資訊專欄INFORMATION COLUMN

摘要:目錄一大結(jié)構(gòu)上的導(dǎo)航欄和內(nèi)容區(qū)域兩欄布局博客園為例騰訊課堂個(gè)人中心頁(yè)慕課網(wǎng)個(gè)人中心頁(yè)個(gè)人中心頁(yè)二版的結(jié)構(gòu)三類似九宮格布局的兩列結(jié)構(gòu)四圖文兩列布局左圖右文字非垂直居中,左圖,右固定行數(shù)的文字,右側(cè)文字和左邊圖片垂直居中。
目錄:
一、大結(jié)構(gòu)上的導(dǎo)航欄和內(nèi)容區(qū)域兩欄布局
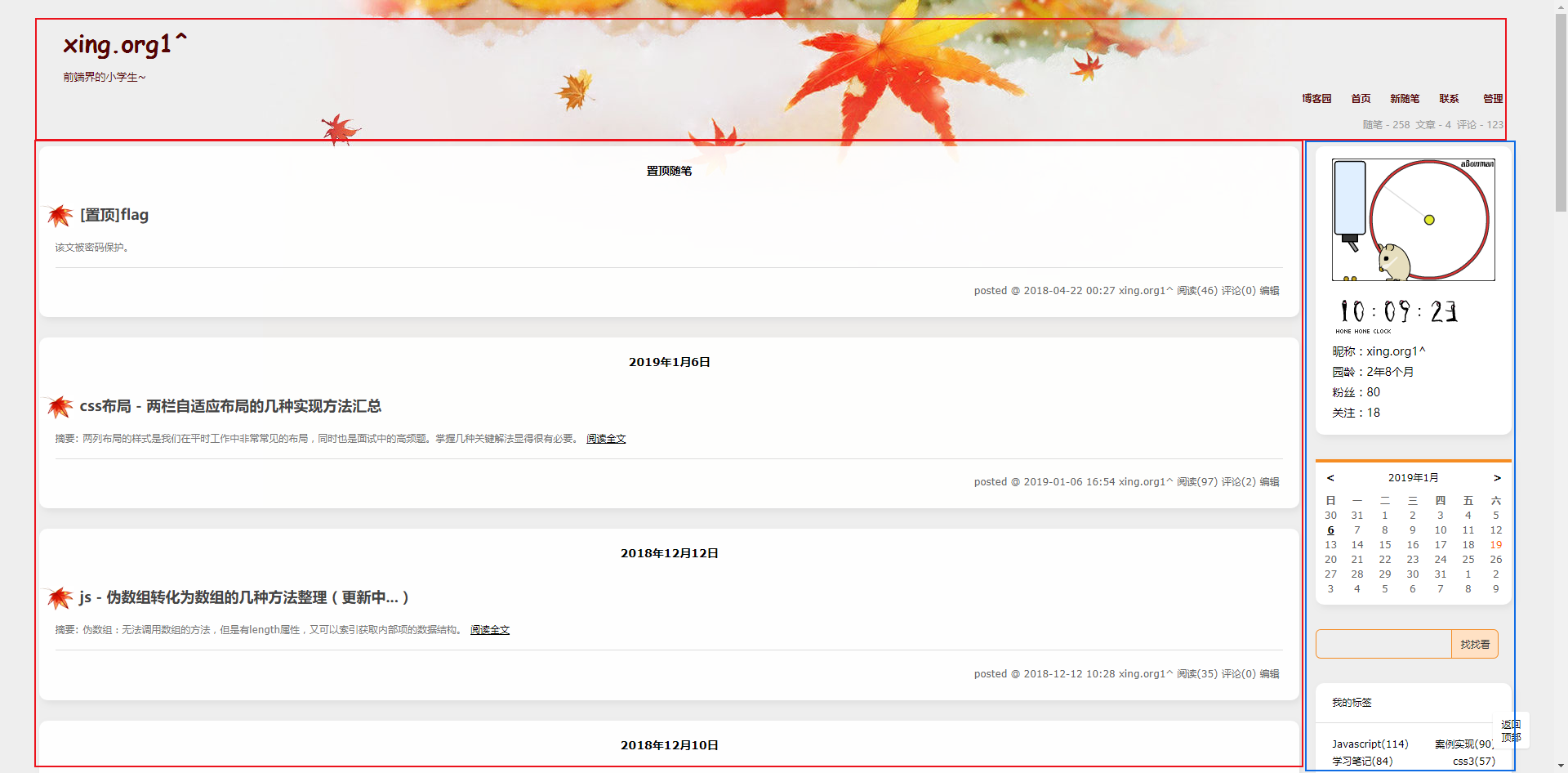
1、博客園為例
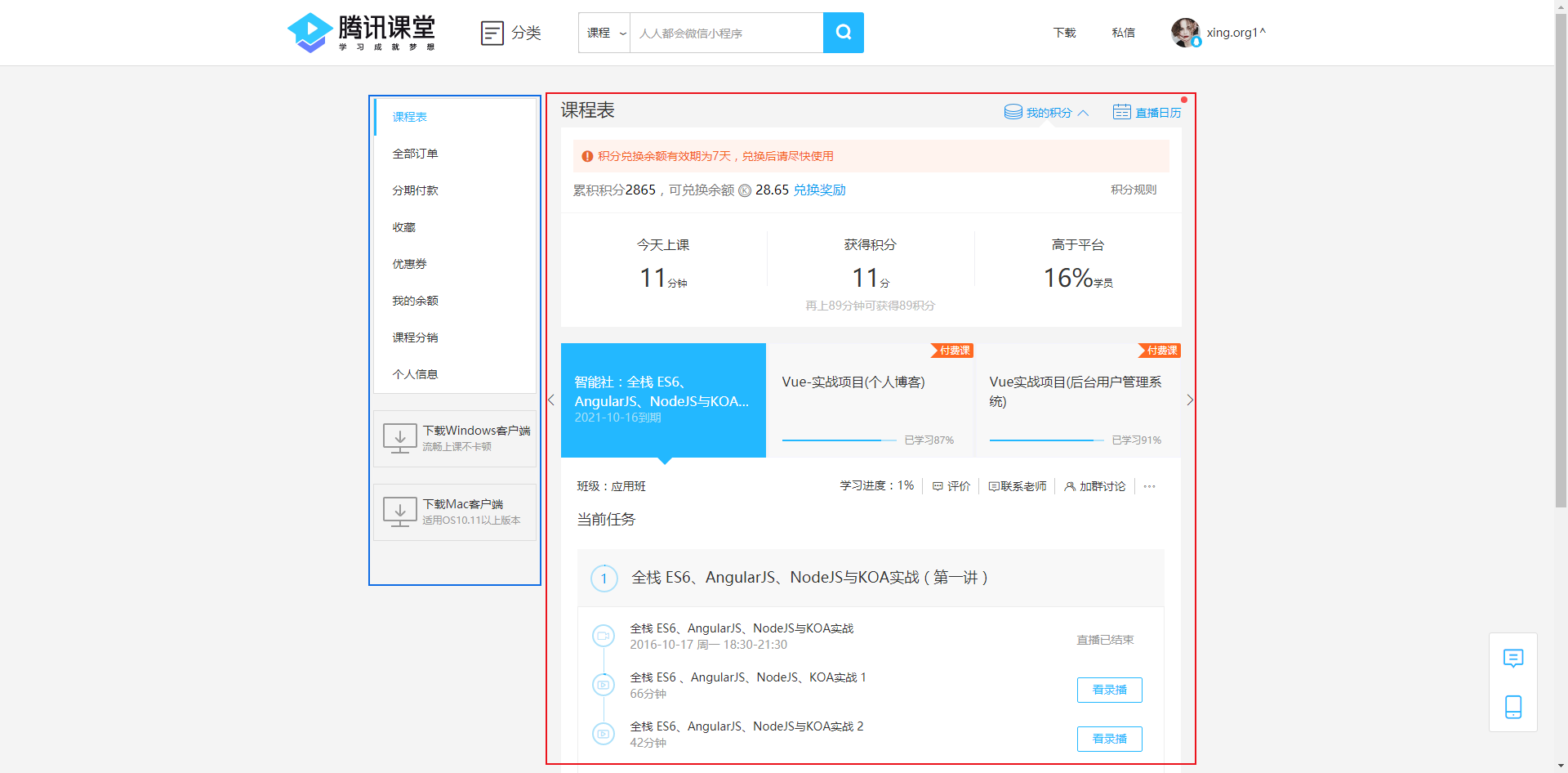
2、騰訊課堂個(gè)人中心頁(yè)
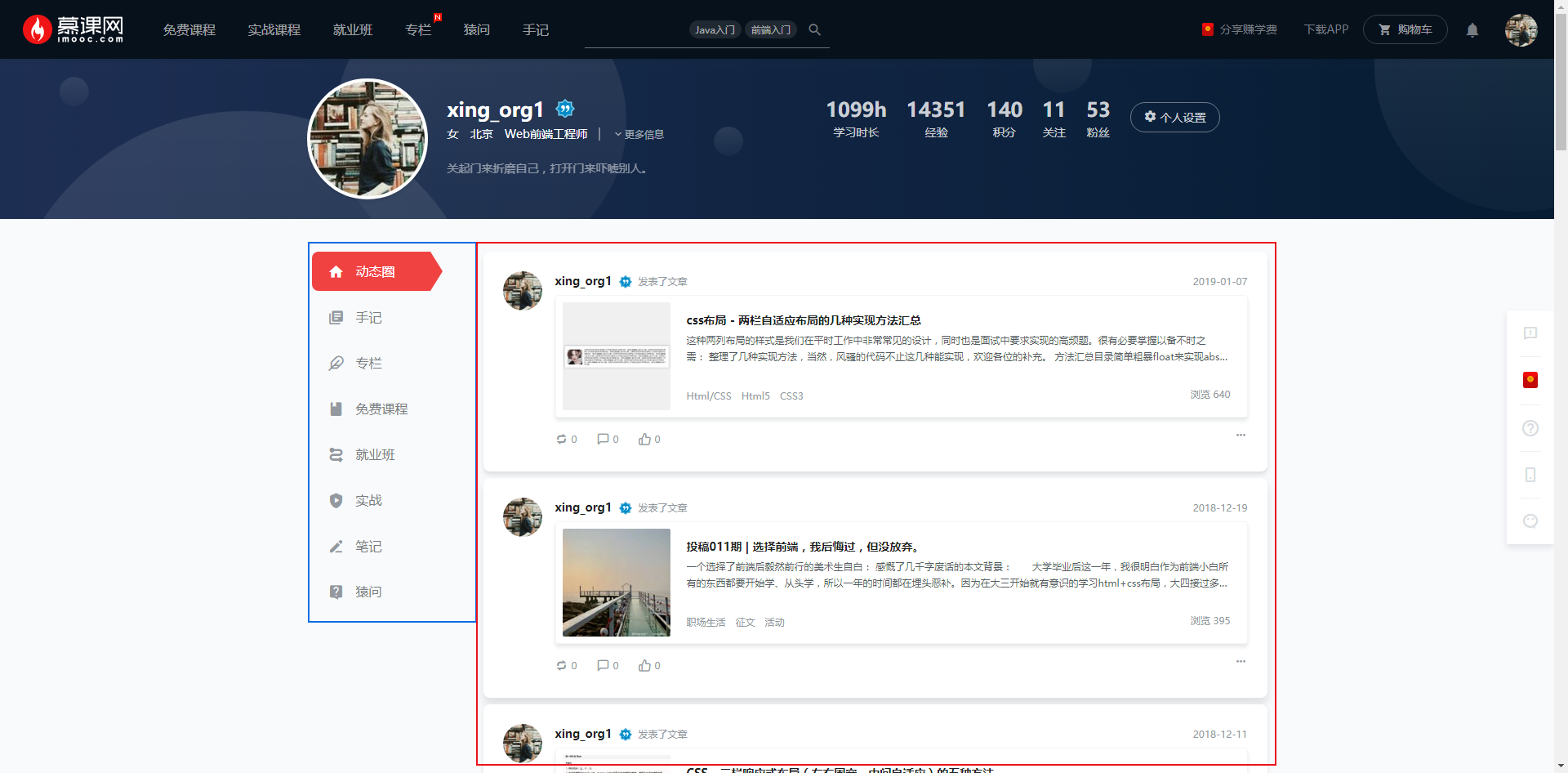
3、慕課網(wǎng)個(gè)人中心頁(yè)
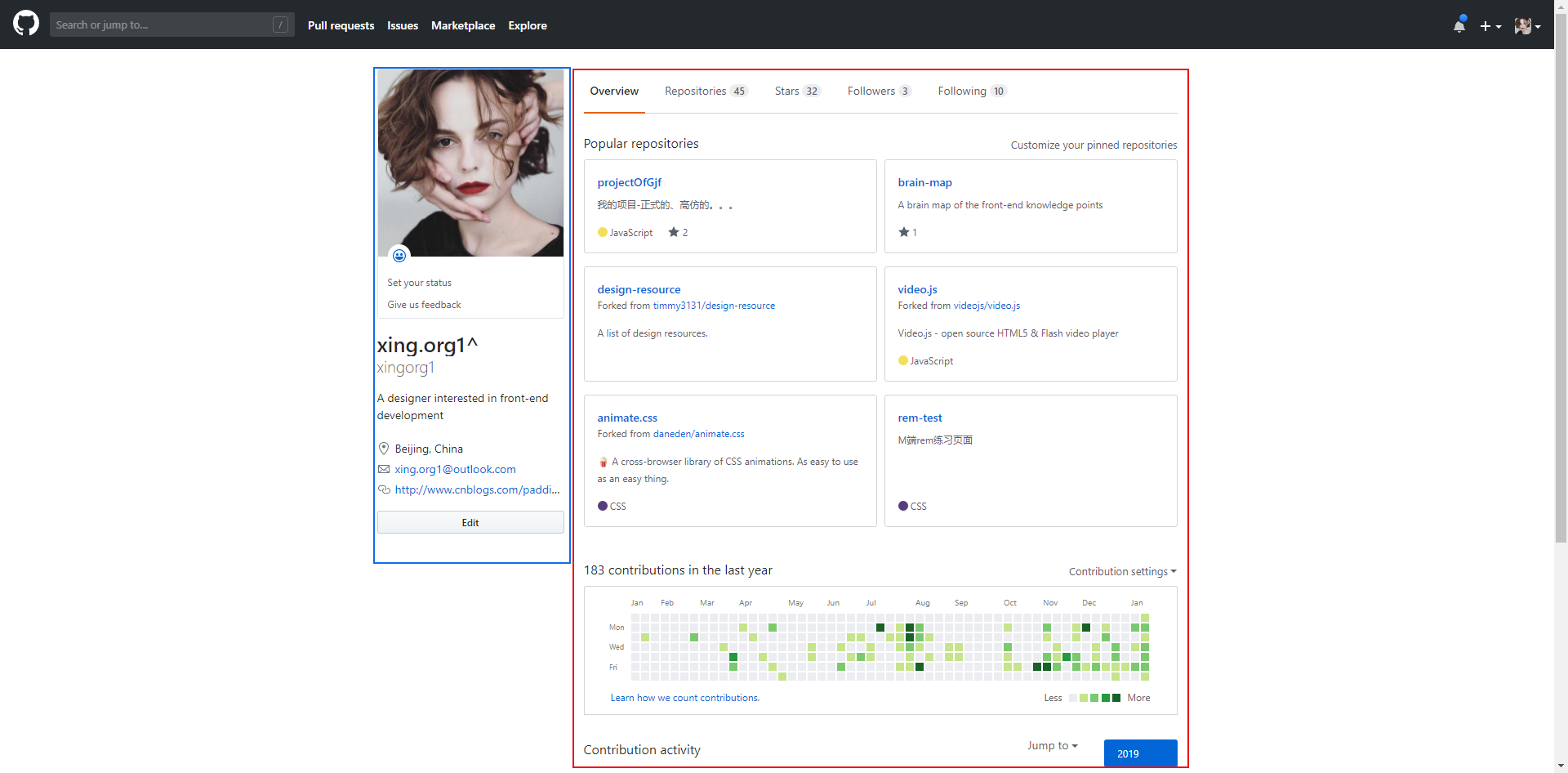
4、github個(gè)人中心頁(yè)
二、mini版的nav+cont結(jié)構(gòu)
三、類似九宮格布局的兩列結(jié)構(gòu)
四、圖文兩列布局
1、左圖右文字非垂直居中,
2、左圖,右固定行數(shù)的文字,右側(cè)文字和左邊圖片垂直居中。
3、左圖右文字溢出隱藏
五、左右兩端布局
六、icon + 文字
七、最后加一個(gè)面試(送分)題

