資訊專欄INFORMATION COLUMN

其實(shí)我們本篇文章主要講述的就是需要將采集的數(shù)據(jù)積累下來(lái),變成企業(yè)的數(shù)字資產(chǎn)。
積累數(shù)據(jù)最好的方式就是把數(shù)據(jù)存入數(shù)據(jù)庫(kù),低碼工具除了有可視化編程的便利外,不僅如此還有提供了線上的文檔型數(shù)據(jù)庫(kù)。文檔數(shù)據(jù)庫(kù)相比傳統(tǒng)數(shù)據(jù)庫(kù),文檔數(shù)據(jù)庫(kù)的返回結(jié)構(gòu)是JSON格式,直接就可以在前端進(jìn)行渲染。關(guān)系型數(shù)據(jù)庫(kù)還得通過(guò)代碼進(jìn)行轉(zhuǎn)譯。
我們現(xiàn)在還講另外一個(gè)方面是文檔數(shù)據(jù)庫(kù)的類型更豐富,有附件、富文本、自動(dòng)編號(hào)、數(shù)組、對(duì)象、圖片、地理位置這些偏業(yè)務(wù)類型的字段。有了這些豐富多彩的字段,那我們就可以減少代碼的編制,無(wú)疑對(duì)提高編程效率非常有幫助。
話不多說(shuō),直奔主題就是將騰訊文檔的數(shù)據(jù)批量入庫(kù)。
1 建立數(shù)據(jù)源
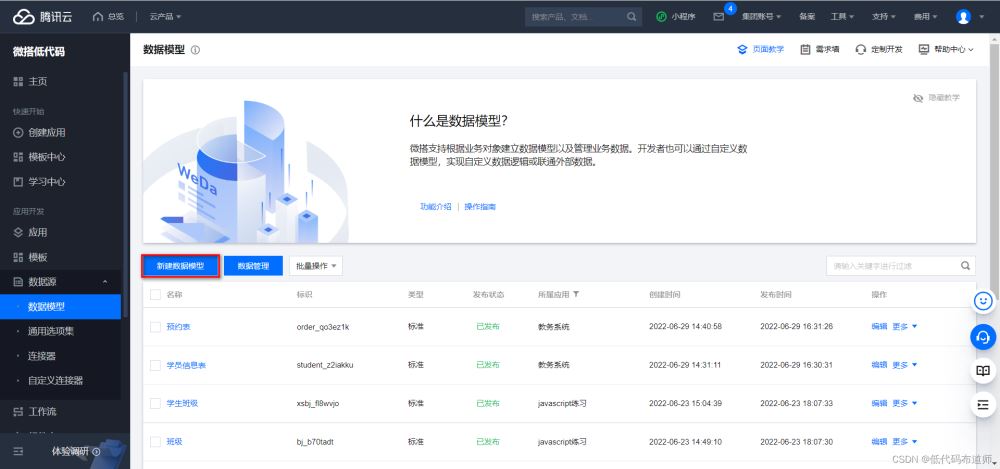
要想將數(shù)據(jù)入庫(kù),就先需要建立數(shù)據(jù)源。登錄微搭控制臺(tái),點(diǎn)擊數(shù)據(jù)源,點(diǎn)擊新建數(shù)據(jù)模型

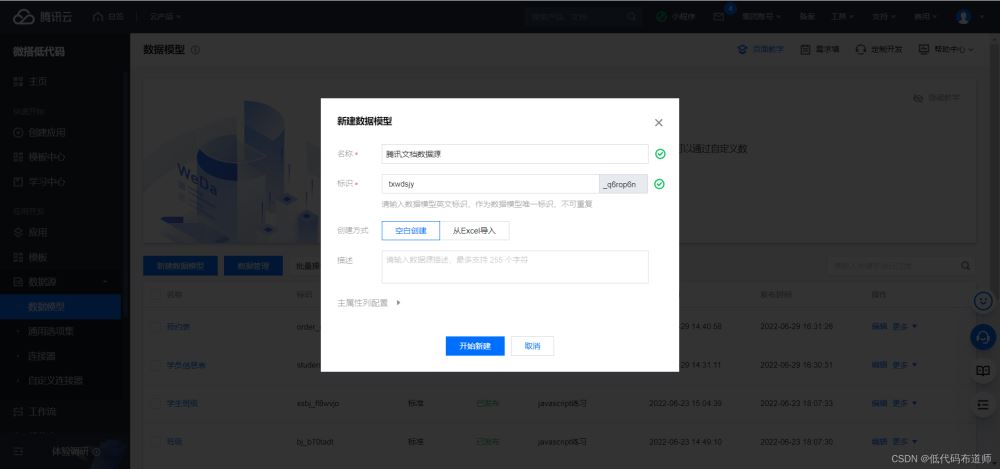
輸入名稱和標(biāo)識(shí)

