資訊專欄INFORMATION COLUMN

小編寫這篇文章的主要目的,主要是給大家介紹一下關(guān)于Python中的一些案例情況,包括使用到一些可視化的工具pyecharts,那么,怎么使用這種工具去進(jìn)行繪制折線圖呢?下面就給大家詳細(xì)解答下。
折線圖介紹
折線圖和柱狀圖一樣是我們?nèi)粘?梢暬疃嗟囊粋€(gè)圖例,當(dāng)然它的優(yōu)勢和適用場景相信大家肯定不陌生,要想快速的得出趨勢,抓住趨勢二字,就會很快的想到要用折線圖來表示了。折線圖是通過直線將這些點(diǎn)按照某種順序連接起來形成的圖,適用于數(shù)據(jù)在一個(gè)有序的因變量上的變化,它的特點(diǎn)是反應(yīng)事物隨類別而變化的趨勢,可以清晰展現(xiàn)數(shù)據(jù)的增減趨勢、增減的速率、增減的規(guī)律、峰值等特征。
優(yōu)點(diǎn):
能很好的展現(xiàn)沿某個(gè)維度的變化趨勢
能比較多組數(shù)據(jù)在同一個(gè)維度上的趨勢
適合展現(xiàn)較大數(shù)據(jù)集
缺點(diǎn):每張圖上不適合展示太多折線
折線圖模板系列
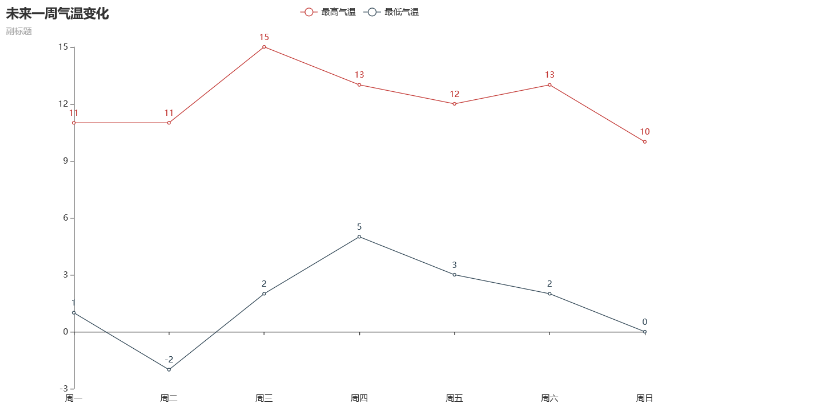
雙折線圖(氣溫最高最低溫度趨勢顯示)
雙折線圖在一張圖里面顯示,肯定有一個(gè)相同的維度,然后有兩個(gè)不同的數(shù)據(jù)集。比如一天的溫度有最高的和最低的溫度,我們就可以用這個(gè)來作為展示了。
import pyecharts.options as opts
from pyecharts.charts import Line
week_name_list=["周一","周二","周三","周四","周五","周六","周日"]
high_temperature=[11,11,15,13,12,13,10]
low_temperature=[1,-2,2,5,3,2,0]
(
Line(init_opts=opts.InitOpts(width="1000px",height="600px"))
.add_xaxis(xaxis_data=week_name_list)
.add_yaxis(
series_name="最高氣溫",
y_axis=high_temperature,
#顯示最大值和最小值
#markpoint_opts=opts.MarkPointOpts(
#data=[
#opts.MarkPointItem(type_="max",name="最大值"),
#opts.MarkPointItem(type_="min",name="最小值"),
#]
#),
#顯示平均值
#markline_opts=opts.MarkLineOpts(
#data=[opts.MarkLineItem(type_="average",name="平均值")]
#),
)
.add_yaxis(
series_name="最低氣溫",
y_axis=low_temperature,
#設(shè)置刻度標(biāo)簽
#markpoint_opts=opts.MarkPointOpts(
#data=[opts.MarkPointItem(value=-2,name="周最低",x=1,y=-1.5)]
#),
#markline_opts=opts.MarkLineOpts(
#data=[
#opts.MarkLineItem(type_="average",name="平均值"),
#opts.MarkLineItem(symbol="none",x="90%",y="max"),
#opts.MarkLineItem(symbol="circle",type_="max",name="最高點(diǎn)"),
#]
#),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="未來一周氣溫變化",subtitle="副標(biāo)題"),
#tooltip_opts=opts.TooltipOpts(trigger="axis"),
#toolbox_opts=opts.ToolboxOpts(is_show=True),
xaxis_opts=opts.AxisOpts(type_="category",boundary_gap=False),
)
.render("最低最高溫度折線圖.html")
)
print("圖表已生成!請查收!")
