資訊專欄INFORMATION COLUMN

知道嗎?在布達(dá)佩斯2022 JSConf會(huì)議上,tc39(ES標(biāo)準(zhǔn)委員會(huì))成員Gil Tayar介紹了一份當(dāng)前仍處于stage 1階段的提案 ——Type Annotations,意在讓原生JS支持類型注解。
很多現(xiàn)在盼到了,在.ts文件將后綴改為.js后就能直接在瀏覽器中運(yùn)行。
一份tc39提案通常會(huì)經(jīng)歷5個(gè)階段:
stage 0:被提出
stage 1:接受審議
stage 2:規(guī)范基本完成
stage 3:等待被實(shí)現(xiàn)
stage 4:納入語(yǔ)言標(biāo)準(zhǔn)中
當(dāng)然那,Type Annotations當(dāng)前仍處于接受審議的狀態(tài)。
你知道嗎?提案發(fā)起者Gil Tayar對(duì)這份提案的通過(guò)很有信心。因此,我們講講具體內(nèi)容。
為什么需要原生類型注解?
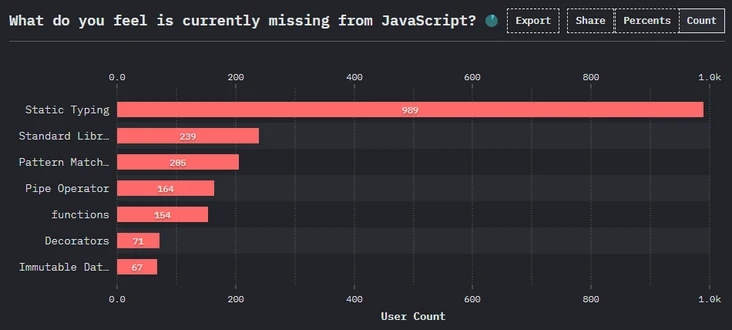
根據(jù)20年、21年state of JS的統(tǒng)計(jì),靜態(tài)類型高票當(dāng)選JS中當(dāng)前最欠缺的功能。

同時(shí),在Github報(bào)告中,TS被列為第四大最常用的語(yǔ)言
咋樣,對(duì)于工程師而言是不是類型注解需求很大。
那么,既然已經(jīng)有了TS,為什么還需要原生JS支持類型注解呢?
通常來(lái)說(shuō),從開(kāi)發(fā)者編寫(xiě)的源代碼到線上生產(chǎn)環(huán)境代碼間需要經(jīng)過(guò)代碼編譯。
代碼編譯主要包括兩個(gè)步驟:
降級(jí)編譯(包括高級(jí)語(yǔ)法轉(zhuǎn)換為低級(jí)語(yǔ)法,高級(jí)方法的polyfill)
代碼轉(zhuǎn)譯(比如壓縮、混淆、tree-shaking、類型擦除)
所謂類型擦除,是指擦除代碼中的類型注解,讓其變成符合原生JS規(guī)范的代碼,比如:
// 擦除前
function add(a: number, b: number): number {
return a + b;
}
// 擦除后
function add(a, b) {
return a + b;
}隨著時(shí)間的推移,各主流瀏覽器兼容性越來(lái)越好,步驟1在可預(yù)見(jiàn)的未來(lái)重要性會(huì)逐漸降低。
其實(shí)我們知道,對(duì)于TS開(kāi)發(fā)者,從源代碼到線上生產(chǎn)環(huán)境代碼間可能只需要類型擦除。
但如果原生JS支持類型注解,就能省去類型擦除對(duì)應(yīng)的編譯流程,讓代碼更容易在宿主環(huán)境執(zhí)行。
和TS的關(guān)系
要知道這個(gè)是獨(dú)立實(shí)現(xiàn)一套原生JS的類型注解。而是與TS團(tuán)隊(duì)合作,提出一套合適的規(guī)范。