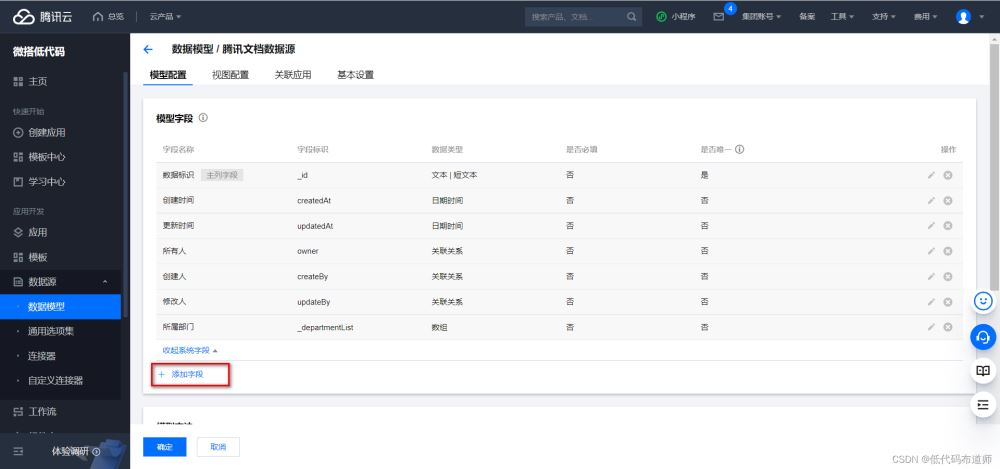
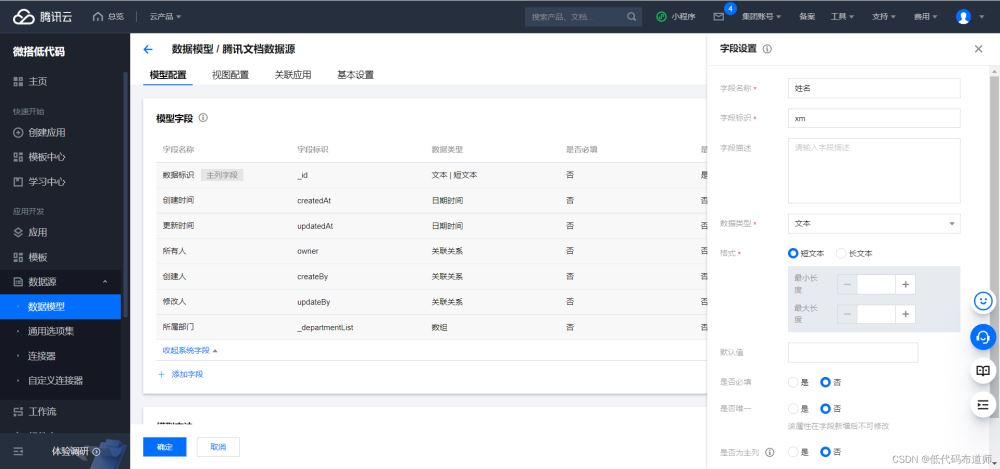
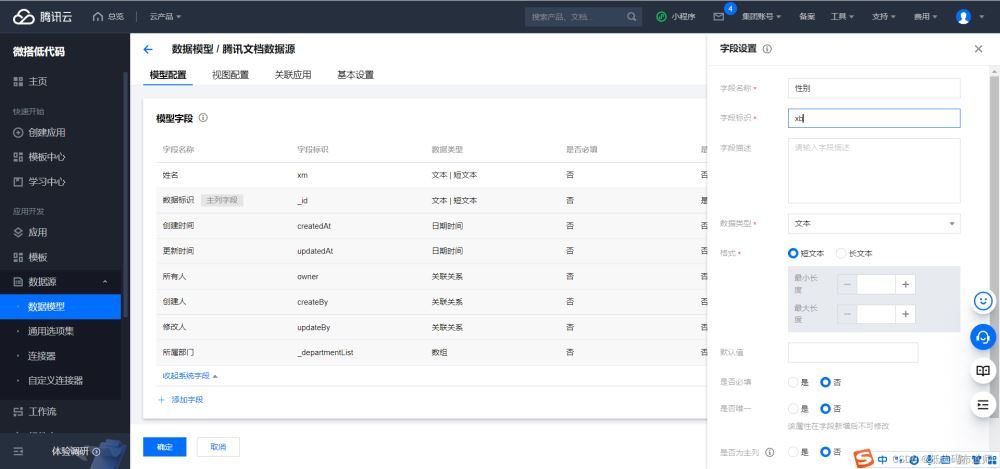
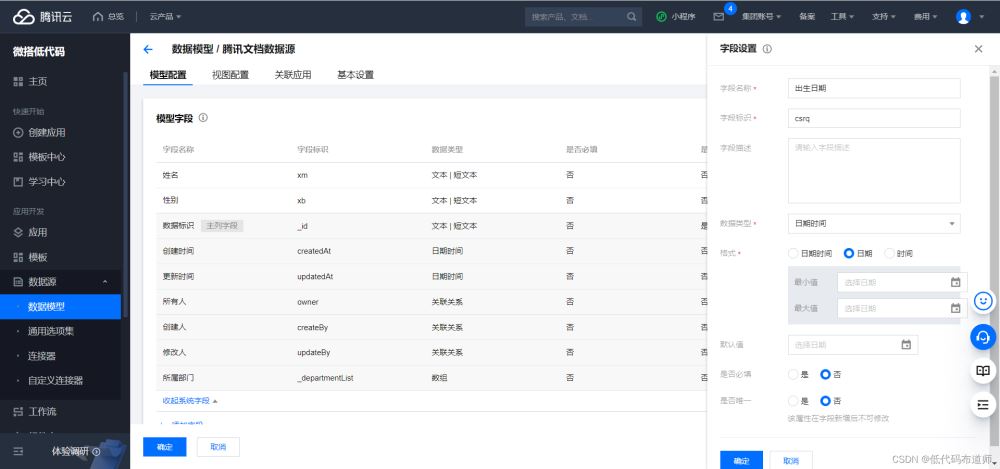
數(shù)據(jù)源建立之后需要?jiǎng)?chuàng)建字段,點(diǎn)擊添加字段

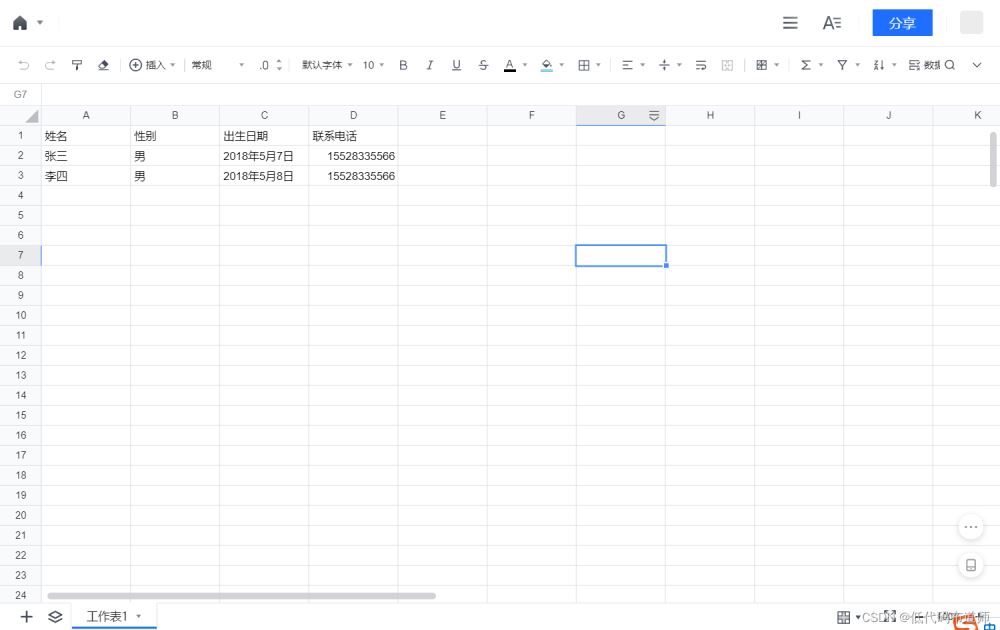
初學(xué)者最大的疑問(wèn)是我需要建哪些字段,字段是個(gè)什么概念?我們還是先看一下我們的騰訊文檔的在線表格

