資訊專欄INFORMATION COLUMN

摘要:如內可以包含塊級元素與塊級元素并列內聯元素與內聯元素并列。而對于使用脫離文檔流的元素,其他盒子與其他盒子內的文本都會無視它。
CSS是Cascading Style Sheets的簡稱,中文稱為層疊樣式表,用來控制網頁數據的表現,可以使網頁的表現與數據內容分離。
行內式是在標記的style屬性中設定CSS樣式。這種方式沒有體現出CSS的優勢,不推薦使用。
hello yuan
嵌入式是將CSS樣式集中寫在網頁的標簽對的標簽對中。格式如下:
[object Object]
將一個.css文件引入到HTML文件中
[object Object]
將一個獨立的.css文件引入HTML文件中,導入式使用CSS規則引入外部CSS文件,
注意:
導入式會在整個網頁裝載完后再裝載CSS文件,因此這就導致了一個問題,如果網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下之后,再出現網頁的樣式。這是導入式固有的一個缺 陷。使用鏈接式時與導入式不同的是它會以網頁文件主體裝載前裝載CSS文件,因此顯示出來的網頁從一開始就是帶樣式的效果的,它不會象導入式那樣先顯示無樣式的網頁,然后再顯示 有樣式的網頁,這是鏈接式的優點。
“選擇器”指明了{}中的“樣式”的作用對象,也就是“樣式”作用于網頁中的哪些元素
* : 通用元素選擇器,匹配任何元素 * { margin:0; padding:0; }
E : 標簽選擇器,匹配所有使用E標簽的元素 p { color:green; }
.info和E.info: class選擇器,匹配所有class屬性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
#info和E#info id選擇器,匹配所有id屬性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }E,F 多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔 div,p { color:#f00; }
E F 后代元素選擇器,匹配所有屬于E元素后代的F元素,E和F之間用空格分隔 li a { font-weight:bold;
E > F 子元素選擇器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗鄰元素選擇器,匹配所有緊隨E元素之后的同級元素F div + p { color:#f00; }注意嵌套規則:
E[att] 匹配所有具有att屬性的E元素,不考慮它的值。(注意:E在此處可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att屬性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att屬性具有多個空格分隔的值、其中一個值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配屬性值以指定值開頭的每個元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配屬性值以指定值結尾的每個元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配屬性值中包含指定值的每個元素 div[class*="test"]{background:#ffff00;}CSS偽類是用來給選擇器添加一些特殊效果。
anchor偽類:專用于控制鏈接的顯示效果
a:link(沒有接觸過的鏈接),用于定義了鏈接的常規狀態。
a:hover(鼠標放在鏈接上的狀態),用于產生視覺效果。
a:visited(訪問過的鏈接),用于閱讀文章,能清楚的判斷已經訪問過的鏈接。
a:active(在鏈接上按下鼠標時的狀態),用于表現鼠標按下時的鏈接狀態。
偽類選擇器 : 偽類指的是標簽的不同狀態:
a ==> 點過狀態 沒有點過的狀態 鼠標懸浮狀態 激活狀態
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */ 格式: 標簽:偽類名稱{ css代碼; }hello-world
before after偽類 :
:before p:before 在每個
CSS優先級:
所謂CSS優先級,即是指CSS樣式在瀏覽器中被解析的先后順序。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是: 1 內聯樣式表的權值最高 style=""-------------------1000; 2 統計選擇符中的ID屬性個數。 #id -------------100 3 統計選擇符中的CLASS屬性個數。 .class -------------10 4 統計選擇符中的HTML標簽名個數。 p --------------1
按這些規則將數字符串逐位相加,就得到最終的權重,然后在比較取舍時按照從左到右的順序逐位比較。
CSS的繼承性: 繼承是CSS的一個主要特征,它是依賴于祖先-后代的關系的。繼承是一種機制,它允許樣式不僅可以應用于某個特定的元素,還可以應用于它的后代。例如一個BODY定義了的顏色值也會 應用到段落的文本中。
body{color:red;}這段文字都繼承了由body {color:red;}樣式定義的顏色。然而CSS繼承性的權重是非常低的,是比普通元素的權重還要低的0。
p{color:green}發現只需要給加個顏色值就能覆蓋掉它繼承的樣式顏色。由此可見:任何顯示申明的規則都可以覆蓋其繼承樣式。
此外,繼承是CSS重要的一部分,我們甚至不用去考慮它為什么能夠這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承,如:border, margin, padding, background等。
div{
border:1px solid #222
}附加說明:
1、文內的樣式優先級為1,0,0,0,所以始終高于外部定義。這里文內樣式指形如<div brush:html;gutter:true;"="">border-style: solid; border-color: chartreuse; border-width: 20px; 簡寫:border: 30px rebeccapurple solid;
ont-size: 20px/50%/larger font-family:Lucida Bright font-weight: lighter/bold/border/
background-color: cornflowerblue background-image: url(1.jpg); background-repeat: no-repeat;(repeat:平鋪滿) background-position: right top(20px 20px);(橫向:left center right)(縱向:top center bottom) 簡寫:
font-size: 10px; text-align: center; 橫向排列 line-height: 200px; 文本行高 通俗的講,文字高度加上文字上下的空白區域的高度 50%:基于字體大小的百分比 vertical-align:-4px 設置元素內容的垂直對齊方式 ,只對行內元素有效,對塊級元素無效 text-indent: 150px; 首行縮進 letter-spacing: 10px; word-spacing: 20px; text-transform: capitalize;
border-style: solid; border-color: chartreuse; border-width: 20px; 簡寫:border: 30px rebeccapurple solid;
ul,ol{ list-style: decimal-leading-zero;
list-style: none;
list-style: circle;
list-style: upper-alpha;
list-style: disc; }none block inline
#outer{
border: 3px dashed;
word-spacing: -5px;
}


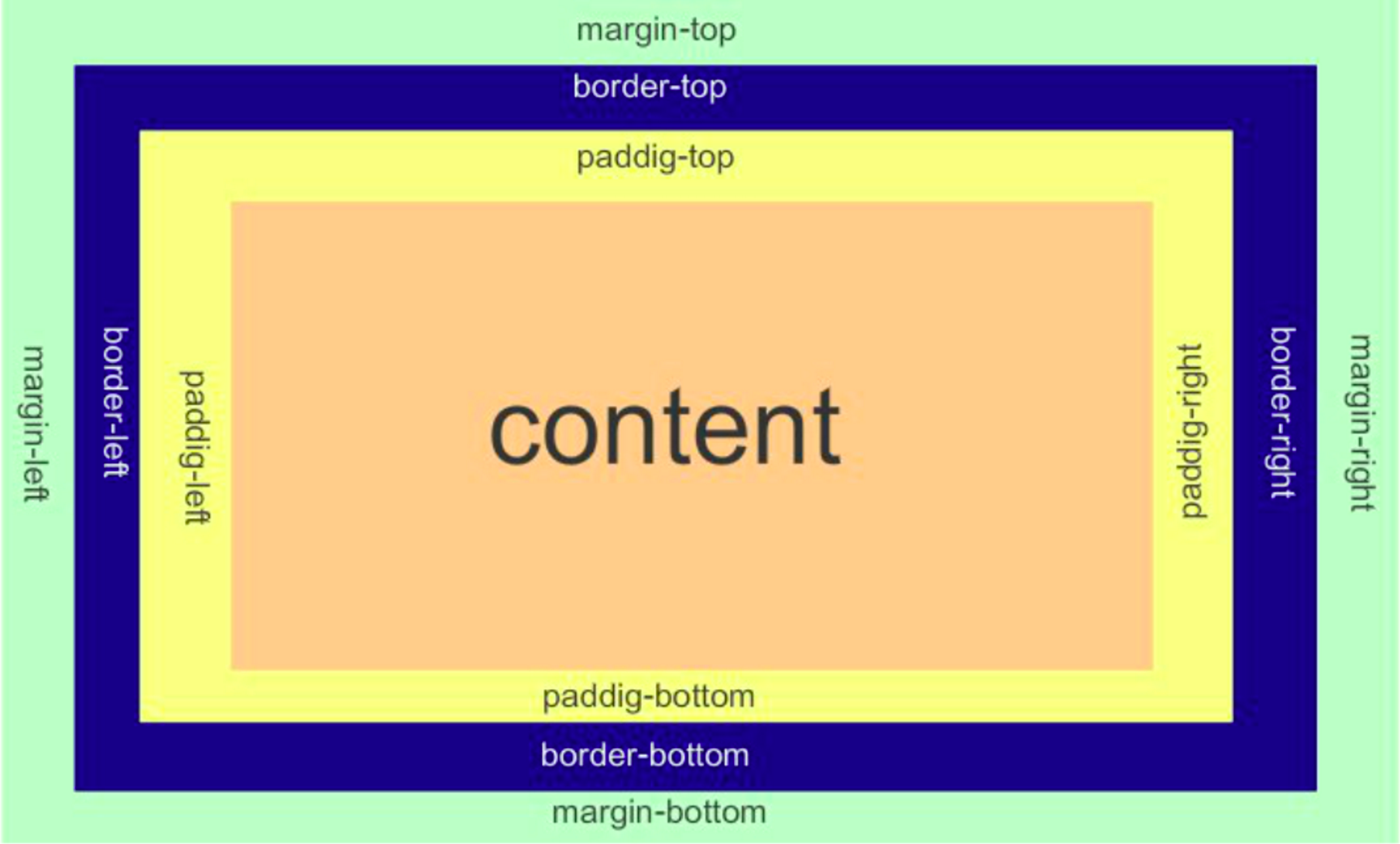
元素的寬度和高度:
重要: 當您指定一個CSS元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。
margin:10px 5px 15px 20px;-----------上 右 下 左 margin:10px 5px 15px;----------------上 右左 下 margin:10px 5px;---------------------上下 右左 margin:10px; ---------------------上右下左