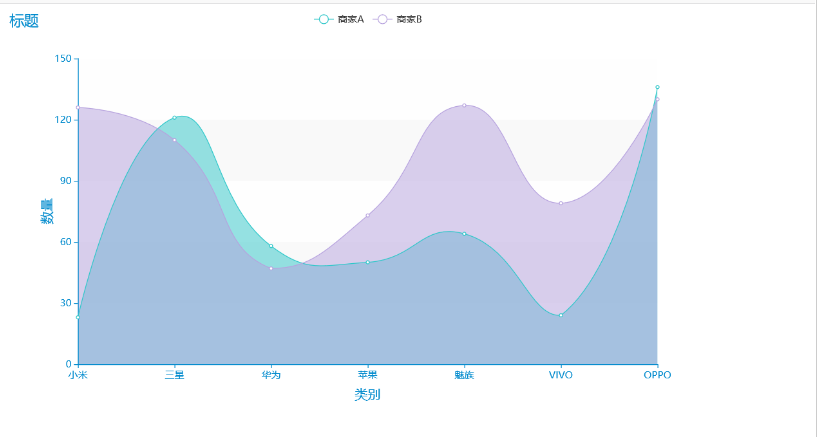
面積折線圖(緊貼Y軸)
還記得二重積分嗎,面積代表什么?有時(shí)候我們就想要看誰圍出來的面積大,這個(gè)在物理的實(shí)際運(yùn)用中比較常見,下面來看看效果吧。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
from pyecharts.globals import ThemeType
c=(
Line({"theme":ThemeType.MACARONS})
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values(),is_smooth=True)
.add_yaxis("商家B",Faker.values(),is_smooth=True)
.set_series_opts(
areastyle_opts=opts.AreaStyleOpts(opacity=0.5),
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="標(biāo)題"),
xaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
is_scale=False,
boundary_gap=False,
name='類別',
name_location='middle',
name_gap=30,#標(biāo)簽與軸線之間的距離,默認(rèn)為20,最好不要設(shè)置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標(biāo)簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數(shù)量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項(xiàng)
)
.render("面積折線圖-緊貼Y軸.html")
)
print("請查收!")
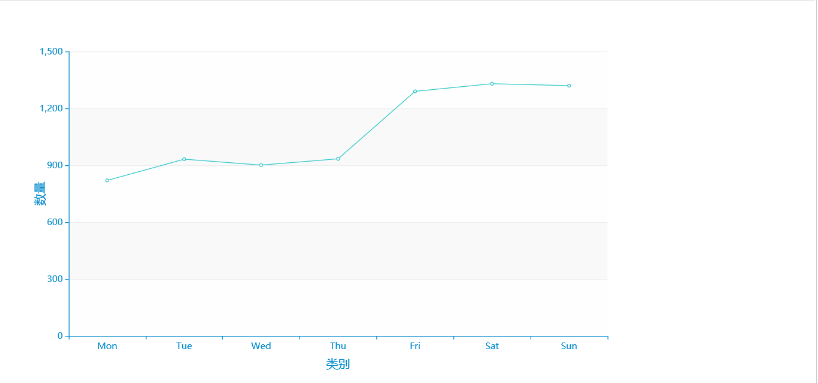
簡單折線圖(無動(dòng)態(tài)和數(shù)據(jù)標(biāo)簽)
此模板和Excel里面的可視化差不多,沒有一點(diǎn)功能元素,雖然它是最簡潔的,但是我們可以通過這個(gè)進(jìn)行改動(dòng),在上面創(chuàng)作的畫作。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.globals import ThemeType
x_data=["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]
y_data=[820,932,901,934,1290,1330,1320]
(
Line({"theme":ThemeType.MACARONS})
.set_global_opts(
tooltip_opts=opts.TooltipOpts(is_show=False),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標(biāo)簽與軸線之間的距離,默認(rèn)為20,最好不要設(shè)置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標(biāo)簽字體大小
)),
yaxis_opts=opts.AxisOpts(
type_="value",
axistick_opts=opts.AxisTickOpts(is_show=True),
splitline_opts=opts.SplitLineOpts(is_show=True),
name='數(shù)量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
)
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="",
y_axis=y_data,
symbol="emptyCircle",
is_symbol_show=True,
label_opts=opts.LabelOpts(is_show=False),
)
.render("簡單折線圖.html")
) 
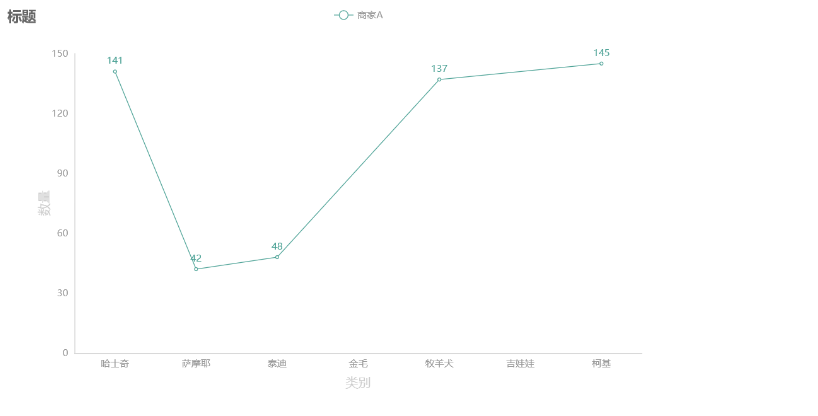
連接空白數(shù)據(jù)折線圖
有時(shí)候我們在處理數(shù)據(jù)的時(shí)候,發(fā)現(xiàn)有些類別的數(shù)據(jù)缺失了,這個(gè)時(shí)候我們想要它可以自動(dòng)連接起來,那么這個(gè)模板就可以用到了。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
from pyecharts.globals import ThemeType
y=Faker.values()
y[3],y[5]=None,None