對(duì)于excel不太了解的話,我們就要學(xué)習(xí),比如excel里有行和列的概念,這樣我們的字段其實(shí)是列,每一列都對(duì)應(yīng)一個(gè)字段。字段的類型其實(shí)是和單元格的內(nèi)容是相關(guān)的。比如我的A2單元格是張三,明顯是存的字符,那么我們的類型就是文本。C2是出生日期,應(yīng)該是日期類型。D2是聯(lián)系電話,可以選擇文本也可以選擇電話類型。
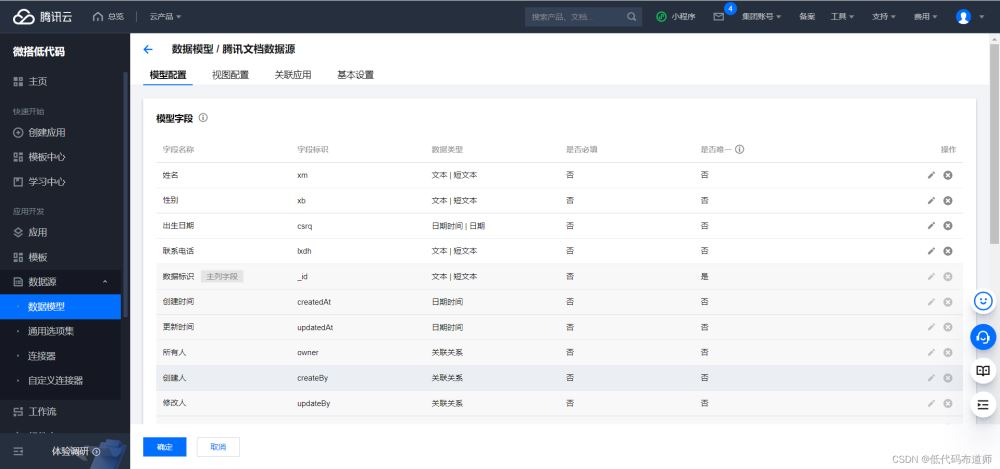
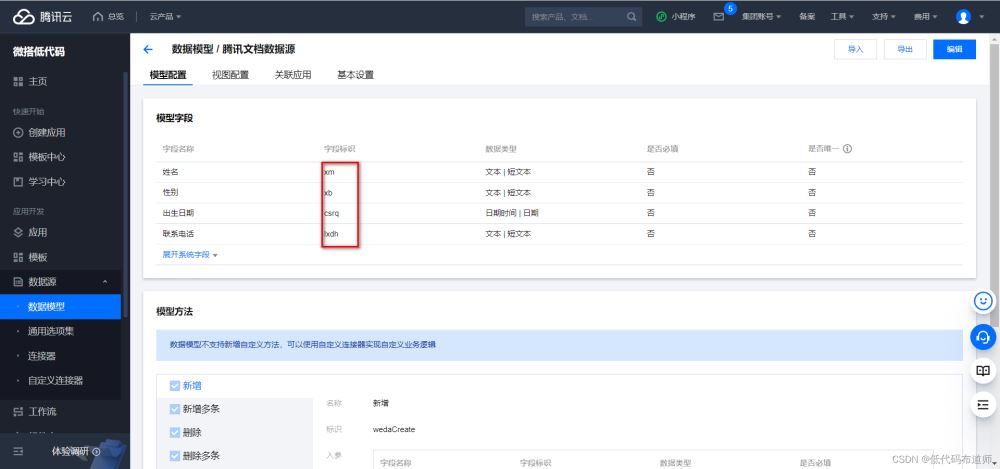
明白了這個(gè)基礎(chǔ)概念之后,我們分別添加一下字段,一共是四個(gè)字段,姓名、性別、出生日期、聯(lián)系電話




2 編制入庫(kù)的代碼
我們上一節(jié)介紹了如何創(chuàng)建連接器來(lái)對(duì)接騰訊文檔,不會(huì)的同學(xué)可以翻看上一篇文章添加騰訊文檔連接器
讀取騰訊文檔的數(shù)據(jù)分為讀取sheet,根據(jù)sheet獲取每一行的數(shù)據(jù)。因?yàn)槭侨霂?kù),還需要將解析好的數(shù)據(jù)封裝到對(duì)象中,調(diào)用批量新增的方法入庫(kù)。我們來(lái)一步步講解一下。
2.1 創(chuàng)建低碼方法
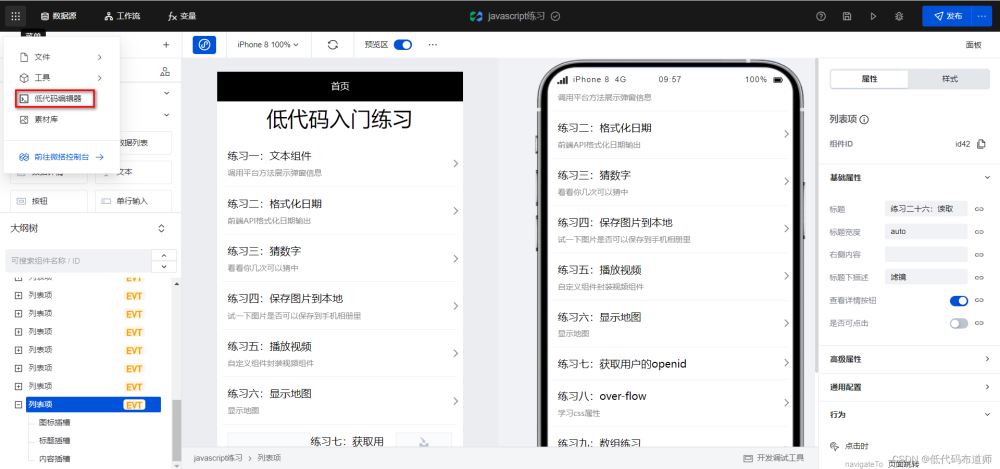
要想入庫(kù),先需要?jiǎng)?chuàng)建一個(gè)低碼方法。點(diǎn)擊左上角的低碼編輯器進(jìn)入到代碼界面