思考1:
邊框在默認情況下會定位于瀏覽器窗口的左上角,但是并沒有緊貼著瀏覽器的窗口的邊框,這是因為body本身也是一個盒子(外層還有html),在默認情況下, body距離html會有若干像素 的margin,具體數值因各個瀏覽器不盡相同,所以body中 的盒子不會緊貼瀏覽器窗口的邊框了,為了驗證這一點,加上:
body{
border: 1px solid;
background-color: cadetblue;
}>>>>解決方法:
body{
margin: 0;
}思考2:
margin collapse(邊界塌陷或者說邊界重疊)
外邊距的重疊只產生在普通流文檔的上下外邊距之間,這個看起來有點奇怪的規則,其實有其現實意義。設想,當我們上下排列一系列規則的塊級元素(如段落P)時,那么塊元素之間因為 外邊距重疊的存在,段落之間就不會產生雙倍的距離。又比如停車場
1兄弟div:上面div的margin-bottom和下面div的margin-top會塌陷,也就是會取上下兩者margin里最大值作為顯示值
2父子div:如果 父級div中沒有 border,padding,inline content,子級div的margin會一直向上找,直到找到某個標簽包括border,padding,inline content中的其中一個,然后按此div 進行margin;
[object Object]
解決方法:
1: border:1px solid transparent 2: padding:1px 3: over-flow:hidden;
需要注意的是,使用float脫離文檔流時,其他盒子會無視這個元素,但其他盒子內的文本依然會為這個元素讓出位置,環繞在周圍(可以說是部分無視)。而對于使用absolute position脫離文檔流的元素,其他盒子與其他盒子內的文本都會無視它。(可以 說是完全無視)
定義:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由于浮動框不在文檔的普通流中,所以文檔的普通流中的浮動框之后的塊框表現得就像浮動框不存在一樣。(注意這里是塊框而不是內聯元素;浮動框只對它后面的元素造成影響)
注意 當初float被設計的時候就是用來完成文本環繞的效果,所以文本不會被擋住,這是float的特性,即float是一種不徹底的脫離文檔流方式。無論多么復雜的布局,其基本出發點均是: “如何在一行顯示多個div元素”。
現象1:
假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那么A元素會跟隨在上一個元素的后邊(如果一行放不下這兩個元素,那么A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那么A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。此外,浮動的框之后的block元素元素會認為這個框不存在,但其中的文本依然會為這個元素讓出位置。 浮動的框之后的inline元素,會為這個框空出位置,然后按順序排列。
現象2:
(1)左右結構div盒子重疊現象,一般是由于相鄰兩個DIV一個使用浮動一個沒有使用浮動。如上面的例1:相鄰的兩個盒子box2向左浮動、box3未浮動。一個使用浮動一個沒有導致DIV不是在同個“平面”上,但內容不會照成覆蓋現象,只有DIV形成覆蓋現象。
解決方法:要么都不使用浮動;要么都使用float浮動;要么對沒有使用float浮動的DIV設置margin樣式。
(2)上下結構div盒子重疊現象
[object Object]
例子如上:.container和box3的布局是上下結構,上圖發現box3跑到了上面,與.container產生了重疊,但文本內容沒有發生覆蓋,只有div發生覆蓋現象。這個原因是因為第一個大盒子里 的子元素使用了浮動,脫離了文檔流,導致.container沒有被撐開。box3認為.container沒有高度(未被撐開),因此跑上去了。
解決方法:
1、要么給.container設置固定高度,一般情況下文字內容不確定多少就不能設置固定高度,所以一般不能設置“.container”高度(當然能確定內容多高,這種情況下“.container是可以設置一 個高度即可解決覆蓋問題。
