資訊專欄INFORMATION COLUMN

摘要:如內可以包含塊級元素與塊級元素并列內聯元素與內聯元素并列。相對定位是相對于該元素在文檔流中的原始位置,即以自己原始位置為參照物。另外,對象脫離正常文檔流,使用,,,等屬性進行絕對定位。
CSS是 Coscoding Style Sheets 的簡稱,中文稱為層疊樣式表,用來控制網頁數據的表現,可以使網頁的表現與數據內容分離。
1
1 2[object Object]"UTF-8">349
1[object Object]"mystyle.css" rel="stylesheet" type="text/css"/>
注:導入式屬于先加載,后渲染。
@import 屬于CSS語法,有導入數量限制。
而 link 屬于HTML語法,無導入數量限制。
“選擇器”指明了{}中的“樣式”的作用對象,也就是“樣式”作用于網頁中的哪些元素
1 * : 通用元素選擇器,匹配任何元素 * { margin:0; padding:0; }
2
3 E : 標簽選擇器,匹配所有使用E標簽的元素 p { color:green; }
4
5 .info和E.info: class選擇器,匹配所有class屬性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }6
7 #info和E#info id選擇器,匹配所有id屬性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; } E,F 多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔 div,p { color:#f00; }
E F 后代元素選擇器,匹配所有屬于E元素后代的F元素,E和F之間用空格分隔 li a { font-weight:bold;
E > F 子元素選擇器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗鄰元素選擇器,匹配所有緊隨E元素之后的同級元素F div + p { color:#f00; }注意嵌套規則:
E[att] 匹配所有具有att屬性的E元素,不考慮它的值。(注意:E在此處可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att屬性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att屬性具有多個空格分隔的值、其中一個值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配屬性值以指定值開頭的每個元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配屬性值以指定值結尾的每個元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配屬性值中包含指定值的每個元素 div[class*="test"]{background:#ffff00;}CSS偽類是用來給選擇器添加一些特殊效果。
anchor偽類:專用于控制鏈接的顯示效果
a:link(沒有接觸過的鏈接),用于定義了鏈接的常規狀態。
a:hover(鼠標放在鏈接上的狀態),用于產生視覺效果。
a:visited(訪問過的鏈接),用于閱讀文章,能清楚的判斷已經訪問過的鏈接。
a:active(在鏈接上按下鼠標時的狀態),用于表現鼠標按下時的鏈接狀態。
偽類選擇器 : 偽類指的是標簽的不同狀態:
a ==> 點過狀態 沒有點過的狀態 鼠標懸浮狀態 激活狀態
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */ 格式: 標簽:偽類名稱{ css代碼; }before after偽類 :
:before p:before 在每個
12 34 56 7
1 font-size: 20px/50%/larger 2 3 font-family:Lucida Bright4 5 font-weight: lighter/bold/border/ 6 7