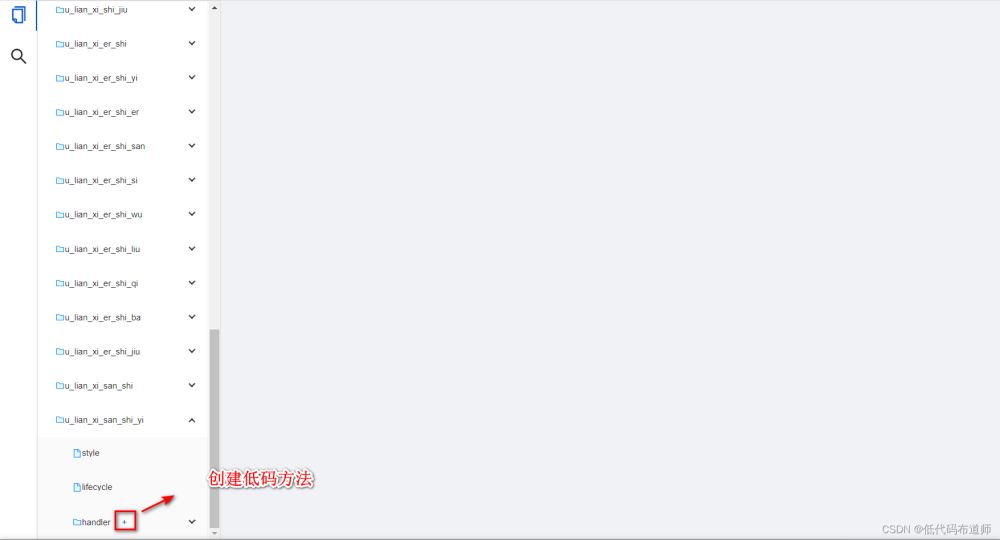
低碼編輯器打開(kāi)之后會(huì)定位到當(dāng)前頁(yè)面,在handler旁邊點(diǎn)擊+號(hào)來(lái)創(chuàng)建低碼方法

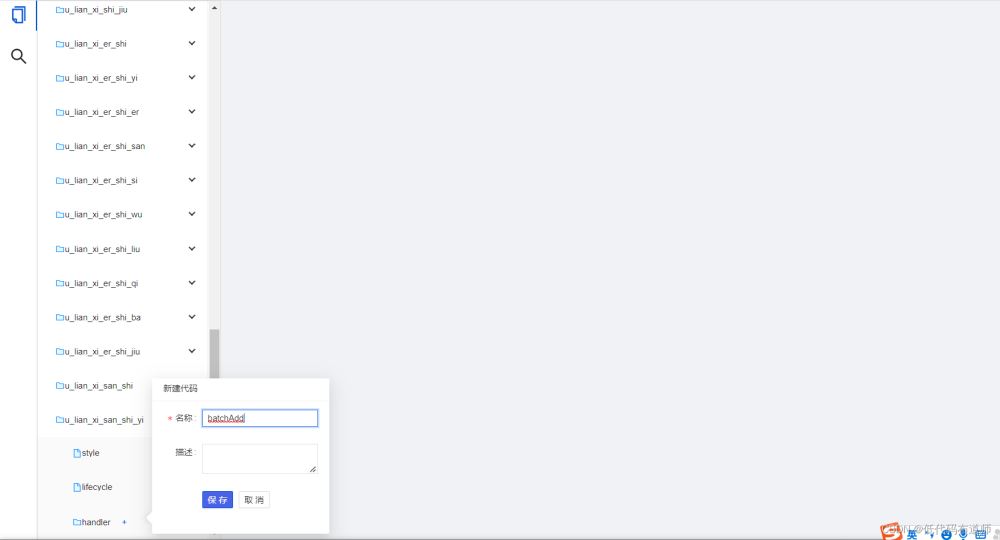
首先需要輸入一個(gè)方法名,方法名最好能望文知義,我們可以定義一個(gè)batchAdd方法

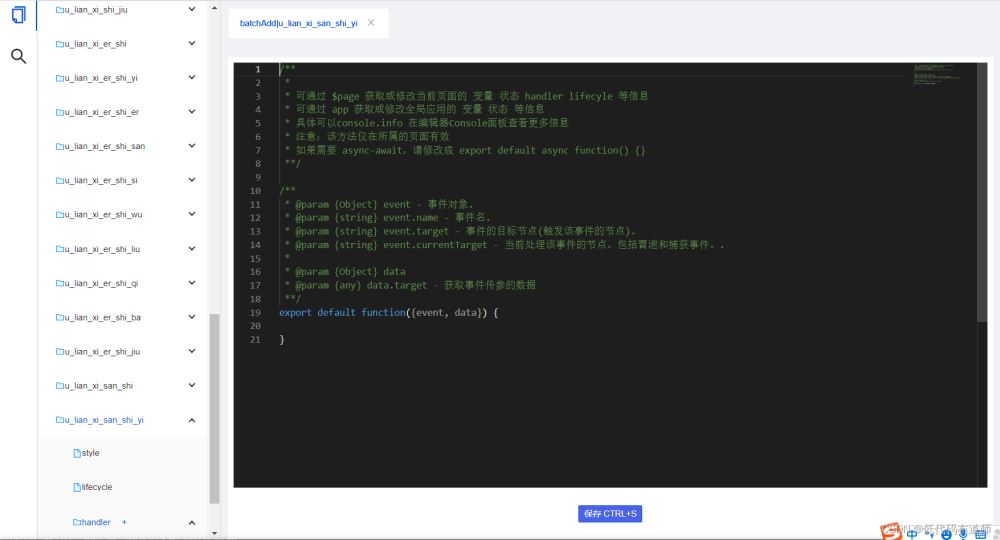
平臺(tái)會(huì)自動(dòng)生成代碼結(jié)構(gòu)

