 3801·2021-11-30 14:52
閱讀 3865·2021-11-29 11:00
閱讀 3796·2021-11-29 11:00
閱讀 3894·2021-11-29 11:00
閱讀 3571·2021-11-29 11:00
閱讀 6154·2021-11-29 11:00