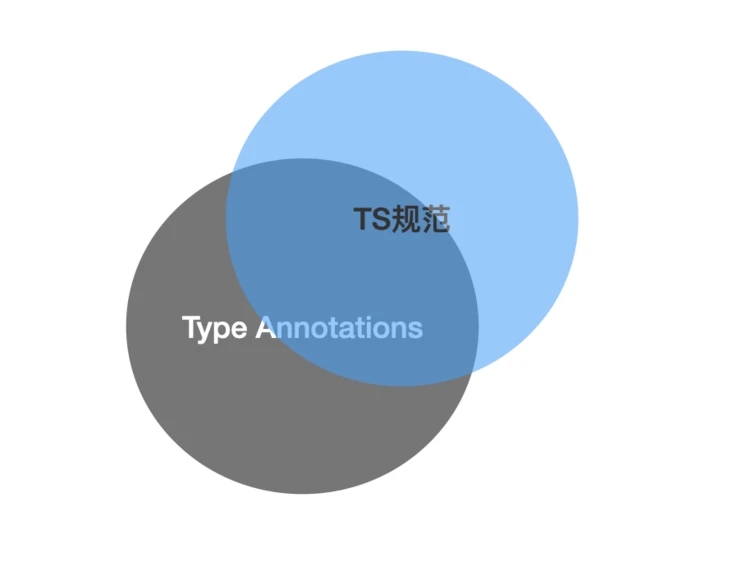
新的規(guī)范與TS規(guī)范的關(guān)系類似下圖:

一方面,Type Annotations提案從TS中借鑒了很多特性,這就是圖中相交的部分。
grammar-conventions可以讓我們看到規(guī)范當(dāng)前定義的類型
另一方面,TS迭代速度很快,新的特性產(chǎn)出很快。而Type Annotations作為JS語(yǔ)言的一部分,迭代會(huì)更加保守,所以TS中一些特性在Type Annotations中并不支持。
此外,TS中一些結(jié)構(gòu)(比如Enums、Namespaces)存在運(yùn)行時(shí)的語(yǔ)義,Type Annotations也不會(huì)支持。
這些就是TS中存在,而Type Annotations中不存在的部分。
最后,Type Annotations設(shè)計(jì)的初衷并不是與TS強(qiáng)綁定,而僅僅是提供一套類型規(guī)范,開(kāi)發(fā)者編寫(xiě)代碼時(shí)的類型檢查還是由各種類型檢查器(比如TS、Flow)實(shí)現(xiàn)。
所以,Type Annotations還有一部分特性是TS當(dāng)前未定義的,這也是為了規(guī)范更廣泛的適用性考慮的,也就是圖中Type Annotations存在,而TS不存在的部分。
這部分特性需要TS后續(xù)實(shí)現(xiàn),這也是為什么Type Annotations要與TS團(tuán)隊(duì)合作的一大原因。
對(duì)開(kāi)發(fā)者意味著什么
如果Type Annotations最終出現(xiàn)在ES20xx版中,屆時(shí)開(kāi)發(fā)者編寫(xiě)代碼的步驟是:
選擇合適的類型檢查器(比如TS),這個(gè)類型檢查器需要完全遵循Type Annotations規(guī)范(而不是自己的規(guī)范,比如TS規(guī)范)
編寫(xiě)帶類型聲明的原生JS代碼
類型檢查器會(huì)檢查類型錯(cuò)誤,并給予報(bào)錯(cuò)或提示
對(duì)于如下原生JS代碼,如果開(kāi)發(fā)者傳入了錯(cuò)誤的類型,JS會(huì)報(bào)錯(cuò)么?
function add(a: number, b: number): number {
return a + b;
}
// 錯(cuò)誤的類型傳參
add('KaSong', 123);答案是:不會(huì)。
Type Annotations僅僅是一套規(guī)范,該規(guī)范由各種類型檢查器執(zhí)行。
JS的宿主環(huán)境(比如瀏覽器)在執(zhí)行帶類型聲明的JS代碼時(shí),會(huì)忽略類型聲明。
總結(jié)
有同學(xué)可能會(huì)問(wèn):就為了減少編譯時(shí)類型擦除這一步,就提出原生類型規(guī)范,有必要么?