初學(xué)者因?yàn)闆](méi)有系統(tǒng)的學(xué)習(xí)過(guò)編程,往往容易犯的錯(cuò)誤是自由發(fā)揮,隨意編制代碼。我們講解一下這里的知識(shí)點(diǎn)。一般我們?cè)趆andler里定義的方法叫函數(shù),函數(shù)由幾部分組成,函數(shù)名、入?yún)ⅰ⒊鰠ⅲɑ蛘呓蟹祷刂担?/p>
export default function是函數(shù)的定義,這里叫匿名函數(shù),就是不給函數(shù)起一個(gè)名字。如果函數(shù)體里寫(xiě)了await了,這個(gè)函數(shù)需要改寫(xiě)成異步函數(shù),變成export default async function
小括號(hào)里邊的叫入?yún)ⅲ鄠€(gè)參數(shù)以逗號(hào)分隔。我們這里其實(shí)只有一個(gè)入?yún)ⅲ莧event,data}。用一對(duì)兒大括號(hào)包裹的叫對(duì)象,對(duì)象里是具體的入?yún)ⅰ?/p>
event是事件對(duì)象,一般我們可以獲取到組件里的值,data是如果調(diào)用事件傳參了,可以直接從data里獲取值。具體如果希望看到值的我們可以使用打樁的技術(shù),所謂的打樁就是在控制臺(tái)輸出具體的值。
比如我們可以這樣寫(xiě)
export default function({event, data}) {
console.log(event,data)
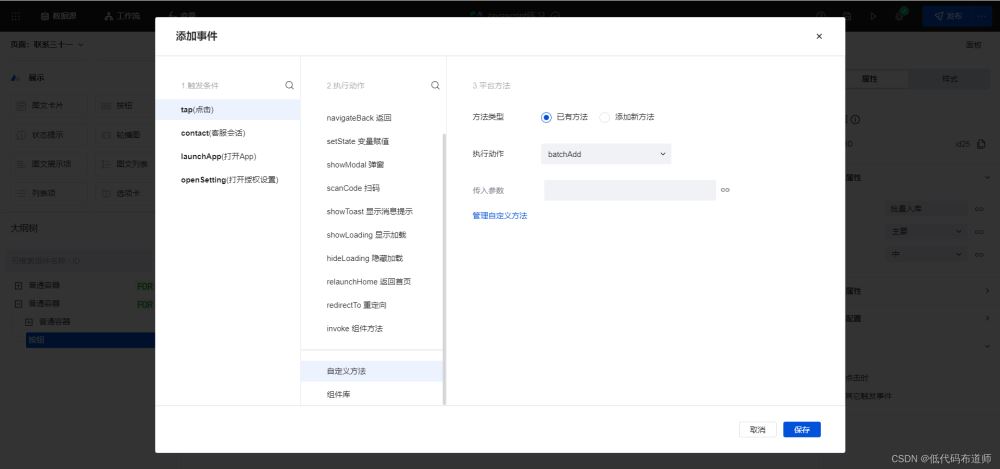
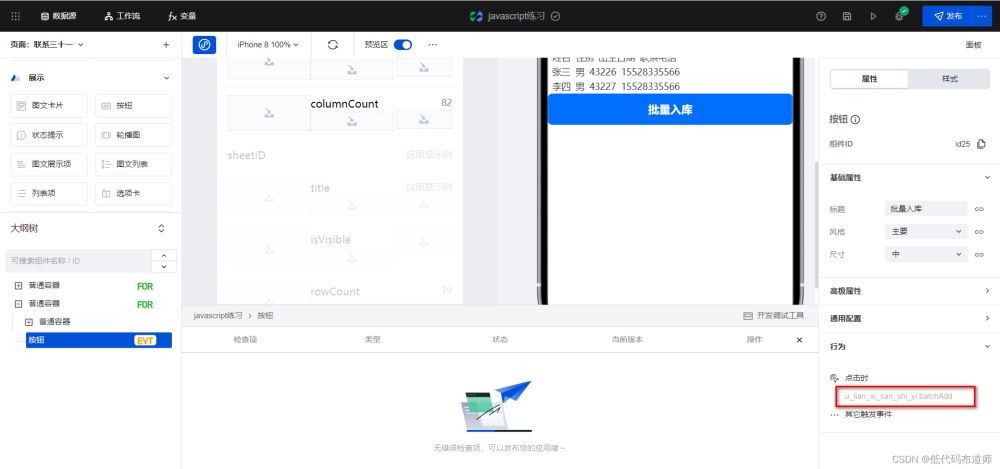
}打好樁之后,如何看結(jié)果呢?事件必須綁定到組件上,組件產(chǎn)生的各種的動(dòng)作可以觸發(fā)事件。就像我們這個(gè)批量入庫(kù),需要用戶主動(dòng)觸發(fā),就需要放置一個(gè)按鈕,并且綁定點(diǎn)擊事件,來(lái)觸發(fā)批量新增的方法。


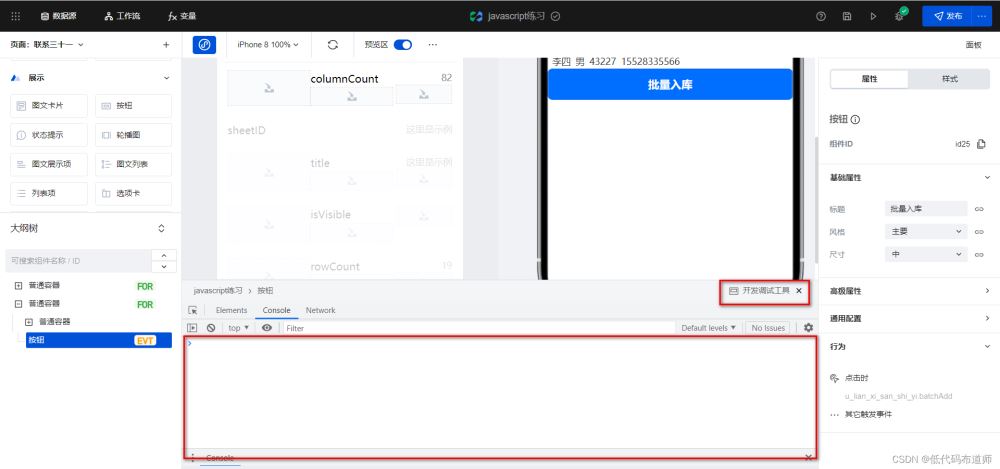
事件綁定好之后在哪看結(jié)果呢?點(diǎn)擊開(kāi)發(fā)調(diào)試工具來(lái)看具體的輸出