一、大結(jié)構(gòu)上的導(dǎo)航欄和內(nèi)容區(qū)域兩欄布局
首先我們從 大結(jié)構(gòu)上 說(shuō)起,因?yàn)槲野l(fā)現(xiàn)很多網(wǎng)站從整個(gè)首屏的大結(jié)構(gòu)上都是這種兩欄布局:
旁邊是側(cè)邊欄導(dǎo)航,中間是大塊內(nèi)容區(qū)域。比如下圖中我學(xué)習(xí)常用的幾個(gè)網(wǎng)站
博客園(http://www.cnblogs.com/padding1015/)

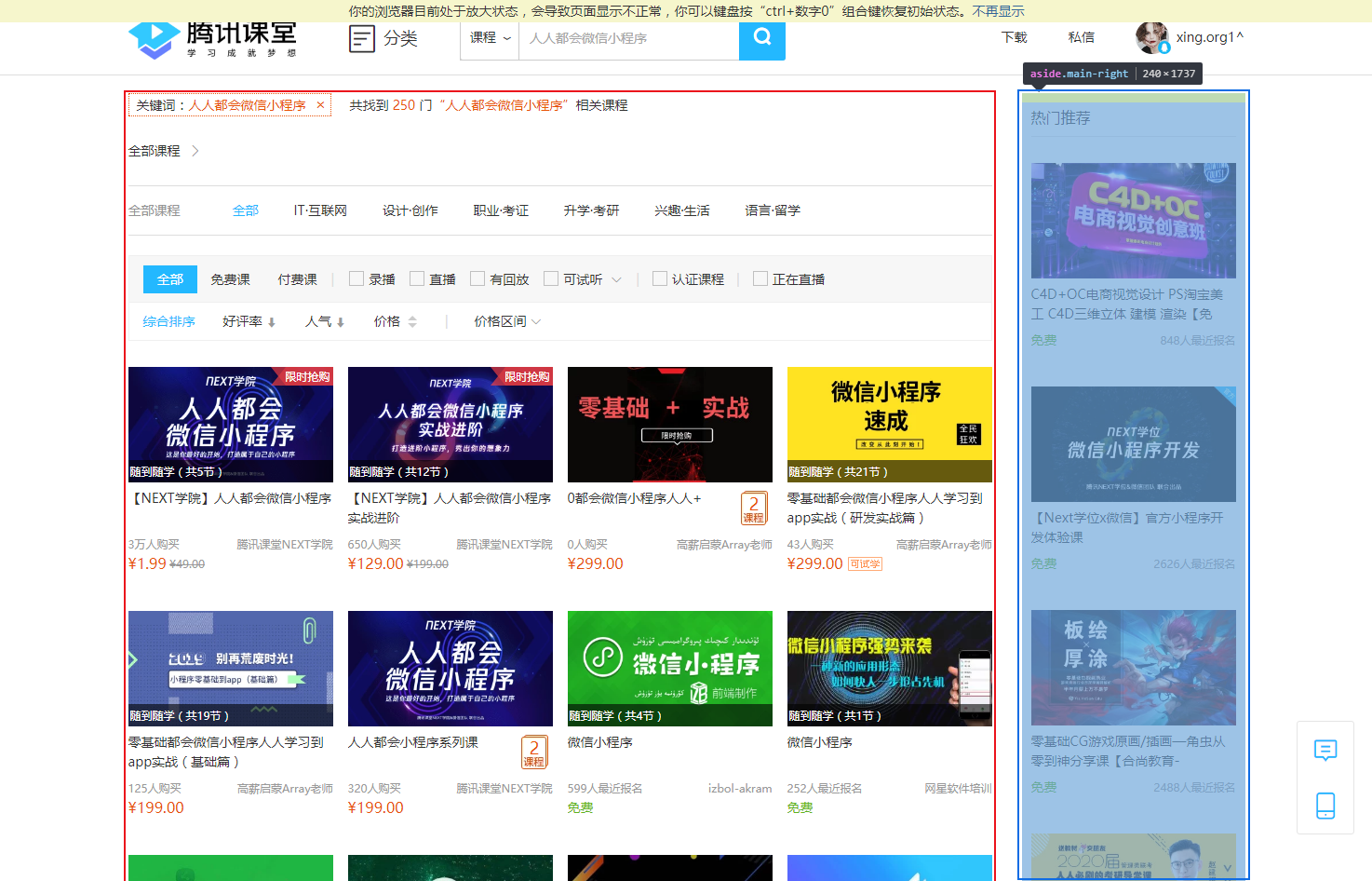
騰訊課堂個(gè)人中心頁(yè)面

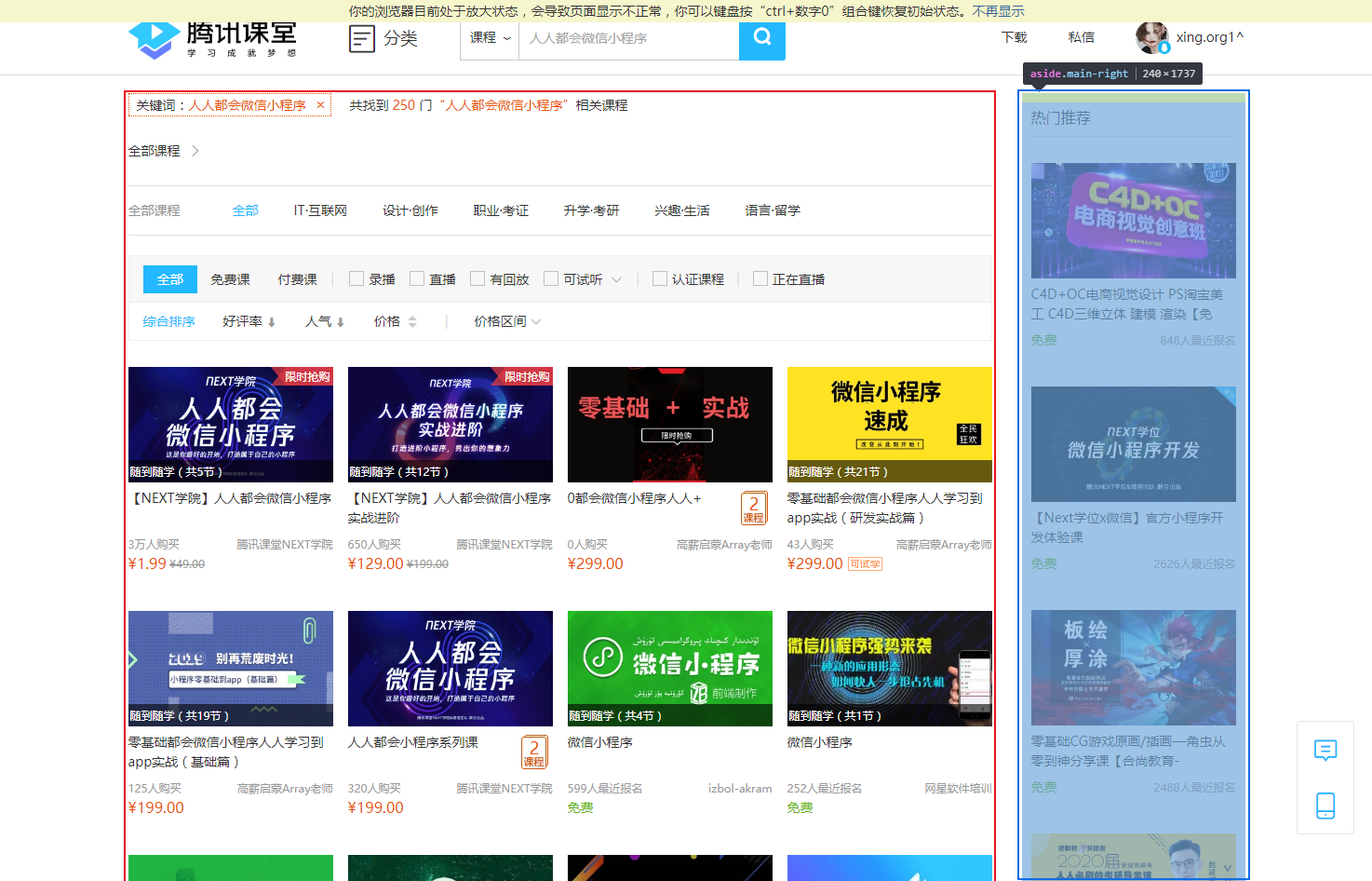
騰訊課堂搜索界面

慕課網(wǎng)個(gè)人中心頁(yè)面

github個(gè)人中心頁(yè)面

四個(gè)網(wǎng)站截圖往這里一貼,瞬間我覺(jué)得自己練成了《葵花寶典》

這布局結(jié)構(gòu)不能說(shuō)一模一樣,但讓我們前端看這就是一樣啊!!
我們先來(lái)看看這四個(gè)網(wǎng)站的分別實(shí)現(xiàn)方式,說(shuō)不定剛好就是四種實(shí)現(xiàn)方式呢啊哈哈哈哈~
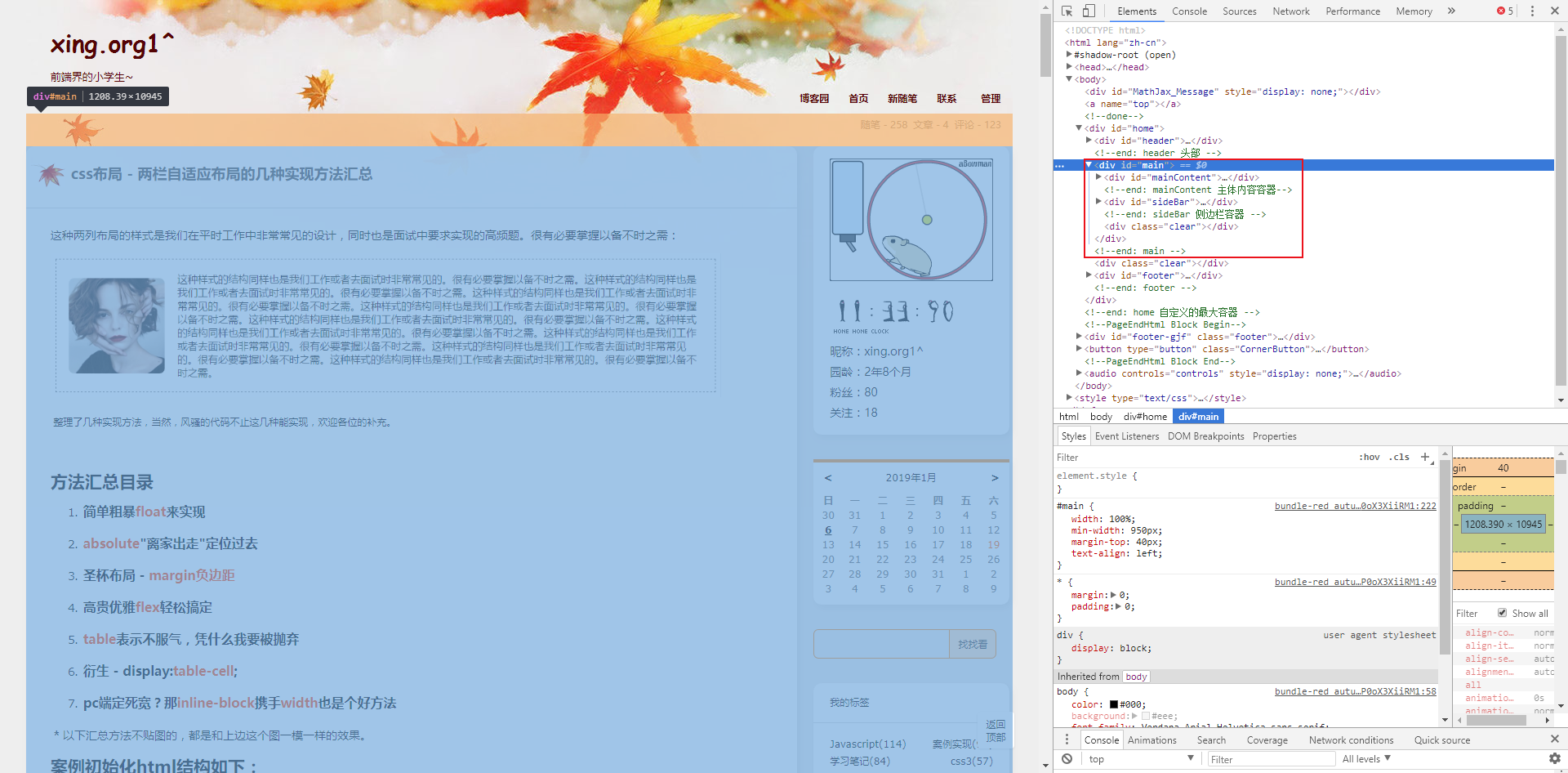
1、博客園的:(比較正常的布局實(shí)現(xiàn))
大結(jié)構(gòu)一個(gè)main包裹。

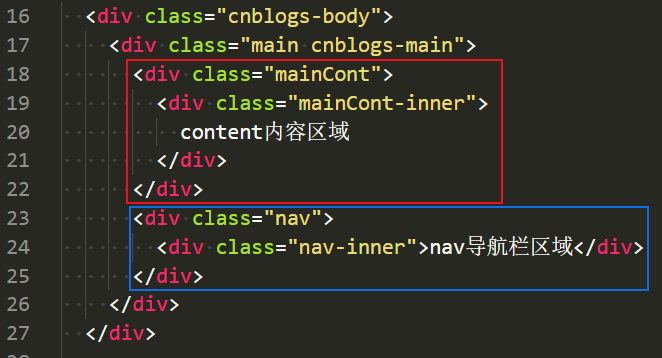
核心框架結(jié)構(gòu)如下:

核心css,我總結(jié)有以下幾點(diǎn):
左邊內(nèi)容、右邊nav均設(shè)置左浮動(dòng)
main 沒(méi)有觸發(fā)bfc,也沒(méi)有使用偽元素清除浮動(dòng),而是使用了一個(gè)空標(biāo)簽清除浮動(dòng)。但我們平時(shí)不用空標(biāo)簽,而是用偽類元素。具體下邊css代碼中體現(xiàn)。
右邊nav欄固定寬度,并用margin/padding-left隔開和左邊內(nèi)容區(qū)域的距離
值的注意的是左邊內(nèi)容區(qū)域?qū)挾仍O(shè)置為百分百,并使用margin-left負(fù)值使得自身向左位移,以給右邊的nav騰出空間和左邊并列一排。
因?yàn)閙ainCont向左移,超出了main區(qū)域。所以mainCont的兒子mainCont-inner使用margin-left再向右移動(dòng)回來(lái)。
main的最外邊元素cnblogs-body設(shè)置百分比寬度,并用margin實(shí)現(xiàn)水平居中。
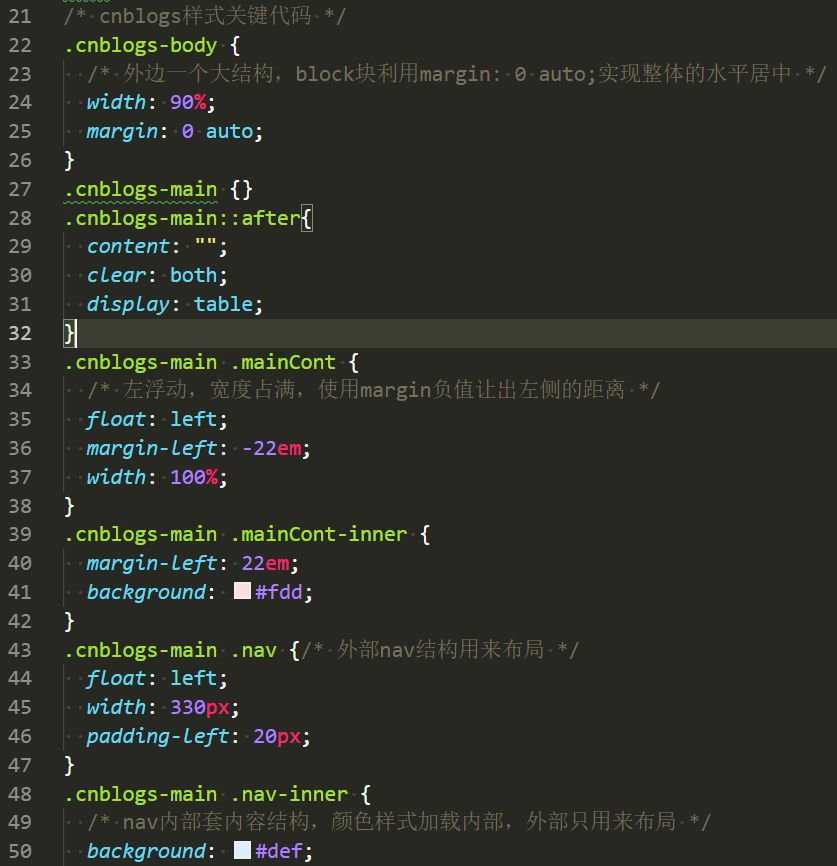
具體css樣式:

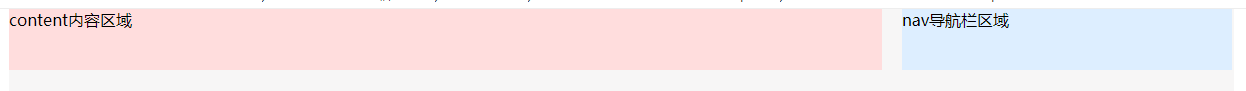
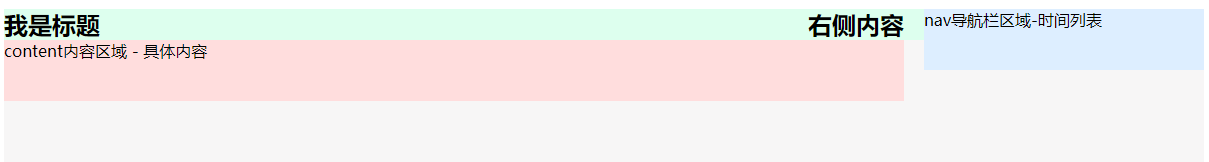
簡(jiǎn)陋效果:

特別說(shuō)明:
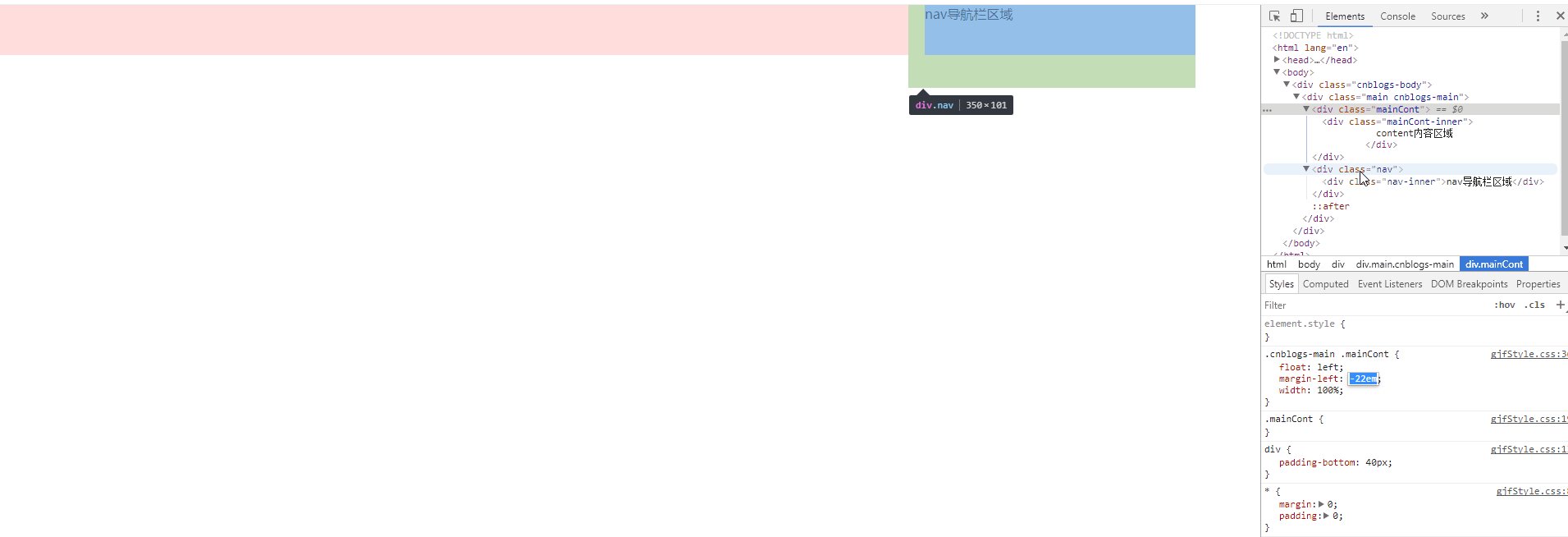
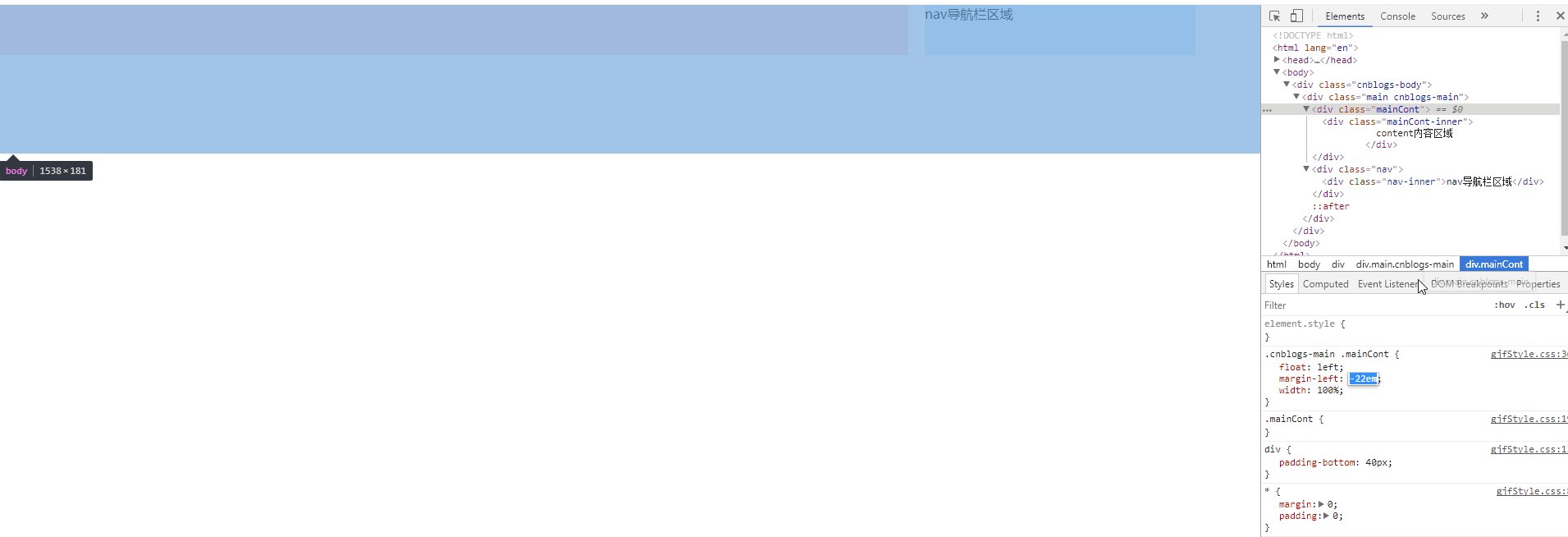
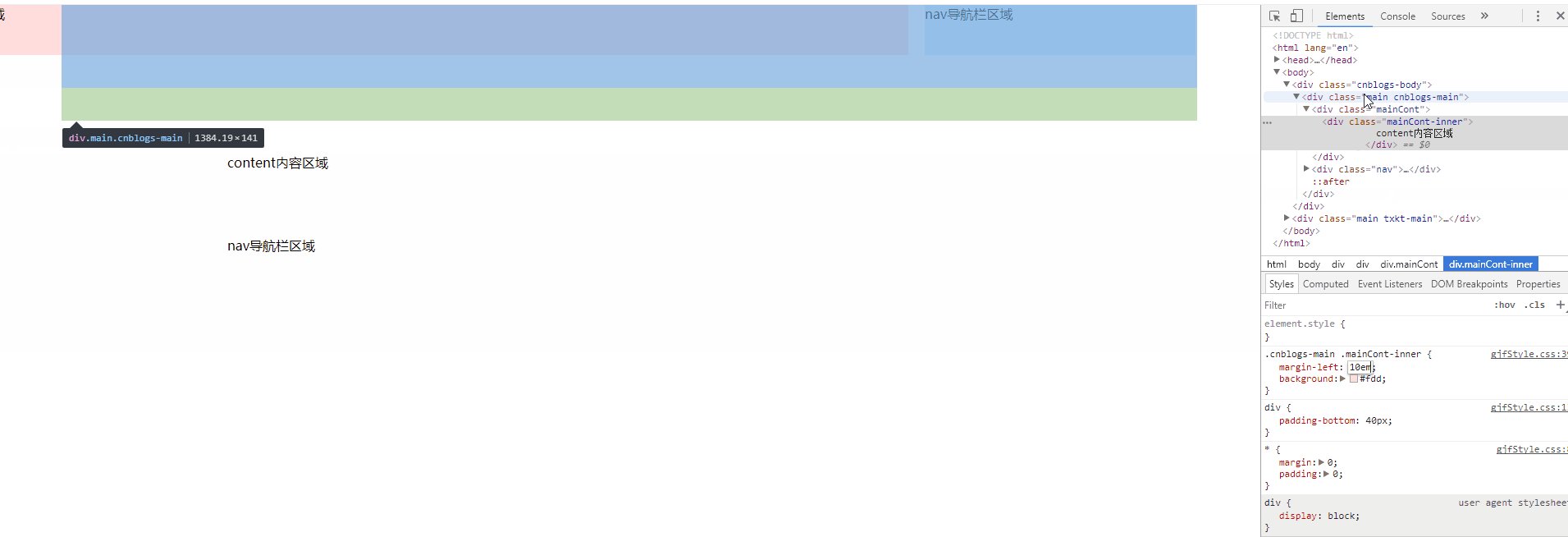
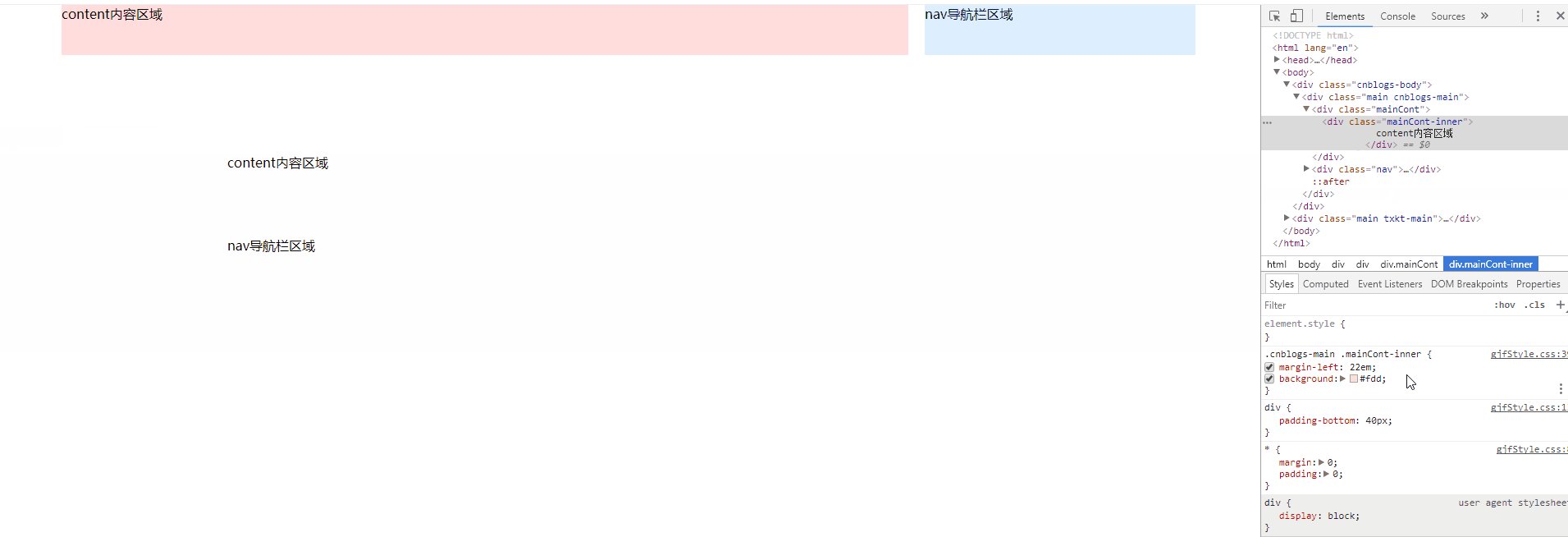