c=(
Line({"theme":ThemeType.WONDERLAND})
.add_xaxis(Faker.choose())
.add_yaxis("商家A",y,is_connect_nones=True)
.set_global_opts(title_opts=opts.TitleOpts(title="標(biāo)題"),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標(biāo)簽與軸線之間的距離,默認(rèn)為20,最好不要設(shè)置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標(biāo)簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數(shù)量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),)
#toolbox_opts=opts.ToolboxOpts()#工具選項(xiàng))
.render("數(shù)據(jù)缺失折線圖.html")
)
對數(shù)軸折線圖示例
此圖例未必用的上,當(dāng)然也可以作為一個(gè)模板分享于此。
import pyecharts.options as opts
from pyecharts.charts import Line
x_data=["一","二","三","四","五","六","七","八","九"]
y_data_3=[1,3,9,27,81,247,741,2223,6669]
y_data_2=[1,2,4,8,16,32,64,128,256]
y_data_05=[1/2,1/4,1/8,1/16,1/32,1/64,1/128,1/256,1/512]
(
Line(init_opts=opts.InitOpts(width="1200px",height="600px"))
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="1/2的指數(shù)",
y_axis=y_data_05,
linestyle_opts=opts.LineStyleOpts(width=2),
)
.add_yaxis(
series_name="2的指數(shù)",y_axis=y_data_2,linestyle_opts=opts.LineStyleOpts(width=2)
)
.add_yaxis(
series_name="3的指數(shù)",y_axis=y_data_3,linestyle_opts=opts.LineStyleOpts(width=2)
)
.set_global_opts(
title_opts=opts.TitleOpts(title="對數(shù)軸示例",pos_left="center"),
tooltip_opts=opts.TooltipOpts(trigger="item",formatter="{a}<br/>{b}:{c}"),
legend_opts=opts.LegendOpts(pos_left="left"),
xaxis_opts=opts.AxisOpts(type_="category",name="x"),
yaxis_opts=opts.AxisOpts(
type_="log",
name="y",
splitline_opts=opts.SplitLineOpts(is_show=True),
is_scale=True,
),
)
.render("對數(shù)軸折線圖.html")
)
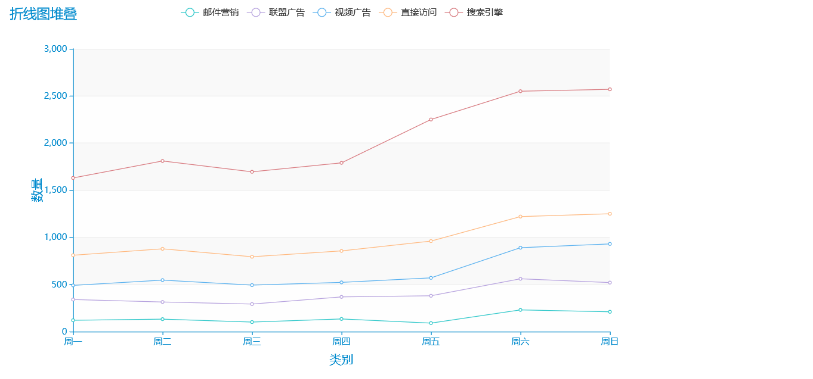
折線圖堆疊(適合多個(gè)折線圖展示)
多個(gè)折線圖展示要注意的是,數(shù)據(jù)量不能過于的接近,不然密密麻麻的折線,反而讓人看起來不舒服。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.globals import ThemeType
x_data=["周一","周二","周三","周四","周五","周六","周日"]
y_data=[820,932,901,934,1290,1330,1320]
(
Line({"theme":ThemeType.MACARONS})
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="郵件營銷",
stack="總量",
y_axis=[120,132,101,134,90,230,210],
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
series_name="聯(lián)盟廣告",
stack="總量",
y_axis=[220,182,191,234,290,330,310],
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