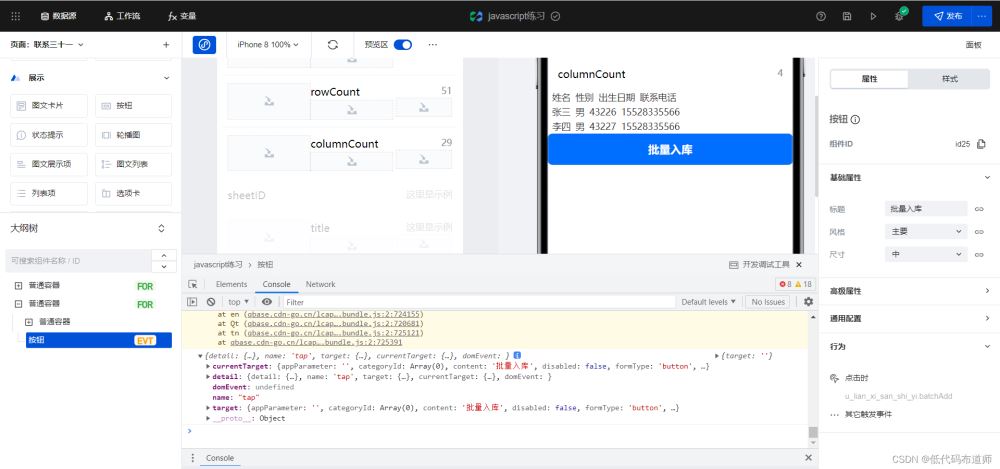
這時(shí)候點(diǎn)擊一下按鈕就可以看到對(duì)應(yīng)的輸出

輸出的結(jié)果還是蠻復(fù)雜的,不同的組件產(chǎn)生的事件對(duì)象不同,里邊的內(nèi)容不同,我們會(huì)在具體的場(chǎng)景進(jìn)行深入的講解。為啥本篇會(huì)先講一些基礎(chǔ)操作呢?因?yàn)椴簧俜劢z是按照教程的步驟一步步操作的,不懂基本的操作有時(shí)候會(huì)亂粘貼一氣,然后就是各種各樣的報(bào)錯(cuò),還不知道從哪看錯(cuò)誤,浪費(fèi)了不少時(shí)間。
2.2 低碼中調(diào)用連接器
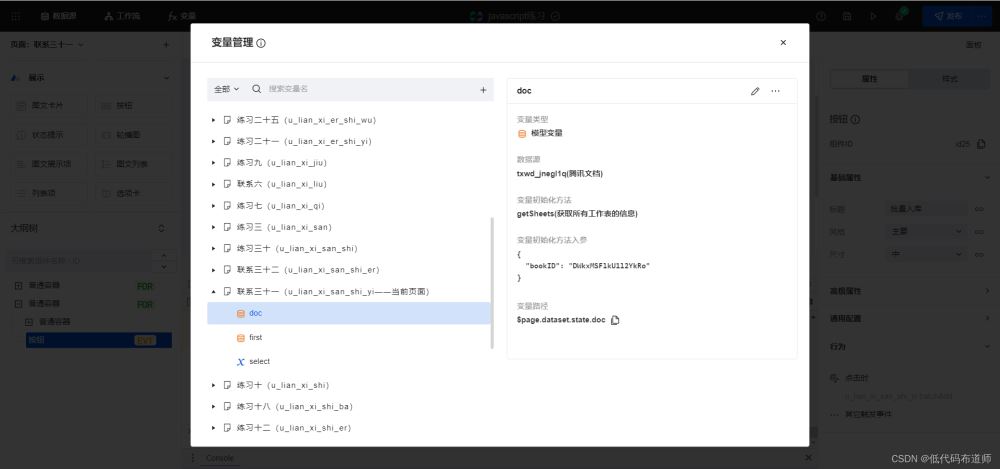
我們上一篇是使用變量的方法調(diào)用了連接器,這一篇我們使用低碼方法調(diào)用連接器。為了獲取騰訊文檔中的數(shù)據(jù),先需要獲取工作表的信息。我們復(fù)習(xí)一下變量中我們是如何調(diào)用的

這里是調(diào)用了getSheets方法,并且傳入了bookID,低碼中是通過(guò)api的方式來(lái)調(diào)用的,在方法中輸入如下代碼
const bookID = "DWkxMSFlkU1l2YkRo";
const { sheetData } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getSheets',
params: {
bookID,
},
});
console.log(sheetData)這里的bookID是通過(guò)騰訊文檔分享鏈接的時(shí)候獲取到的,{sheetData}是解構(gòu)賦值的意思,可以直接從返回結(jié)果里獲取對(duì)應(yīng)的值。可以看一下控制臺(tái)打印的結(jié)果
要怎么看返回結(jié)果呢,一對(duì)兒中括號(hào)表示數(shù)組的意思,展開(kāi)數(shù)組第一個(gè)元素的下標(biāo)是0,數(shù)組里的元素是個(gè)對(duì)象,對(duì)象是以一對(duì)兒大括號(hào)表示的,對(duì)象里邊又有具體的屬性和方法。我們這里邊需要的是sheetID,cloumnCount,rowCount。
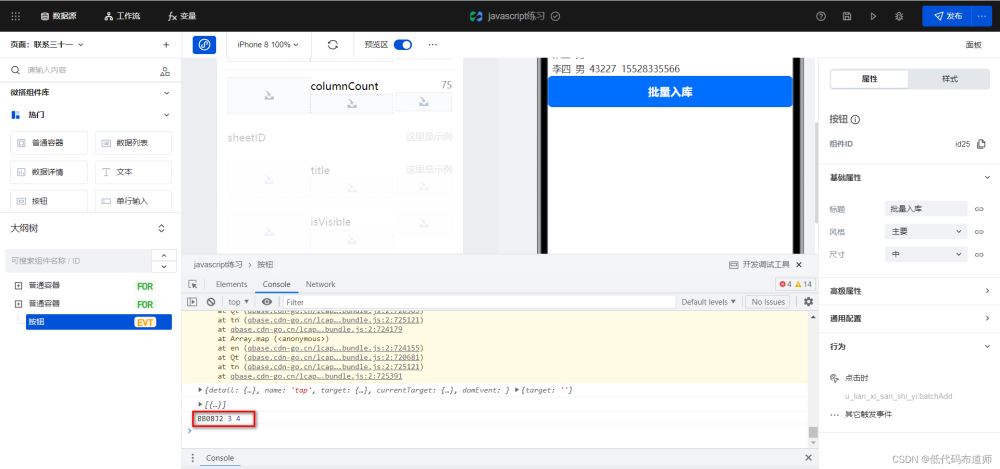
了解了之后我們就定義變量來(lái)接收返回值,輸入如下代碼
let sheetID = sheetData[0].sheetID let rowCount = sheetData[0].rowCount let columnCount = sheetData[0].columnCount console.log(sheetID, rowCount, columnCount)
看控制臺(tái)的打印結(jié)果