mainCont父元素margin-left: -22em; 子元素margin-left:22em;到底咋實(shí)現(xiàn)的?
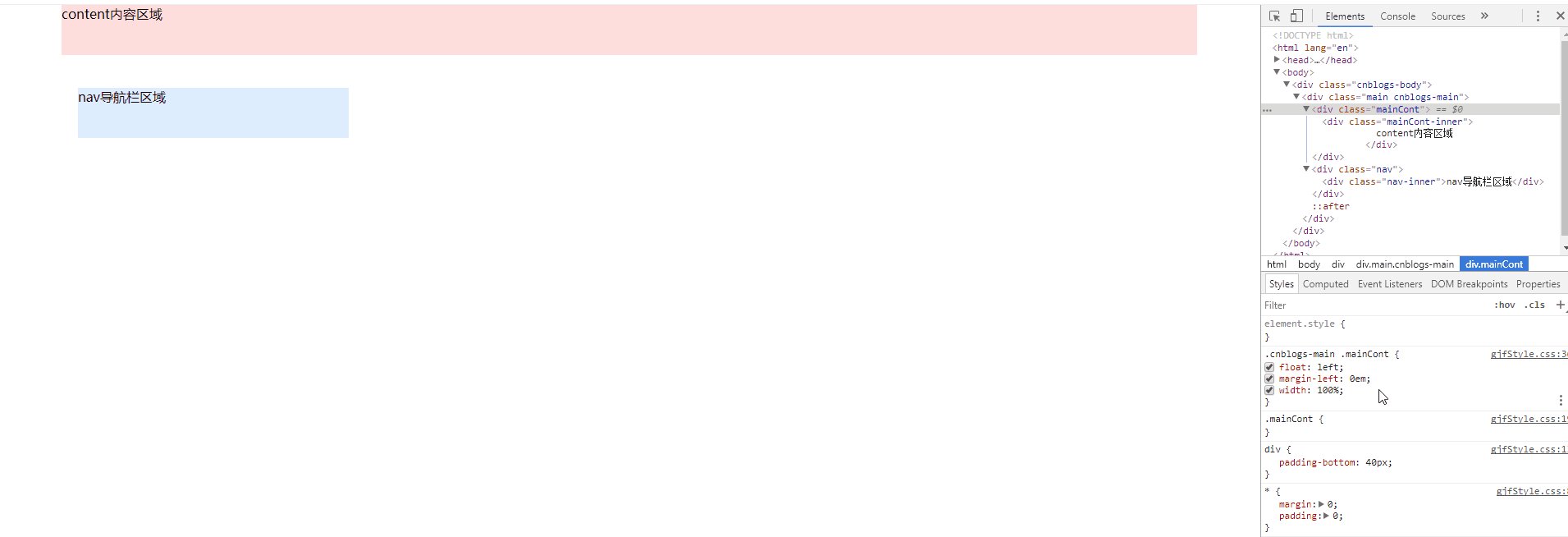
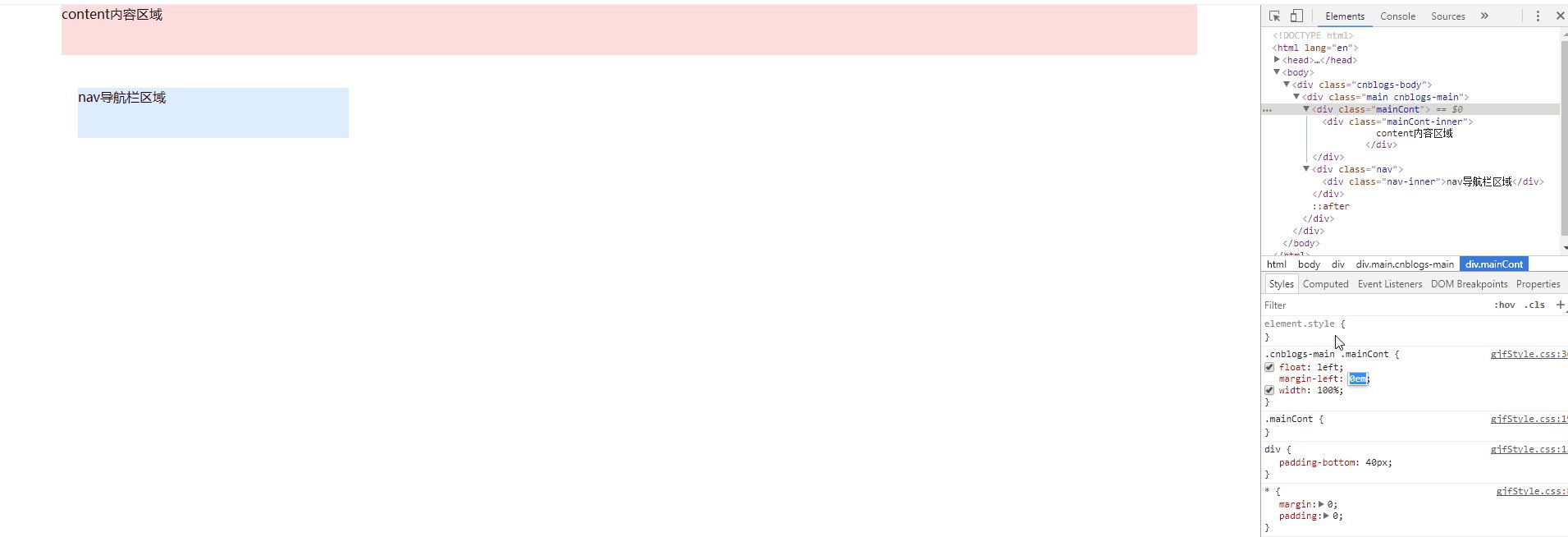
mainCont父元素向左偏移,把右側(cè)nav的位置留了出來(lái)。剛好到-22em的時(shí)候,nav盛下了。但是他卻犧牲了自己,超出了屏幕外邊。