series_name="視頻廣告",
stack="總量",
y_axis=[150,232,201,154,190,330,410],
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
series_name="直接訪問",
stack="總量",
y_axis=[320,332,301,334,390,330,320],
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
series_name="搜索引擎",
stack="總量",
y_axis=[820,932,901,934,1290,1330,1320],
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="折線圖堆疊"),
tooltip_opts=opts.TooltipOpts(trigger="axis"),
yaxis_opts=opts.AxisOpts(
type_="value",
axistick_opts=opts.AxisTickOpts(is_show=True),
splitline_opts=opts.SplitLineOpts(is_show=True),
name='數(shù)量',
name_location='middle',
name_gap=40,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
xaxis_opts=opts.AxisOpts(type_="category",boundary_gap=False,
name='類別',
name_location='middle',
name_gap=30,#標(biāo)簽與軸線之間的距離,默認(rèn)為20,最好不要設(shè)置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標(biāo)簽字體大小
)),
)
.render("折線圖堆疊.html")
)
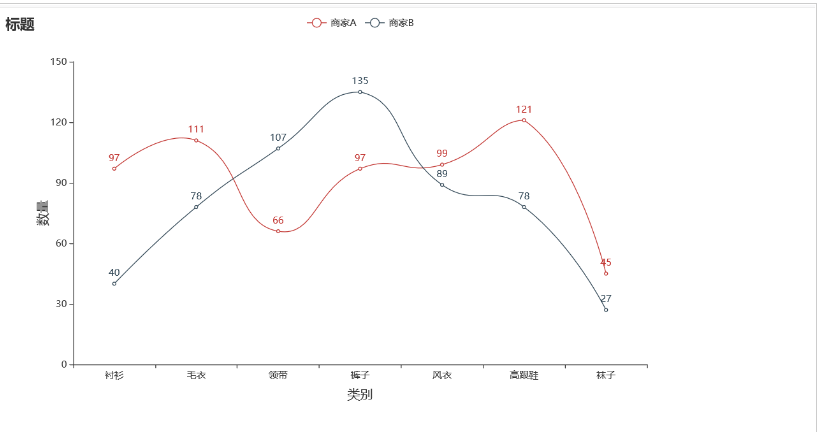
二維曲線折線圖(兩個(gè)數(shù)據(jù))
有時(shí)候需要在一個(gè)圖里面進(jìn)行對比,那么我們應(yīng)該如何呈現(xiàn)一個(gè)絲滑般的曲線折線圖呢?看看這個(gè)
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c=(
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values(),is_smooth=True)#如果不想變成曲線就刪除即可
.add_yaxis("商家B",Faker.values(),is_smooth=True)
.set_global_opts(title_opts=opts.TitleOpts(title="標(biāo)題"),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標(biāo)簽與軸線之間的距離,默認(rèn)為20,最好不要設(shè)置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標(biāo)簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數(shù)量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項(xiàng)
)
.render("二維折線圖.html")
)

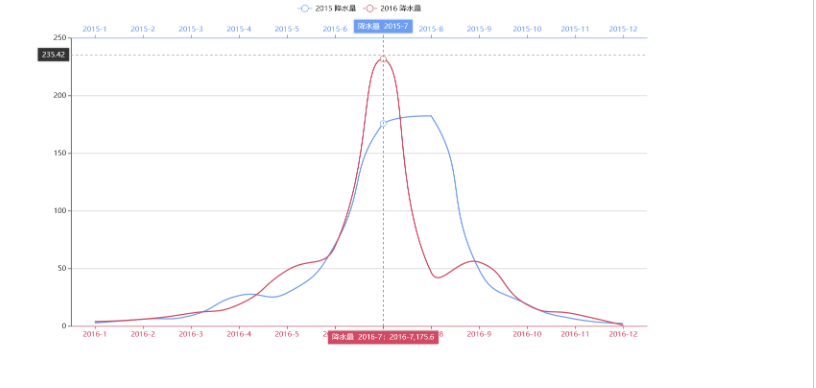
多維度折線圖(顏色對比)
次模板的最大的好處就是可以移動(dòng)鼠標(biāo)智能顯示數(shù)據(jù)
import pyecharts.options as opts
from pyecharts.charts import Line
#將在v1.1.0中更改
from pyecharts.commons.utils import JsCode
js_formatter="""function(params){
console.log(params);
return'降水量'+params.value+(params.seriesData.length?':'+params.seriesData[0].data:'');
}"""
(
Line(init_opts=opts.InitOpts(width="1200px",height="600px"))
.add_xaxis(
xaxis_data=[
"2016-1",
"2016-2",
"2016-3",
"2016-4",
"2016-5",
"2016-6",
"2016-7",
"2016-8",
"2016-9",
"2016-10",
"2016-11",
"2016-12",
]
)
.extend_axis(
xaxis_data=[
"2015-1",