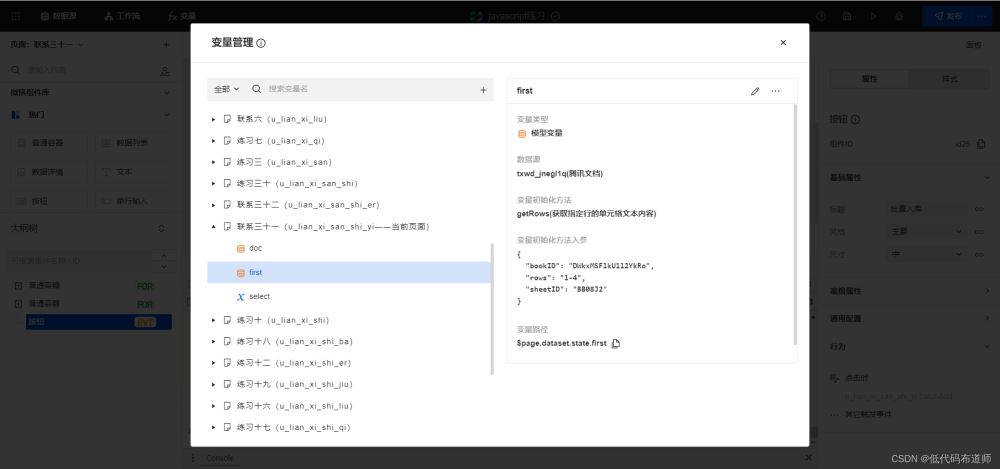
接著我們就需要根據(jù)返回的結(jié)果調(diào)用獲取單元格的方法,我們使用變量的時(shí)候是這么做的

代碼中是這樣獲取
const { rows } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getRows',
params: {
bookID,
sheetID,
rows: `2-${rowCount}`
},
});
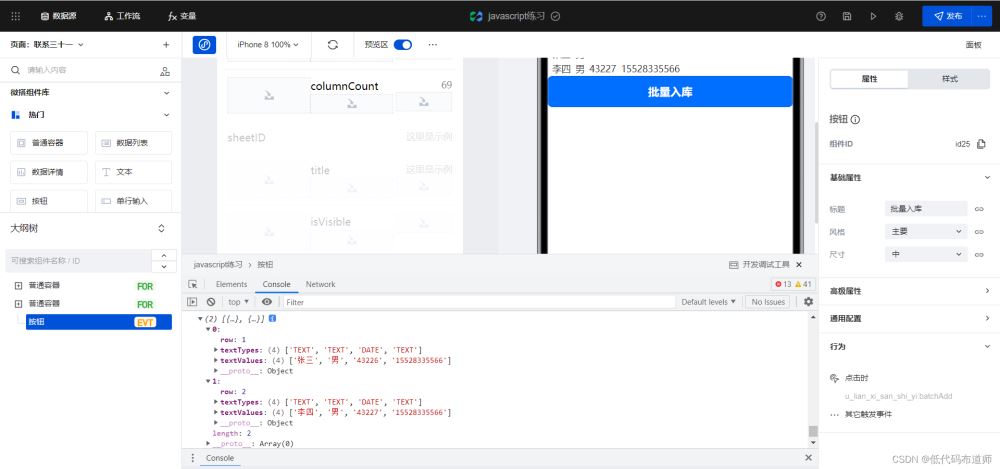
console.log(rows)這里小伙伴不明白的就是這一句2-${rowCount},用兩個(gè)反引號(hào)包裹的表示模板字符串,里邊如果使用${}這種語(yǔ)法的表示變量,代碼只要一執(zhí)行就會(huì)翻譯成2-3,讀取第二行、第三行的數(shù)據(jù)。我們看一下輸出的結(jié)果

textTypes表示每一列的字段類型,textValues表示具體的值。字段類型我們不需要,只需要解析出具體的值就可以
這樣每行的數(shù)據(jù)也解析出來(lái)了,就需要按照需要的格式整理入庫(kù)了,下邊是入庫(kù)的代碼
const newRecords = [];
const columns = "xm|xb|csrq|lxdh";
for(let r = 0; r < rowCount - 1; r++) {
const { textValues } = rows[r];
const inputParams = {};
const cols = columns.split('|');
cols.forEach((c, i) => {
inputParams[c] = textValues[i];
});
newRecords.push(inputParams);
}
await app.cloud.callModel({
name: 'txwdsjy_q6rop6n', // 數(shù)據(jù)模型標(biāo)識(shí)
methodName: 'wedaBatchCreate', // 新增多條的方法標(biāo)識(shí)
params: {
records: newRecords,
},
});這里columns是內(nèi)數(shù)據(jù)源的每一個(gè)字段的字段標(biāo)識(shí),可以去數(shù)據(jù)源那塊找到