1 background-color: cornflowerblue 2 3 background-image: url(1.jpg); 4 5 background-repeat: no-repeat;(repeat:平鋪滿) 6 7 background-position: right top(20px 20px);(橫向:left center right)(縱向:top center bottom) 8 9 簡寫:"background: 20px 20px no-repeat #ff4 url(1.jpg)">10 11
注意:如果將背景屬性加在body上,要記得給body加上一個height,否則結果異常,這是因為body為空,無法撐起背景圖片;另外,如果此時要設置一個width=100px,你也看不出效果,除非你設置出html。
1 font-size: 10px; 2 3 text-align: center; 橫向排列 4 5 line-height: 200px; 文本行高 通俗的講,文字高度加上文字上下的空白區域的高度 50%:基于字體大小的百分比 6 7 vertical-align:-4px 設置元素內容的垂直對齊方式 ,只對行內元素有效,對塊級元素無效 8 9 10 text-indent: 150px; 首行縮進 11 letter-spacing: 10px; 12 word-spacing: 20px; 13 text-transform: capitalize;
1 border-style: solid; 2 3 border-color: chartreuse; 4 5 border-width: 20px; 6 7 簡寫:border: 30px rebeccapurple solid;
1 ul,ol{ list-style: decimal-leading-zero;
2 list-style: none;
list-style: circle;
3 list-style: upper-alpha;
4 list-style: disc; }1 none 2 block 3 inline
display:inline-block可做列表布局,其中的類似于圖片間的間隙小bug可以通過如下設置解決:
1 #outer{2 border: 3px dashed;
3 word-spacing: -5px;
4 }


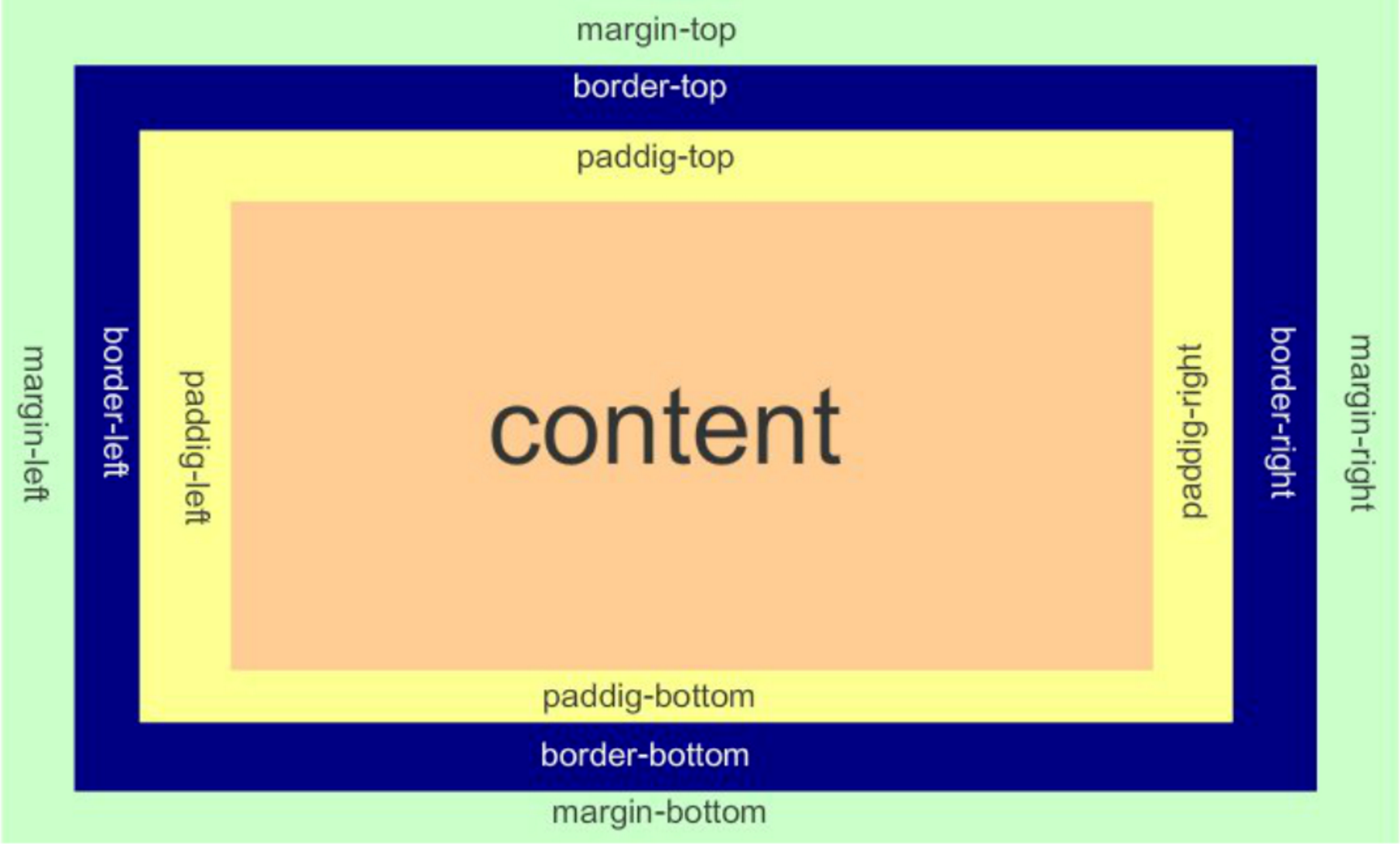
 重要: 當您指定一個CSS元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。
重要: 當您指定一個CSS元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。
margin:10px 5px 15px 20px;-----------上 右 下 左 margin:10px 5px 15px;----------------上 右左 下 margin:10px 5px;---------------------上下 右左 margin:10px; ---------------------上右下左
下面的例子中的元素的總寬度為300px:
1 width:250px; 2 padding:10px; 3 border:5px solid gray; 4 margin:10px;
所謂的文檔流,指的是元素排版布局過程中,元素會自動從左往右,從上往下的流式排列。
脫離文檔流,也就是將元素從普通的布局排版中拿走,其他盒子在定位的時候,會當做脫離文檔流的元素不存在而進行定位。
只有絕對定位absolute和浮動float才會脫離文檔流。
---部分無視和完全無視的區別?需要注意的是,使用float脫離文檔流時,其他盒子會無視這個元素,但其他盒子內的文本依然會為這個元素讓出位置,環繞在周圍(可以說是部分無視)。而對于使用absolute position脫離文檔流的元素,其他盒子與其他盒子內的文本都會無視它。(可以說是完全無視)
定義:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由于浮動框不在文檔的普通流中,所以文檔的普通流中的浮動框之后的塊框表現得就像浮動框不存在一樣。(注意這里是塊框而不是內聯元素;浮動框只對它后面的元素造成影響)