"2015-2",
"2015-3",
"2015-4",
"2015-5",
"2015-6",
"2015-7",
"2015-8",
"2015-9",
"2015-10",
"2015-11",
"2015-12",
],
xaxis=opts.AxisOpts(
type_="category",
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
axisline_opts=opts.AxisLineOpts(
is_on_zero=False,linestyle_opts=opts.LineStyleOpts(color="#6e9ef1")
),
axispointer_opts=opts.AxisPointerOpts(
is_show=True,label=opts.LabelOpts(formatter=JsCode(js_formatter))
),
),
)
.add_yaxis(
series_name="2015降水量",
is_smooth=True,
symbol="emptyCircle",
is_symbol_show=False,
#xaxis_index=1,
color="#d14a61",
y_axis=[2.6,5.9,9.0,26.4,28.7,70.7,175.6,182.2,48.7,18.8,6.0,2.3],
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=2),
)
.add_yaxis(
series_name="2016降水量",
is_smooth=True,
symbol="emptyCircle",
is_symbol_show=False,
color="#6e9ef1",
y_axis=[3.9,5.9,11.1,18.7,48.3,69.2,231.6,46.6,55.4,18.4,10.3,0.7],
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=2),
)
.set_global_opts(
legend_opts=opts.LegendOpts(),
tooltip_opts=opts.TooltipOpts(trigger="none",axis_pointer_type="cross"),
xaxis_opts=opts.AxisOpts(
type_="category",
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
axisline_opts=opts.AxisLineOpts(
is_on_zero=False,linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axispointer_opts=opts.AxisPointerOpts(
is_show=True,label=opts.LabelOpts(formatter=JsCode(js_formatter))
),
),
yaxis_opts=opts.AxisOpts(
type_="value",
splitline_opts=opts.SplitLineOpts(
is_show=True,linestyle_opts=opts.LineStyleOpts(opacity=1)
),
),
)
.render("多維顏色多維折線圖.html")
)
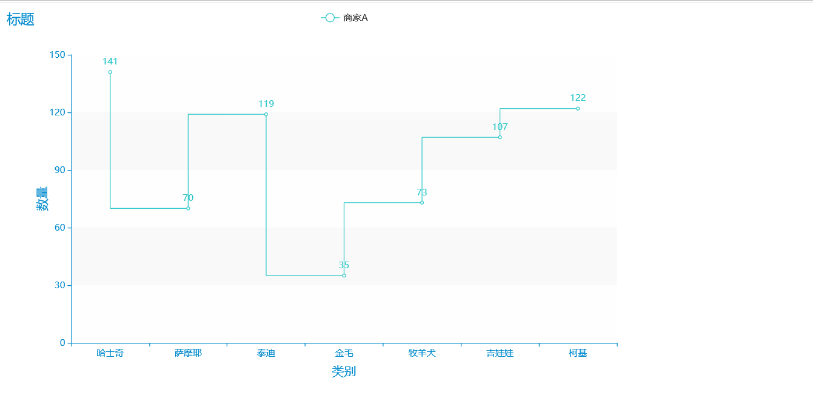
階梯折線圖
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
from pyecharts.globals import ThemeType
c=(
Line({"theme":ThemeType.MACARONS})
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values(),is_step=True)
.set_global_opts(title_opts=opts.TitleOpts(title="標(biāo)題"),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標(biāo)簽與軸線之間的距離,默認(rèn)為20,最好不要設(shè)置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標(biāo)簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數(shù)量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項(xiàng)
)
.render("階梯折線圖.html")
)
js高渲染折線圖
里面的渲染效果相當(dāng)好看,可以適用于炫酷的展示,數(shù)據(jù)集可以展示也可以不展示,在相應(yīng)的位置更改參數(shù)即可。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.commons.utils import JsCode