2、要么清除浮動。
在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到 容器外面而影響(甚至破壞)布局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
clear語法: clear : none | left | right | both 取值: none : 默認值。允許兩邊都可以有浮動對象 left : 不允許左邊有浮動對象 right : 不允許右邊有浮動對象 both : 不允許有浮動對象 但是需要注意的是:clear屬性只會對自身起作用,而不會影響其他元素。如果一個元素的右側有一浮動對象,而這個元素設置了不允許右邊有浮動對象,即clear:right,則這個元素會自動下移一格,達到本元素右邊沒有浮動對象的目的。
方法1(推薦)
.clearfix:after { <----在類名為“clearfix”的元素內最后面加入內容;
content: "."; <----內容為“.”就是一個英文的句號而已。也可以不寫。
display: block; <----加入的這個元素轉換為塊級元素。
clear: both; <----清除左右兩邊浮動。
visibility: hidden; <----可見度設為隱藏。注意它和display:none;是有區別的。visibility:hidden;仍然占據空間,只是看不到而已;
line-height: 0; <----行高為0;
height: 0; <----高度為0;
font-size:0; <----字體大小為0;
}
.clearfix { *zoom:1;} <----這是針對于IE6的,因為IE6不支持:after偽類,這個神奇的zoom:1讓IE6的元素可以清除浮動來包裹內部元素。 整段代碼就相當于在浮動元素后面跟了個寬高為0的空div,然后設定它clear:both來達到清除浮動的效果。之所以用它,是因為,你不必在html文件中寫入大量無意義的空標簽,又能清除浮動。
話說回來,你這段代碼真是個累贅啊,這樣寫不利于維護。
只要寫一個.clearfix就行了,然后在需要清浮動的元素中 添加clearfix類名就好了。
方法2:
[object Object]
overflow:hidden;
overflow:hidden的含義是超出的部分要裁切隱藏,float的元素雖然不在普通流中,但是他是浮動在普通流之上的,可以把普通流元素+浮動元素想象成一個立方體。如果沒有明確設定包 含容器高度的情況下,它要計算內容的全部高度才能確定在什么位置hidden,這樣浮動元素的高度就要被計算進去。這樣包含容器就會被撐開,清除浮動。
static 默認值,無定位,不能當作絕對定位的參照物,并且設置標簽對象的left、top等值是不起作用的的。
relative 相對定位
相對定位是相對于該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著原來的位置,即占據文檔流空間。對象遵 循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
定義:設置為絕對定位的元素框從文檔流完全刪除,并相對于最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那么它的位置相對于最初的包含塊(即body元素)。元素原先 在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
重點:如果父級設置了position屬性,例如position:relative;,那么子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標簽偏離問題,即父級為自適應的,那我 子元素就設置position:absolute;父元素設置position:relative;,然后Top、Right、Bottom、Left用百分比寬度表示。
另外,對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
總結:參照物用相對定位,子元素用絕對定位,并且保證相對定位參照物不會偏移即可。
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素 若設置了 position:absolute | fixed; 則該元素就不能設置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本 所占的空間仍然占據文檔流。