注意 當初float被設計的時候就是用來完成文本環繞的效果,所以文本不會被擋住,這是float的特性,即float是一種不徹底的脫離文檔流方式。無論多么復雜的布局,其基本出發點均是:“如何在一行顯示多個div元素”。
現象1:
假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那么A元素會跟隨在上一個元素的后邊(如果一行放不下這兩個元素,那么A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那么A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。此外,浮動的框之后的block元素元素會認為這個框不存在,但其中的文本依然會為這個元素讓出位置。 浮動的框之后的inline元素,會為這個框空出位置,然后按順序排列。
現象2:
(1)左右結構div盒子重疊現象,一般是由于相鄰兩個DIV一個使用浮動一個沒有使用浮動。如上面的例1:相鄰的兩個盒子box2向左浮動、box3未浮動。一個使用浮動一個沒有導致DIV不是在同個“平面”上,但內容不會照成覆蓋現象,只有DIV形成覆蓋現象。
解決方法:要么都不使用浮動;要么都使用float浮動;要么對沒有使用float浮動的DIV設置margin樣式。
(2)上下結構div盒子重疊現象
可以在一行顯示多個div標簽(塊級元素),需設置其屬性浮動,用來完成文本環繞的效果,所以文本不會被擋住。
1 常見的塊級元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。 2 常見的內聯元素有span、a、strong、em、label、input、select、textarea、img、br等
在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)布局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
1 clear語法: 2 clear : none | left | right | both 3 取值: 4 none : 默認值。允許兩邊都可以有浮動對象 5 left : 不允許左邊有浮動對象 6 right : 不允許右邊有浮動對象 7 both : 不允許有浮動對象 8 但是需要注意的是:clear屬性只會對自身起作用,而不會影響其他元素。如果一個元素的右側有一浮動對象,而這個元素設置了不允許右邊有浮動對象,即clear:right,則這個元素會自動下移一格,達到本元素右邊沒有浮動對象的目的。
4.10.1 static
static 默認值,無定位,不能當作絕對定位的參照物,并且設置標簽對象的left、top等值是不起作用的的。
relative 相對定位。相對定位是相對于該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著原來的位置,即占據文檔流空間。對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
定義:設置為絕對定位的元素框從文檔流完全刪除,并相對于最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那么它的位置相對于最初的包含塊(即body元素)。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
重點:如果父級設置了position屬性,例如position:relative;,那么子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標簽偏離問題,即父級為自適應的,那我子元素就設置position:absolute;父元素設置position:relative;,然后Top、Right、Bottom、Left用百分比寬度表示。
另外,對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