其余的代碼因?yàn)樯婕暗骄唧w的編程知識(shí),你直接復(fù)用就可以,感興趣的同學(xué)可以學(xué)習(xí)一下javascript,了解了語(yǔ)法之后就可以讀的懂
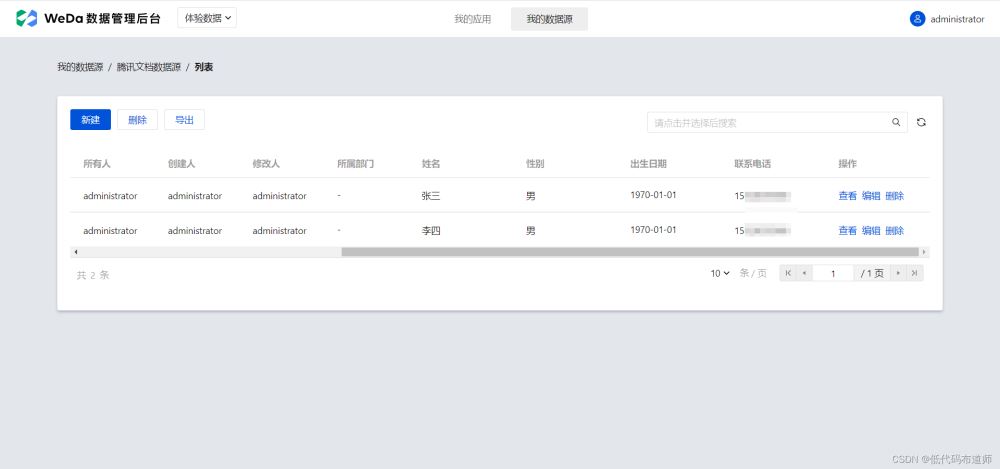
寫(xiě)好之后點(diǎn)擊按鈕,發(fā)現(xiàn)有兩條數(shù)據(jù)已經(jīng)寫(xiě)入數(shù)據(jù)庫(kù)了

但是有個(gè)問(wèn)題是出生日期沒(méi)有正確的讀出來(lái),入庫(kù)的日期都是1970-01-01。如果有解決辦法的小伙伴可以評(píng)論區(qū)留言,也方便大家學(xué)習(xí)。
3 最終的代碼
export default async function ({ event, data }) {
console.log(event, data)
const bookID = "DWkxMSFlkU1l2YkRo";
const { sheetData } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getSheets',
params: {
bookID,
},
});
console.log(sheetData)
let sheetID = sheetData[0].sheetID
let rowCount = sheetData[0].rowCount
let columnCount = sheetData[0].columnCount
console.log(sheetID, rowCount, columnCount)
const { rows } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getRows',
params: {
bookID,
sheetID,
rows: `2-${rowCount}`
},
});
console.log(rows)
const newRecords = [];
const columns = "xm|xb|csrq|lxdh";
for(let r = 0; r < rowCount - 1; r++) {
const { textValues } = rows[r];
const inputParams = {};
const cols = columns.split('|');
cols.forEach((c, i) => {
inputParams[c] = textValues[i];
});
newRecords.push(inputParams);
}
await app.cloud.callModel({
name: 'txwdsjy_q6rop6n',
methodName: 'wedaBatchCreate',
params: {
records: newRecords,
},
});
}本篇內(nèi)容已經(jīng)結(jié)束,學(xué)習(xí)更多是用在實(shí)踐,因此大家動(dòng)手才是真理。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://m.specialneedsforspecialkids.com/yun/128210.html
摘要:為函數(shù)提供語(yǔ)法支持為和行為一致,計(jì)算函數(shù)現(xiàn)在使用語(yǔ)法對(duì)值進(jìn)行格式設(shè)置替代了過(guò)去使用語(yǔ)法。在這種情況下,客戶端接口和將不起作用。也于近日發(fā)布了新版本,敬請(qǐng)點(diǎn)擊此處了解更多。 超強(qiáng)數(shù)據(jù)處理,無(wú)縫兼容Excel!Spread Studio是一款高度兼容 Excel 的跨平臺(tái)表格控件,用于在您的應(yīng)用系統(tǒng)中實(shí)現(xiàn)表格數(shù)據(jù)錄入和編輯等交互功能,并且提供靈活的定制能力和豐富的數(shù)據(jù)可視化效果,為商業(yè)表單...
摘要:為函數(shù)提供語(yǔ)法支持為和行為一致,計(jì)算函數(shù)現(xiàn)在使用語(yǔ)法對(duì)值進(jìn)行格式設(shè)置替代了過(guò)去使用語(yǔ)法。在這種情況下,客戶端接口和將不起作用。也于近日發(fā)布了新版本,敬請(qǐng)點(diǎn)擊此處了解更多。 超強(qiáng)數(shù)據(jù)處理,無(wú)縫兼容Excel!Spread Studio是一款高度兼容 Excel 的跨平臺(tái)表格控件,用于在您的應(yīng)用系統(tǒng)中實(shí)現(xiàn)表格數(shù)據(jù)錄入和編輯等交互功能,并且提供靈活的定制能力和豐富的數(shù)據(jù)可視化效果,為商業(yè)表單...
摘要:如下是具體代碼示例新增單元格范圍對(duì)角線,使您的表格數(shù)據(jù)更加醒目新增對(duì)單元格或范圍設(shè)置對(duì)角線邊框樣式的功能,并支持保存到文件或打印輸出。 純前端表格控件SpreadJS 正式發(fā)布2018 V11.1 版本,新版本提供撤銷/重做功能,并增強(qiáng)了UI和數(shù)據(jù)篩選,極大的擴(kuò)展了產(chǎn)品的實(shí)用功能,可更加方便優(yōu)雅的嵌入您的應(yīng)用系統(tǒng)。 Spread 是一系列功能和Excel類似的表格工具,支持桌面、Web...
摘要:如下是具體代碼示例新增單元格范圍對(duì)角線,使您的表格數(shù)據(jù)更加醒目新增對(duì)單元格或范圍設(shè)置對(duì)角線邊框樣式的功能,并支持保存到文件或打印輸出。 純前端表格控件SpreadJS 正式發(fā)布2018 V11.1 版本,新版本提供撤銷/重做功能,并增強(qiáng)了UI和數(shù)據(jù)篩選,極大的擴(kuò)展了產(chǎn)品的實(shí)用功能,可更加方便優(yōu)雅的嵌入您的應(yīng)用系統(tǒng)。 Spread 是一系列功能和Excel類似的表格工具,支持桌面、Web...
閱讀 561·2023-03-27 18:33
閱讀 750·2023-03-26 17:27
閱讀 647·2023-03-26 17:14
閱讀 603·2023-03-17 21:13
閱讀 537·2023-03-17 08:28
閱讀 1823·2023-02-27 22:32
閱讀 1315·2023-02-27 22:27
閱讀 2199·2023-01-20 08:28