x_data=["14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35","36","37","38","39","40"]
y_data=[393,438,485,631,689,824,987,1000,1100,1200,1500,1000,1700,1900,2000,500,1200,1300,1500,1800,1500,1900,1700,1000,1900,1800,2100,1600,2200,2300]
background_color_js=(
"new echarts.graphic.LinearGradient(0,0,0,1,"
"[{offset:0,color:'#c86589'},{offset:1,color:'#06a7ff'}],false)"
)
area_color_js=(
"new echarts.graphic.LinearGradient(0,0,0,1,"
"[{offset:0,color:'#eb64fb'},{offset:1,color:'#3fbbff0d'}],false)"
)
c=(
Line(init_opts=opts.InitOpts(bg_color=JsCode(background_color_js)))
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="注冊總量",
y_axis=y_data,
is_smooth=True,
is_symbol_show=True,
symbol="circle",
symbol_size=6,
linestyle_opts=opts.LineStyleOpts(color="#fff"),
label_opts=opts.LabelOpts(is_show=True,position="top",color="white"),
itemstyle_opts=opts.ItemStyleOpts(
color="red",border_color="#fff",border_width=3
),
tooltip_opts=opts.TooltipOpts(is_show=False),
areastyle_opts=opts.AreaStyleOpts(color=JsCode(area_color_js),opacity=1),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="OCTOBER 2015",
pos_bottom="5%",
pos_left="center",
title_textstyle_opts=opts.TextStyleOpts(color="#fff",font_size=16),
),
xaxis_opts=opts.AxisOpts(
type_="category",
boundary_gap=False,
axislabel_opts=opts.LabelOpts(margin=30,color="#ffffff63"),
axisline_opts=opts.AxisLineOpts(is_show=False),
axistick_opts=opts.AxisTickOpts(
is_show=True,
length=25,
linestyle_opts=opts.LineStyleOpts(color="#ffffff1f"),
),
splitline_opts=opts.SplitLineOpts(
is_show=True,linestyle_opts=opts.LineStyleOpts(color="#ffffff1f")
),
),
yaxis_opts=opts.AxisOpts(
type_="value",
position="right",
axislabel_opts=opts.LabelOpts(margin=20,color="#ffffff63"),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(width=2,color="#fff")
),
axistick_opts=opts.AxisTickOpts(
is_show=True,
length=15,
linestyle_opts=opts.LineStyleOpts(color="#ffffff1f"),
),
splitline_opts=opts.SplitLineOpts(
is_show=True,linestyle_opts=opts.LineStyleOpts(color="#ffffff1f")
),
),
legend_opts=opts.LegendOpts(is_show=False),
)
.render("高渲染.html")
)所有圖表均可配置,無論是字體的大小,還是顏色,還是背景都可以自己配置喲!下期文章我們繼續(xù)探索折線圖的魅力喲!