總結:參照物用相對定位,子元素用絕對定位,并且保證相對定位參照物不會偏移即可。
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素若設置了 position:absolute | fixed; 則該元素就不能設置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所占的空間仍然占據文檔流。
在理論上,被設置為fixed的元素會被定位于瀏覽器窗口的一個指定坐標,不論窗口是否滾動,它都會固定在這個位置。
此情況,margin-bottom 和margin-right的值不再對文檔流中的元素產生影響,因為該元素已經脫離了文檔流。另外,不管它的祖先元素有沒有定位,都是以文檔流中原來所在的位置上偏移參照物。
圖9中,使用margin屬性布局相對定位元素。
層級關系為:
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/1986.html
摘要:層疊樣式表二修訂版這是對作出的官方說明。速查表兩份表來自一份關于基礎特性,一份關于布局。核心第一篇一份來自的基礎參考指南簡寫速查表簡寫形式參考書使用層疊樣式表基礎指南,包含使用的好處介紹個方法快速寫成高質量的寫出高效的一些提示。 迄今為止,我已經收集了100多個精通CSS的資源,它們能讓你更好地掌握CSS技巧,使你的布局設計脫穎而出。 CSS3 資源 20個學習CSS3的有用資源 C...
摘要:結果是選手獲勝,名為的元素,最終的值為。而合理的命名約定,的確是組織代碼的有效策略。它們會再由轉換為適當的組合。雖然本文為了嚴謹,結果寫了相當長的篇幅,但希望你讀過之后,還能覺得是簡單易懂的。 不要誤會,CSS Modules可不是在說css模塊化這個好像在某些地方見過的詞,它其實是特指一種近期才出現的技術手段。 什么技術手段呢?請待后文說明。 層疊樣式表 我們知道,css的全名叫做層...
摘要:能最大化地結合現有生態預處理器后處理器等和模塊化能力,幾乎零學習成本。編碼相關的所有樣式上例中打印的結果是注意到是按照自動生成的名。實踐手動引用渲染結果使用可以實現使用屬性自動加載模塊。 文章同步于Github Pines-Cheng/blog 隨著前端這幾年的風生水起,CSS作為前端的三劍客之一,各種技術方案也是層出不窮。從CSS prepocessor(SASS、LESS、Styl...
摘要:一個叫的人用純重繪并模擬了種不同的移動設備包括可以給你的網站添加不相關的獨立組件的一個庫。每一個組件都是針對移動設備定制的,并且它有很多你在傳統的框架中看不到的功能。如果你用開發移動優先的網站,并想要網站正常運行在低版本的上,可以考慮。 眾所周知,CSS是非常棒的,它使網站看起來很漂亮,可以為網站添加動畫,并讓呈現和內容分離。去了解CSS的一切是非常難做到的,它只會變得更加困難,因為我...
摘要:層疊即表示允許以多種方式來描述樣式,一個元素可以被渲染呈現出多種樣式。可以讓屬性的變化過程持續一段時間,而不是立即生效。比如,將元素的顏色從白色改為黑色,通常這個改變是立即生效的,使用后,將按一個曲線速率變化。 showImg(https://segmentfault.com/img/bVZwyL?w=900&h=385); CSS 的全稱是 Cascading Style Sheet...
摘要:上例中打印的結果是對中的名都做了處理,使用對象來保存原和混淆后的對應關系。結合實踐在處直接使用中名即可。如因為只會轉變類選擇器,所以這里的屬性選擇器不需要添加。 showImg(http://gtms01.alicdn.com/tps/i1/TB15w0HLpXXXXbdaXXXjhvsIVXX-600-364.png); CSS 是前端領域中進化最慢的一塊。由于 ES2015/201...
閱讀 739·2023-04-25 19:43
閱讀 3983·2021-11-30 14:52
閱讀 3811·2021-11-30 14:52
閱讀 3872·2021-11-29 11:00
閱讀 3806·2021-11-29 11:00
閱讀 3905·2021-11-29 11:00
閱讀 3584·2021-11-29 11:00
閱讀 6193·2021-11-29 11:00