甚至當(dāng)Type Annotations落地后,開(kāi)發(fā)者上線前在進(jìn)行代碼壓縮時(shí),類型擦除也會(huì)作為代碼壓縮的職責(zé)之一。
咋樣,工作量是不是減少很多的。
所以提出原生的類型規(guī)范,有必要么?
前端的發(fā)展實(shí)際是一個(gè)努力去編譯時(shí)流程的過(guò)程。
比如,編譯時(shí)代碼需要降級(jí),需要polyfill?隨著IE11停止服務(wù),主流瀏覽器紛紛跟進(jìn)標(biāo)準(zhǔn)落地,降級(jí)與polyfill的需求逐漸變少。
再比如,代碼需要打包?隨著ESM規(guī)范落地,在當(dāng)前,至少在開(kāi)發(fā)環(huán)境中代碼已經(jīng)不需要打包(使用Vite)。
Type Annotations的出現(xiàn),就是遵循努力去編譯時(shí)流程這一趨勢(shì)的產(chǎn)物。
由此堅(jiān)持是很有必有的。
本篇關(guān)于原生JS以后也支持類型注解意義的詳細(xì)內(nèi)容講述完畢,歡迎大家關(guān)注更多后續(xù)。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/128206.html
摘要:注解是棄用不再使用的意思。是處理源碼級(jí)別的注解,它會(huì)生成新的字節(jié)碼或其它文件。這個(gè)該怎么實(shí)現(xiàn)呢我們需要在啟動(dòng)之后文件轉(zhuǎn)為字節(jié)碼文件之前,就需要生成對(duì)應(yīng)的和方法,因?yàn)樗辉诰幾g期有效。我們?cè)趩?dòng)后,會(huì)根據(jù)注解,來(lái)創(chuàng)建相應(yīng)的數(shù)據(jù)表。 導(dǎo)讀 模擬hibernate的注解,創(chuàng)建數(shù)據(jù)表的源碼地址:https://gitee.com/zbone/myanno 注解釋義 java開(kāi)發(fā)人員對(duì)注解,應(yīng)該...
摘要:是由阿里巴巴開(kāi)源的通用緩存訪問(wèn)框架,如果你對(duì)很熟悉的話,請(qǐng)一定花一點(diǎn)時(shí)間了解一下,它更好用。有了,我們就可以更方便的基于統(tǒng)一的接口訪問(wèn)緩存。 JetCache是由阿里巴巴開(kāi)源的通用緩存訪問(wèn)框架,如果你對(duì)Spring Cache很熟悉的話,請(qǐng)一定花一點(diǎn)時(shí)間了解一下JetCache,它更好用。 JetCache提供的核心能力包括: 提供統(tǒng)一的,類似jsr-107風(fēng)格的API訪問(wèn)Cache...
摘要:理解元編程和是屬于元編程范疇的,能介入的對(duì)象底層操作進(jìn)行的過(guò)程中,并加以影響。元編程中的元的概念可以理解為程序本身。中,便是兩個(gè)可以用來(lái)進(jìn)行元編程的特性。在之后,標(biāo)準(zhǔn)引入了,從而提供比較完善的元編程能力。 導(dǎo)讀 幾年前 ES6 剛出來(lái)的時(shí)候接觸過(guò) 元編程(Metaprogramming)的概念,不過(guò)當(dāng)時(shí)還沒(méi)有深究。今天在應(yīng)用和學(xué)習(xí)中不斷接觸到這概念,比如 mobx 5 中就用到了 Pr...
閱讀 559·2023-03-27 18:33
閱讀 747·2023-03-26 17:27
閱讀 644·2023-03-26 17:14
閱讀 600·2023-03-17 21:13
閱讀 535·2023-03-17 08:28
閱讀 1817·2023-02-27 22:32
閱讀 1312·2023-02-27 22:27
閱讀 2197·2023-01-20 08:28