到此為止,小編這篇文章就給大家介紹到這里了,希望可以給大家?guī)砀嗟膸椭?/p>
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128182.html
小編寫這篇文章的主要目的,主要是用來進(jìn)行繪制折線圖,在繪制的時(shí)候,用到的是Python這門語言,主要應(yīng)用到的技能是Python pyecharts,利用它去進(jìn)行繪制折線圖,下面小編就以案例的形式,去給大家詳細(xì)的做個(gè)介紹。 前言 相信有很多的小伙伴看了如此多個(gè)案例之后肯定有所發(fā)現(xiàn),每一個(gè)案例都對應(yīng)著每一個(gè)配置,如果是官方配置文檔,說實(shí)話看起來真的很難,這樣通過案例實(shí)現(xiàn)來解決各種參數(shù)的配置,我...
小編寫這篇文章的主要目的,主要是給大家做一個(gè)詳細(xì)的介紹,介紹的內(nèi)容是Python可視化神器,這個(gè)神器指的是pyecharts,那么,怎么樣利用這種語言去進(jìn)行繪制箱型圖呢?下面小編就給大家詳細(xì)解答下。 概念 后面的圖形都是一些專業(yè)的統(tǒng)計(jì)圖形,當(dāng)然也會是我們可視化的對象。 箱形圖(Box-plot)又稱為盒須圖、盒式圖或箱線圖,是一種用作顯示一組數(shù)據(jù)分散情況資料的統(tǒng)計(jì)圖。因形狀如箱子而得名。...
小編寫這篇文章的主要目的,主要還是去進(jìn)行講解一些關(guān)于Python pyecharts繪制儀表盤的一些講解,具體怎么去進(jìn)行操作呢?下面就給大家詳細(xì)解答下。 儀表盤 儀表盤的效果我只能說炫酷而已,如果想要運(yùn)用在實(shí)際的場景中,我其實(shí)也不清楚那個(gè)場景比較適合,但是pyecharts畢竟是炫酷可視化的利器,炫酷自然也就有它了。 小汽車儀表盤是長這樣的,下面我們來看看pyecharts的儀表盤是怎么...
這篇文章介紹的主要內(nèi)容是,利用Python pyecharts去繪制柱狀圖,涉及到內(nèi)容知識點(diǎn)還是比較的多的,那么,具體需要怎么操作呢?下面就給大家以案例的形式,去做一個(gè)介紹,大家仔細(xì)的閱讀下。 主題介紹 pyecharts里面有很多的主題可以供我們選擇,我們可以根據(jù)自己的需要完成主題的配置,這樣就告別了軟件的限制,可以隨意的發(fā)揮自己的藝術(shù)細(xì)胞了。 圖表參數(shù) '''...
本文主要是詳細(xì)介紹了pyecharts制作時(shí)長滾動(dòng)圖片柱狀圖+餅狀圖+玫瑰圖+折線統(tǒng)計(jì)圖,文章內(nèi)容把握重點(diǎn)把握重點(diǎn)詳盡的基本介紹,具有很強(qiáng)的實(shí)用價(jià)值,感興趣的朋友可以了解一下。 1、pyecharts繪制時(shí)間輪播柱形圖 fromrandomimportrandint frompyechartsimportoptionsasopts frompyecharts.chartsimpor...
閱讀 919·2023-01-14 11:38
閱讀 891·2023-01-14 11:04
閱讀 750·2023-01-14 10:48
閱讀 2039·2023-01-14 10:34
閱讀 956·2023-01-14 10:24
閱讀 835·2023-01-14 10:18
閱讀 506·2023-01-14 10:09
閱讀 583·2023-01-14 10:02