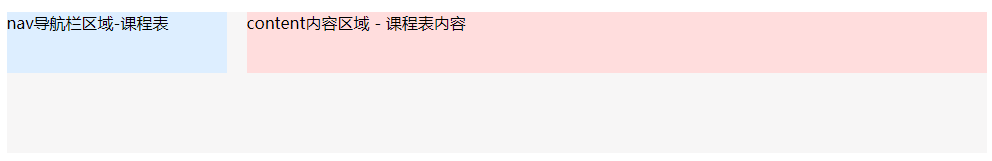
也就是這張圖一開始的樣式。左邊粉色超出了瀏覽器屏幕。里邊的文字都看不到了。
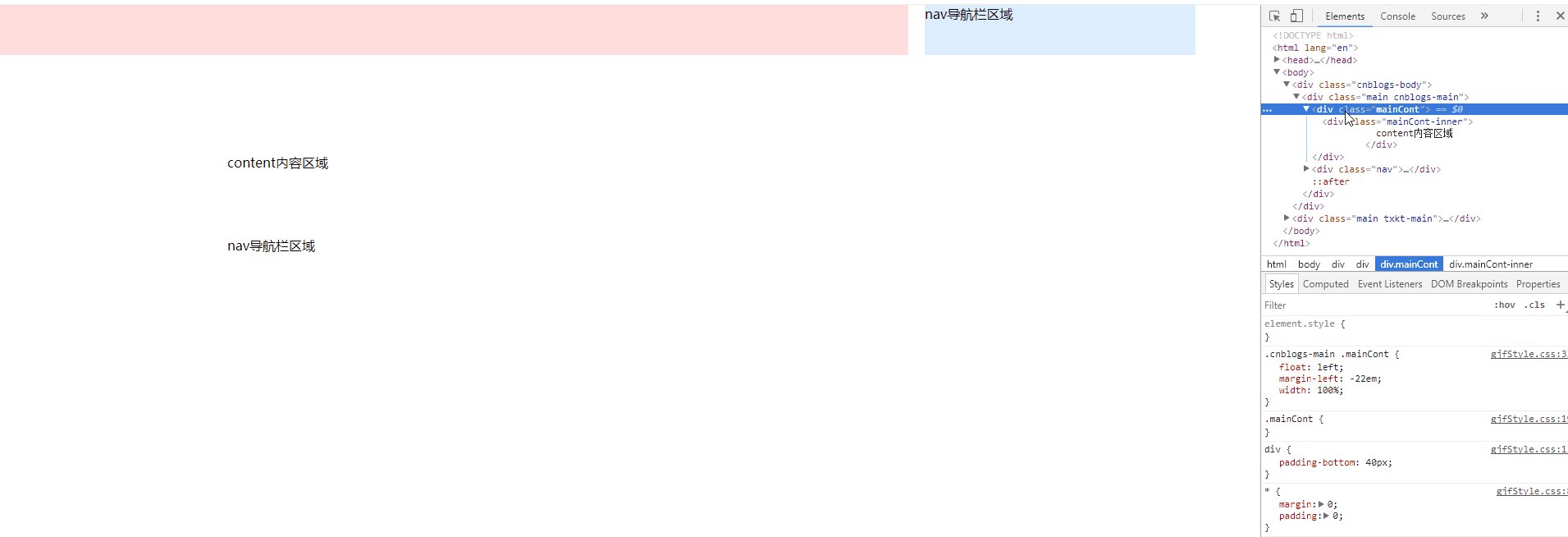
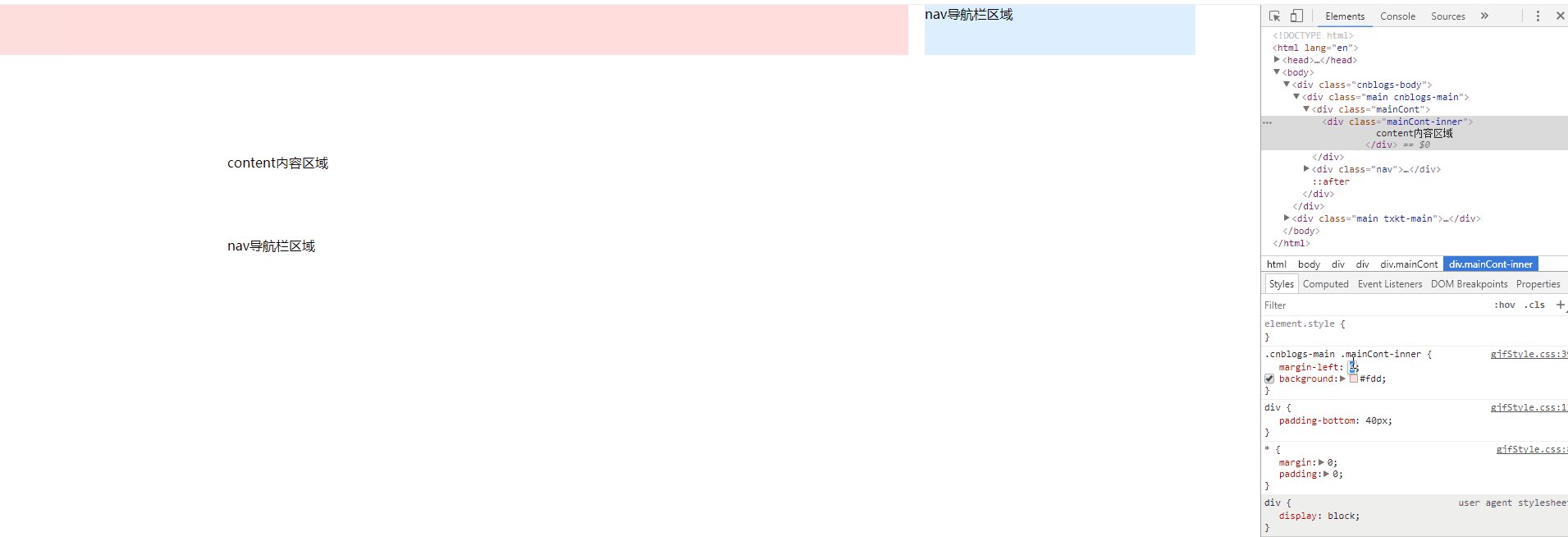
然后我們讓子元素mainCont-inner再margin-left把超出的位置頂回來(lái)。實(shí)際上就是讓其左邊超出main的位置都設(shè)置為margin的區(qū)域。這樣內(nèi)容區(qū)域我們就能看到了。當(dāng)然也可以設(shè)置padding-left:22em;不過(guò)那樣如果你的mainCont-inner里有border或背景色(比如本例)還是會(huì)有超出看不到的問(wèn)題。

2、騰訊課堂的:其結(jié)構(gòu)和上一個(gè)剛好相反,nav在左側(cè),實(shí)現(xiàn)原理差不多。
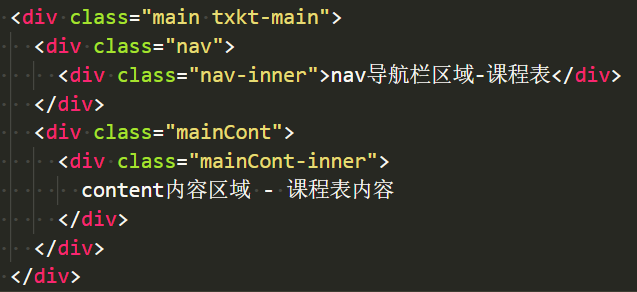
首先,html也很語(yǔ)義化、相當(dāng)標(biāo)準(zhǔn):(學(xué)習(xí)了)

相信這么一張截圖,你已經(jīng)看穿了一切。
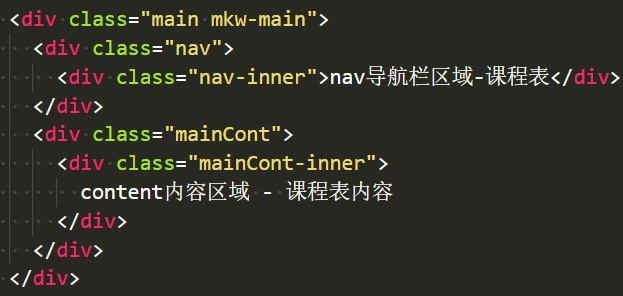
其核心結(jié)構(gòu)如下:

樣式關(guān)鍵點(diǎn):
main父元素負(fù)責(zé)整體的水平居中。
nav負(fù)責(zé)左邊元素的左浮動(dòng)+可展示寬度220px
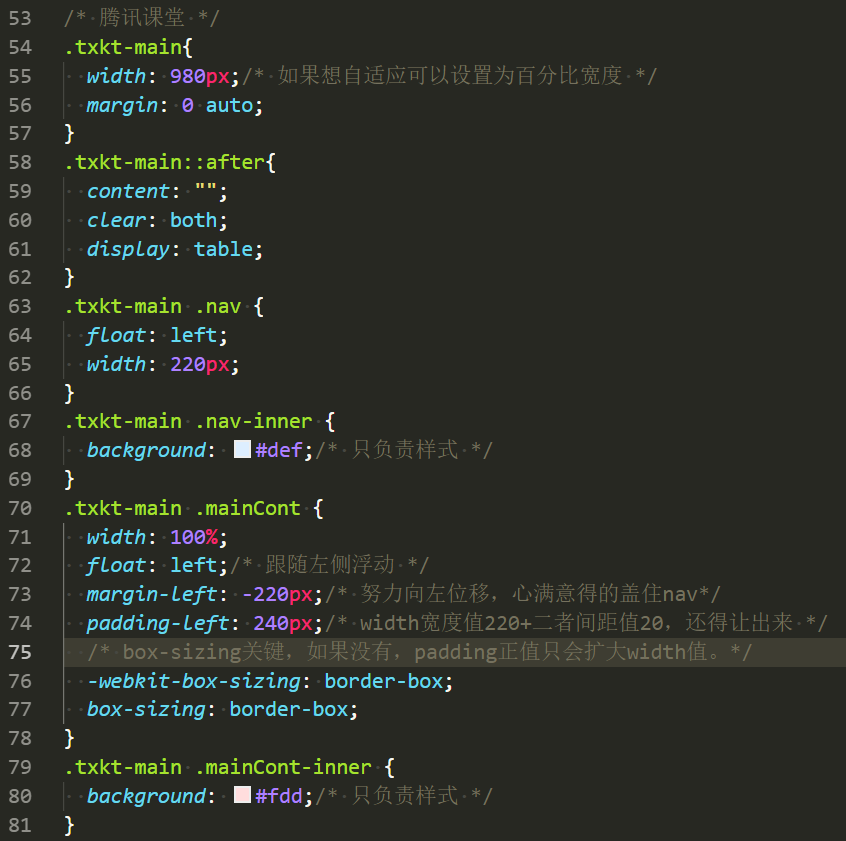
mainCont負(fù)責(zé)占據(jù)右邊剩余位置,在這里具體做法是讓其跟隨左側(cè)也形成浮動(dòng)流。然后寬度100%,在浮動(dòng)流的世界里,mainCont再用margin-left不斷向左逼近,直到把nav占據(jù)的220px找補(bǔ)回來(lái)(margin-left:-220px)。自己心滿意得的蓋住了nav。還得用padding把nav讓出來(lái)。
width:100%的元素使用了padding后的,寬度會(huì)增大。使用box-sizing把padding的寬度算到width中。
main偽元素after清楚浮動(dòng),解決父元素塌陷問(wèn)題。
發(fā)現(xiàn):如果把nav和mainCont的浮動(dòng)都去掉,單純用margin負(fù)值不起作用。
具體css樣式

我的實(shí)現(xiàn):
覺(jué)得左邊這里浮動(dòng)已經(jīng)形成浮動(dòng)流,他占據(jù)左邊220像素的日子也付東流了。所以右邊這里沒(méi)必要再浮動(dòng)了。可以直接使用padding-left把左邊nav占據(jù)的220px空出來(lái)就行了。況且不用float就是塊級(jí)元素,連width啥的都不要了。mainCont里邊只用這一行代碼就行:

簡(jiǎn)陋效果

心得:
html語(yǔ)義化
外邊的那層結(jié)構(gòu)用來(lái)布局,里邊的結(jié)構(gòu)用來(lái)承載樣式。至于全局可繼承的屬性則可以放到body。
對(duì)于騰訊網(wǎng)課程這個(gè)樣式,使用的左右固定寬度+左右浮動(dòng)。不想整理了。感興趣的自己打開這個(gè)頁(yè)面查看吧。

3、慕課網(wǎng)的:左側(cè)absolute定位脫離文檔流,右側(cè)自適應(yīng)。
哈哈哈,看到這里我好開心,因?yàn)檎娴木拖裎议_始說(shuō)的,這仨網(wǎng)站的實(shí)現(xiàn)方式竟然真的都不一樣。
左側(cè)浮動(dòng):

右側(cè)自適應(yīng),margin讓出左側(cè)范圍。

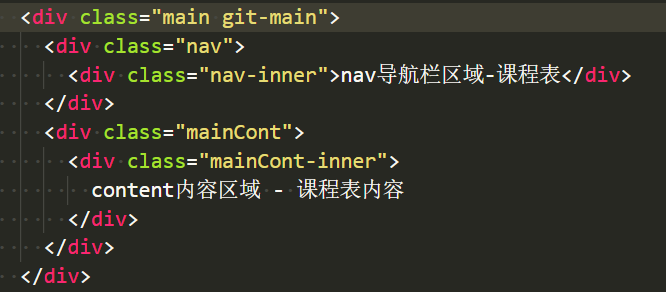
html結(jié)構(gòu):

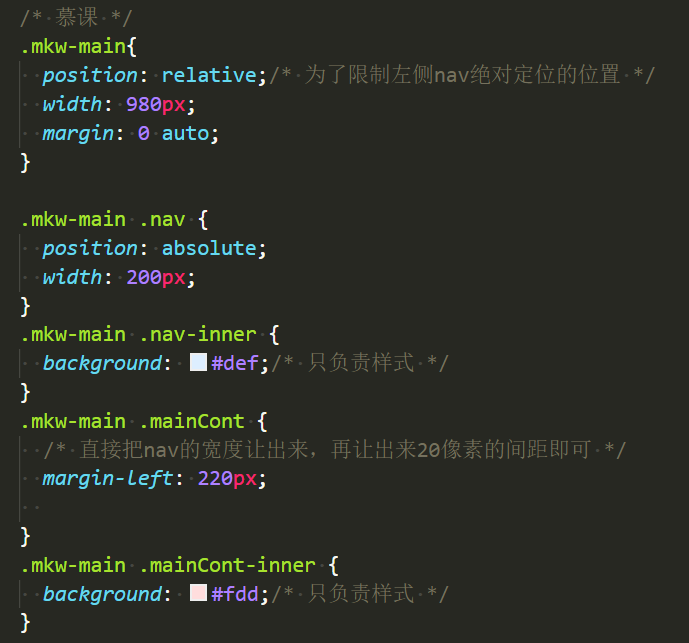
樣式關(guān)鍵點(diǎn):
main負(fù)責(zé)控制總寬度和水平居中。
左側(cè)nav浮動(dòng)
右側(cè)內(nèi)容區(qū)margin讓出nav的寬度范圍。自適應(yīng)。
css樣式:

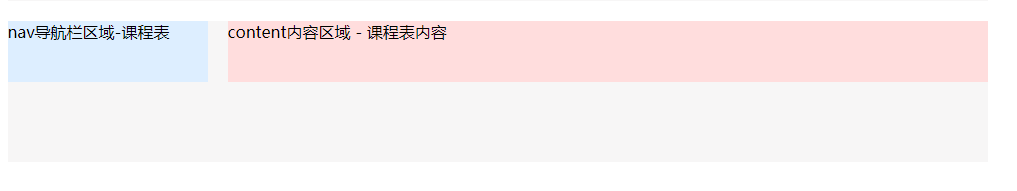
簡(jiǎn)陋的效果

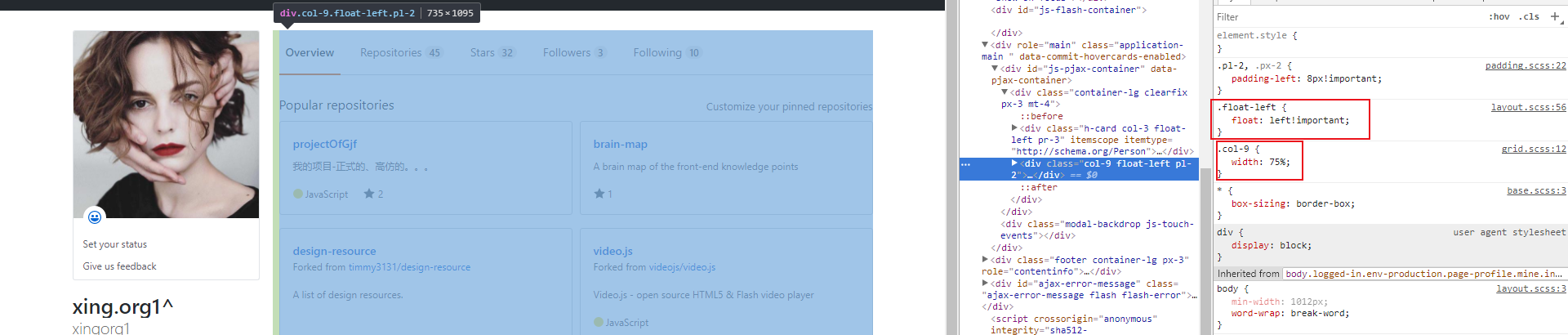
4、最后說(shuō)Github,就比較簡(jiǎn)單粗暴了
百分比寬度+浮動(dòng)。

html結(jié)構(gòu):

樣式關(guān)鍵點(diǎn)分析:
main負(fù)責(zé)控制最大寬度和水平居中
main偽元素清除浮動(dòng)
nav和cont都左浮動(dòng),并且使用百分比平分main的空間。
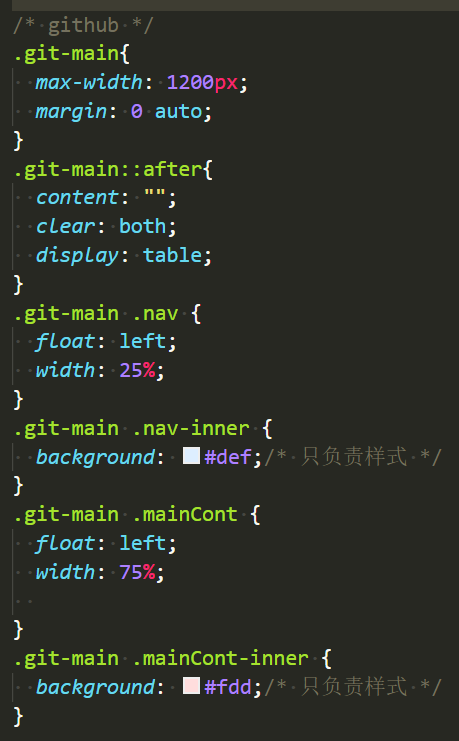
css結(jié)構(gòu):

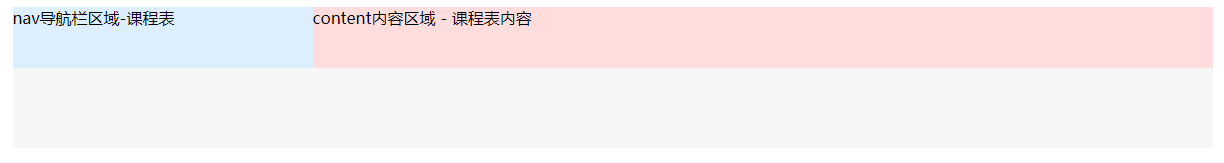
簡(jiǎn)陋樣式:

果然,四個(gè)網(wǎng)站四種樣式。看來(lái)平時(shí)多看看別人的代碼還是很能開拓思路的。
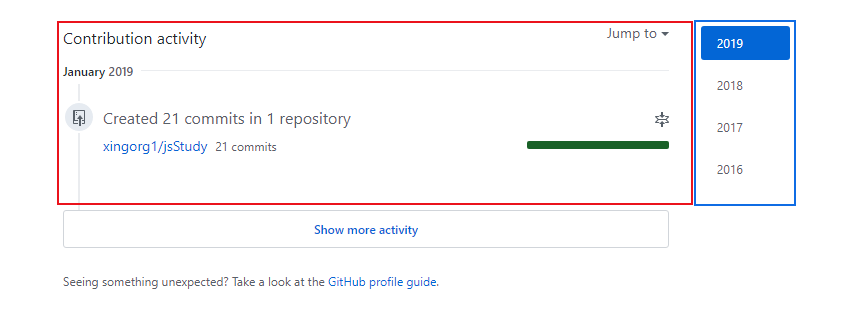
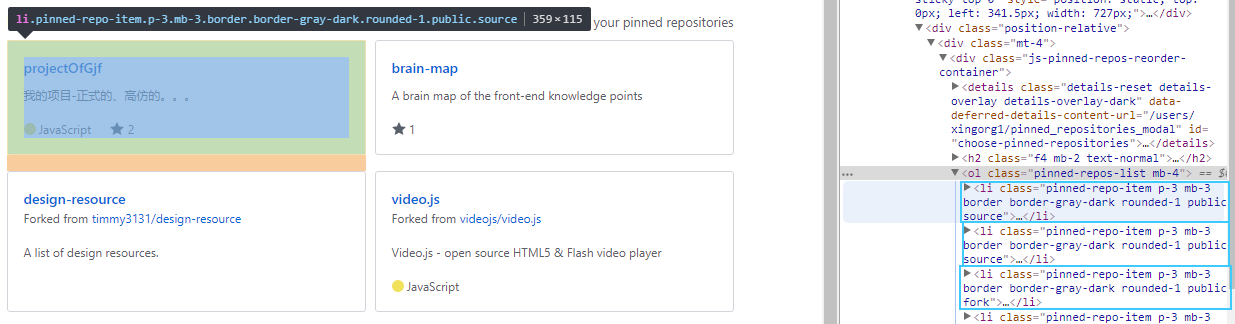
二、mini版的nav+cont結(jié)構(gòu)
像不像上邊大結(jié)構(gòu)縮放0.5倍后的樣式。左邊內(nèi)容區(qū)域(content),右邊導(dǎo)航欄(nav)。

看git的代碼,都是一個(gè)風(fēng)格,幾乎寬度百分比定天下。上邊截圖代碼的同樣是這個(gè)思路,具體實(shí)現(xiàn)如下。
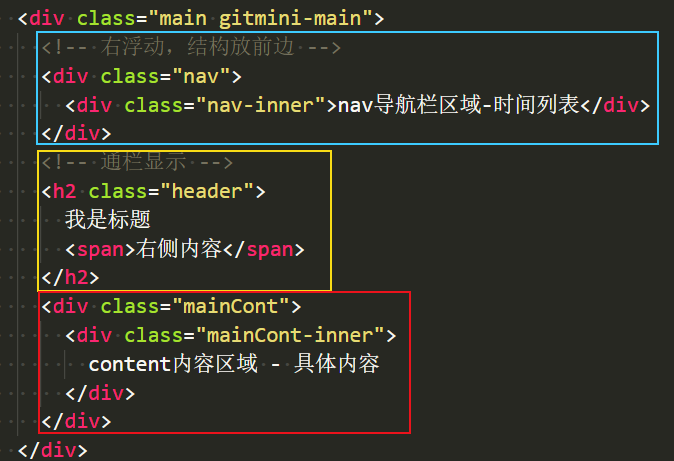
html大致結(jié)構(gòu):

css關(guān)鍵思路:
main依舊應(yīng)該負(fù)責(zé)總寬度和水平居中之類的布局,這里因?yàn)檫@一小塊是嵌套在其他結(jié)構(gòu)里的。就沒(méi)有什么設(shè)置。
nav樣式上在右邊,但是結(jié)構(gòu)上被放到了上邊。進(jìn)行右浮動(dòng)。這也是一個(gè)知識(shí)點(diǎn):設(shè)置右浮動(dòng)的元素結(jié)構(gòu)放前邊比較好。具體原因我給忘了。
上邊h2通欄因?yàn)閮?nèi)容在左側(cè),所以直接設(shè)置了100%寬度(也就是沒(méi)設(shè)置寬度)
h2右側(cè)的內(nèi)容,利用浮動(dòng)會(huì)形成文字環(huán)繞效果。讓該內(nèi)容直接右浮動(dòng)就自動(dòng)繞開了nav的空間。
內(nèi)容區(qū)域設(shè)置了左浮動(dòng)和自身視覺(jué)寬度上的width值(也就是設(shè)計(jì)稿上多寬這里設(shè)置了多寬)不過(guò)我的愚見(jiàn),覺(jué)得這里可以不設(shè)置浮動(dòng)。反而設(shè)置上百分比寬度是為了自適應(yīng)很有必要。
css代碼:

簡(jiǎn)陋效果:

驚悚的是,我居然沒(méi)有找到他的清除浮動(dòng)。在哪~
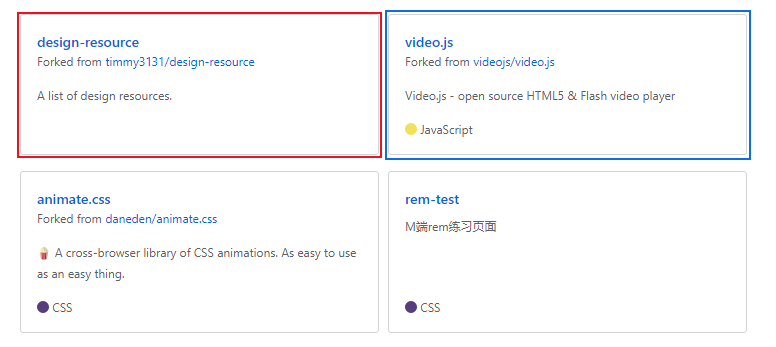
三、類似九宮格布局的兩列結(jié)構(gòu)

github的實(shí)現(xiàn)方法是flex的兩端對(duì)齊:

關(guān)鍵點(diǎn)
父元素ol設(shè)置display:flex,并兩端對(duì)齊。
完了
歡迎去看我整理的九宮格布局的實(shí)現(xiàn)方法吧。雖然我整理的是一排三列。但是兩列也適用。
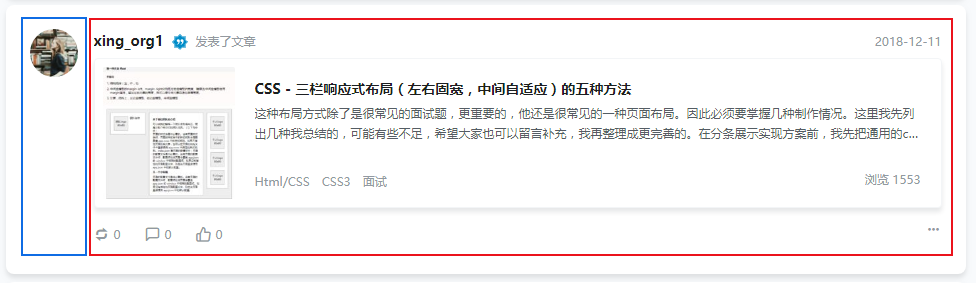
四、圖文兩列布局
1、左圖右文字非垂直居中,以右側(cè)內(nèi)容撐開高度為自由高度。這種的我們省心,不用考慮垂直居中的問(wèn)題。

關(guān)于這種左圖右文字的兩列布局,我上一篇已經(jīng)寫了很多種實(shí)現(xiàn)方法了,這里我們使用最簡(jiǎn)單的float實(shí)現(xiàn):
1 2 3 |
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/987.html
摘要:本文概要本文將介紹如下幾種常見(jiàn)的布局其中實(shí)現(xiàn)三欄布局有多種方式,本文著重介紹圣杯布局和雙飛翼布局。借助等高布局正負(fù)可解決,下文會(huì)介紹雙飛翼布局特點(diǎn)同樣也是三欄布局,在圣杯布局基礎(chǔ)上進(jìn)一步優(yōu)化,解決了圣杯布局錯(cuò)亂問(wèn)題,實(shí)現(xiàn)了內(nèi)容與布局的分離。 本文概要 本文將介紹如下幾種常見(jiàn)的布局: showImg(https://segmentfault.com/img/remote/14600000...
摘要:本文概要本文將介紹如下幾種常見(jiàn)的布局其中實(shí)現(xiàn)三欄布局有多種方式,本文著重介紹圣杯布局和雙飛翼布局。借助等高布局正負(fù)可解決,下文會(huì)介紹雙飛翼布局特點(diǎn)同樣也是三欄布局,在圣杯布局基礎(chǔ)上進(jìn)一步優(yōu)化,解決了圣杯布局錯(cuò)亂問(wèn)題,實(shí)現(xiàn)了內(nèi)容與布局的分離。 本文概要 本文將介紹如下幾種常見(jiàn)的布局: showImg(https://segmentfault.com/img/remote/14600000...
摘要:本文概要本文將介紹如下幾種常見(jiàn)的布局其中實(shí)現(xiàn)三欄布局有多種方式,本文著重介紹圣杯布局和雙飛翼布局。借助等高布局正負(fù)可解決,下文會(huì)介紹雙飛翼布局特點(diǎn)同樣也是三欄布局,在圣杯布局基礎(chǔ)上進(jìn)一步優(yōu)化,解決了圣杯布局錯(cuò)亂問(wèn)題,實(shí)現(xiàn)了內(nèi)容與布局的分離。 本文概要 本文將介紹如下幾種常見(jiàn)的布局: showImg(https://segmentfault.com/img/remote/14600000...
閱讀 730·2023-04-25 19:43
閱讀 3974·2021-11-30 14:52
閱讀 3801·2021-11-30 14:52
閱讀 3865·2021-11-29 11:00
閱讀 3796·2021-11-29 11:00
閱讀 3894·2021-11-29 11:00
閱讀 3571·2021-11-29 11:00
閱讀 6154·2021-11-29 11:00