在理論上,被設置為fixed的元素會被定位于瀏覽器窗口的一個指定坐標,不論窗口是否滾動,它都會固定在這個位置。
此情況,margin-bottom 和margin-right的值不再對文檔流中的元素產生影響,因為該元素已經脫離了文檔流。另外,不管它的祖先元素有沒有定位,都是以文檔流中原來所在的位置上偏 移參照物。
圖中,使用margin屬性布局相對定位元素。
層級關系為:
<div ———————————="" position:relative;="" <div—————————-沒有設置為定位元素,不是參照物="" <div———————-沒有設置為定位元素,不是參照物="" <div="" box1="" box2="" ——–position:absolute;="" margin-top:50px;="" margin-left:120px;="" box3=""
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/1854.html
摘要:層疊樣式表二修訂版這是對作出的官方說明。速查表兩份表來自一份關于基礎特性,一份關于布局。核心第一篇一份來自的基礎參考指南簡寫速查表簡寫形式參考書使用層疊樣式表基礎指南,包含使用的好處介紹個方法快速寫成高質量的寫出高效的一些提示。 迄今為止,我已經收集了100多個精通CSS的資源,它們能讓你更好地掌握CSS技巧,使你的布局設計脫穎而出。 CSS3 資源 20個學習CSS3的有用資源 C...
摘要:結果是選手獲勝,名為的元素,最終的值為。而合理的命名約定,的確是組織代碼的有效策略。它們會再由轉換為適當的組合。雖然本文為了嚴謹,結果寫了相當長的篇幅,但希望你讀過之后,還能覺得是簡單易懂的。 不要誤會,CSS Modules可不是在說css模塊化這個好像在某些地方見過的詞,它其實是特指一種近期才出現的技術手段。 什么技術手段呢?請待后文說明。 層疊樣式表 我們知道,css的全名叫做層...
摘要:能最大化地結合現有生態預處理器后處理器等和模塊化能力,幾乎零學習成本。編碼相關的所有樣式上例中打印的結果是注意到是按照自動生成的名。實踐手動引用渲染結果使用可以實現使用屬性自動加載模塊。 文章同步于Github Pines-Cheng/blog 隨著前端這幾年的風生水起,CSS作為前端的三劍客之一,各種技術方案也是層出不窮。從CSS prepocessor(SASS、LESS、Styl...
摘要:一個叫的人用純重繪并模擬了種不同的移動設備包括可以給你的網站添加不相關的獨立組件的一個庫。每一個組件都是針對移動設備定制的,并且它有很多你在傳統的框架中看不到的功能。如果你用開發移動優先的網站,并想要網站正常運行在低版本的上,可以考慮。 眾所周知,CSS是非常棒的,它使網站看起來很漂亮,可以為網站添加動畫,并讓呈現和內容分離。去了解CSS的一切是非常難做到的,它只會變得更加困難,因為我...
摘要:層疊即表示允許以多種方式來描述樣式,一個元素可以被渲染呈現出多種樣式。可以讓屬性的變化過程持續一段時間,而不是立即生效。比如,將元素的顏色從白色改為黑色,通常這個改變是立即生效的,使用后,將按一個曲線速率變化。 showImg(https://segmentfault.com/img/bVZwyL?w=900&h=385); CSS 的全稱是 Cascading Style Sheet...
摘要:上例中打印的結果是對中的名都做了處理,使用對象來保存原和混淆后的對應關系。結合實踐在處直接使用中名即可。如因為只會轉變類選擇器,所以這里的屬性選擇器不需要添加。 showImg(http://gtms01.alicdn.com/tps/i1/TB15w0HLpXXXXbdaXXXjhvsIVXX-600-364.png); CSS 是前端領域中進化最慢的一塊。由于 ES2015/201...
閱讀 739·2023-04-25 19:43
閱讀 3983·2021-11-30 14:52
閱讀 3811·2021-11-30 14:52
閱讀 3872·2021-11-29 11:00
閱讀 3806·2021-11-29 11:00
閱讀 3905·2021-11-29 11:00
閱讀 3584·2021-11-29 11:00
閱讀 6192·2021-11-29 11:00