資訊專欄INFORMATION COLUMN

此篇文章主要是給大家介紹了python圖像處理圖象的制作實例詳細說明,感興趣的小伙伴可以參考借鑒一下,希望可以有一定的幫助,祝愿大家多多的發展,盡早漲薪
文章正文
事實上前邊咱們就早已運用了圖象的制作,如:
io.imshow(img)
這一行代碼的本質是運用matplotlib包對圖片開展制作,制作完成后,回到一個matplotlib類型的信息。因而,我們還可以這么寫:
import matplotlib.pyplot as plt plt.imshow(img)
imshow()函數格式為:
matplotlib.pyplot.imshow(X,cmap=None)
X:要繪制的圖像或數組。
cmap:顏色圖譜(colormap),默認繪制為RGB(A)顏色空間。
其它可選的顏色圖譜如下列表:

用的比較多的有gray,jet等,如:
plt.imshow(image,plt.cm.gray) plt.imshow(img,cmap=plt.cm.jet)
在窗口上繪制完圖片后,返回一個AxesImage對象。要在窗口上顯示這個對象,我們可以調用show()函數來進行顯示,但進行練習的時候(ipython環境中),一般我們可以省略show()函數,也能自動顯示出來。
from skimage import io,data img=data.astronaut() dst=io.imshow(img) print(type(dst)) io.show()
顯示為:

可以看到,類型是'matplotlib.image.AxesImage'。顯示一張圖片,我們通常更愿意這樣寫:
import matplotlib.pyplot as plt from skimage import io,data img=data.astronaut() plt.imshow(img) plt.show()
matplotlib是一個專業繪圖的庫,相當于matlab中的plot,可以設置多個figure窗口,設置figure的標題,隱藏坐標尺,甚至可以使用subplot在一個figure中顯示多張圖片。一般我們可以這樣導入matplotlib庫:
from skimage import data
import matplotlib.pyplot as plt
img=data.astronaut()
plt.figure(num='astronaut',figsize=(8,8))#創建一個名為astronaut的窗口,并設置大小
plt.subplot(2,2,1)#將窗口分為兩行兩列四個子圖,則可顯示四幅圖片
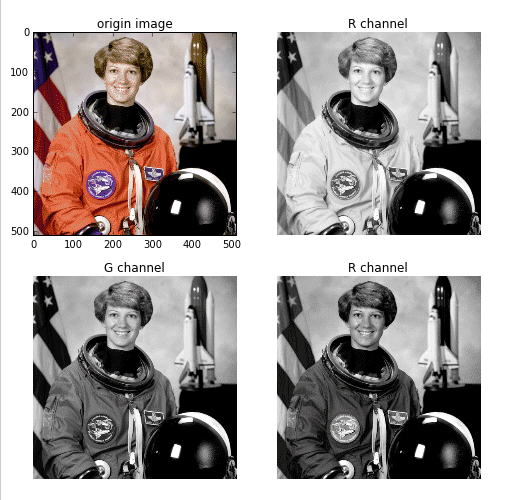
plt.title('origin image')#第一幅圖片標題
plt.imshow(img)#繪制第一幅圖片
plt.subplot(2,2,2)#第二個子圖
plt.title('R channel')#第二幅圖片標題
plt.imshow(img[:,:,0],plt.cm.gray)#繪制第二幅圖片,且為灰度圖
plt.axis('off')#不顯示坐標尺寸
plt.subplot(2,2,3)#第三個子圖
plt.title('G channel')#第三幅圖片標題
plt.imshow(img[:,:,1],plt.cm.gray)#繪制第三幅圖片,且為灰度圖
plt.axis('off')#不顯示坐標尺寸
plt.subplot(2,2,4)#第四個子圖
plt.title('B channel')#第四幅圖片標題
plt.imshow(img[:,:,2],plt.cm.gray)#繪制第四幅圖片,且為灰度圖
plt.axis('off')#不顯示坐標尺寸
plt.show()#顯示窗口
import matplotlib.pyplot as plt
也就是說,我們繪圖實際上用的是matplotlib包的pyplot模塊。
一、用figure函數和subplot函數分別創建主窗口與子圖
例:分開并同時顯示宇航員圖片的三個通道
在照片制作環節中,大家用matplotlib.pyplot模塊下的figure()函數公式來建立表明對話框,該函數的形式為:
matplotlib.pyplot.figure(num=None,figsize=None,dpi=None,facecolor=None,edgecolor=None)
全部基本參數全是可供選擇的,都是有初始值,因而啟用該函數公式的時候可以完全沒有任何基本參數,在其中:
num:整型或字符型都能夠。假如設為整型,則其整型數字代表窗口序號。假如設為字符型,則其字符串數組表明窗口名字。要用基本參數來取名對話框,假如兩個窗口序號或名同樣,則后窗口會遮蓋前窗口。
figsize:設定窗口大小。是一個tuple型整數金額,如figsize=(8,8)
dpi:整型數據,表明窗口屏幕分辨率。
facecolor:窗口背景色。
edgecolor:窗口邊框顏色。
用figure()函數公式建立的對話框,只有表明一副照片,如果你想要表明多副照片,就需要把這個對話框再劃分成好多個子圖,在每一個子圖上顯示不同類型的照片。大家能使用subplot()函數公式來區分子圖,函數公式形式為:
matplotlib.pyplot.subplot(nrows,ncols,plot_number)
nrows:子圖的個數。
ncols:子圖的行數。
plot_number:現階段子圖的序號。
如:
plt.subplot(2,2,1)
則表示將figure窗口劃分成了2行2列共4個子圖,當前為第1個子圖。我們有時也可以用這種寫法:
plt.subplot(221)
兩種寫法效果是一樣的。每個子圖的標題可用title()函數來設置,是否使用坐標尺可用axis()函數來設置,如:
plt.subplot(221)
plt.title("first subwindow")
plt.axis('off')二、用subplots來創建顯示窗口與劃分子圖
除了上面那種方法創建顯示窗口和劃分子圖,還有另外一種編寫方法也可以,如下例:
import matplotlib.pyplot as plt
from skimage import data,color
img=data.immunohistochemistry()
hsv=color.rgb2hsv(img)
fig,axes=plt.subplots(2,2,figsize=(7,6))
ax0,ax1,ax2,ax3=axes.ravel()
ax0.imshow(img)
ax0.set_title("Original image")
ax1.imshow(hsv[:,:,0],cmap=plt.cm.gray)
ax1.set_title("H")
ax2.imshow(hsv[:,:,1],cmap=plt.cm.gray)
ax2.set_title("S")
ax3.imshow(hsv[:,:,2],cmap=plt.cm.gray)
ax3.set_title("V")
for ax in axes.ravel():
ax.axis('off')
fig.tight_layout()#自動調整subplot間的參數
直接用subplots()函數來創建并劃分窗口。注意,比前面的subplot()函數多了一個s,該函數格式為:
matplotlib.pyplot.subplots(nrows=1,ncols=1)
nrows:所有子圖行數,默認為1。
ncols:所有子圖列數,默認為1。
返回一個窗口figure,和一個tuple型的ax對象,該對象包含所有的子圖,可結合ravel()函數列出所有子圖,如:
fig,axes=plt.subplots(2,2,figsize=(7,6)) ax0,ax1,ax2,ax3=axes.ravel()
創建了2行2列4個子圖,分別取名為ax0,ax1,ax2和ax3,每個子圖的標題用set_title()函數來設置,如:
ax0.imshow(img)
ax0.set_title("Original image")如果有多個子圖,我們還可以使用tight_layout()函數來調整顯示的布局,該函數格式為:
matplotlib.pyplot.tight_layout(pad=1.08,h_pad=None,w_pad=None,rect=None)
所有的參數都是可選的,調用該函數時可省略所有的參數。
pad:主窗口邊緣和子圖邊緣間的間距,默認為1.08
h_pad,w_pad:子圖邊緣之間的間距,默認為pad_inches
rect:一個矩形區域,如果設置這個值,則將所有的子圖調整到這個矩形區域內。
一般調用為:
plt.tight_layout()#自動調整subplot間的參數
三、其它方法繪圖并顯示
除了使用matplotlib庫來繪制圖片,skimage還有另一個子模塊viewer,也提供一個函數來顯示圖片。不同的是,它利用Qt工具來創建一塊畫布,從而在畫布上繪制圖像。
例:
from skimage import data from skimage.viewer import ImageViewer img=data.coins() viewer=ImageViewer(img) viewer.show()

最后總結一下,繪制和顯示圖片常用到的函數有:
綜上所述,這篇文章就給大家介紹到這里了,希望可以給大家帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://m.specialneedsforspecialkids.com/yun/128831.html
此篇文章主要是給大家介紹了python圖像處理之圖象的批量編輯實例詳細解讀,感興趣的小伙伴可以參考借鑒一下,希望可以有一定的幫助,愿大家多多的發展,盡快漲薪 文章正文 有的時候,不僅需要對一張照片予以處理,可能也會對一大批照片處理。此刻,我們通過循環系統去執行解決,還可以啟用程序流程帶有的照片結合去處理。 照片結合函數公式 skimage.io.ImageCollection(load...
文章主要是詳細介紹了pythonopencv圖像高通濾波和低通濾波器,此文經過案例編碼為大家介紹得非常詳盡,對大家學習培訓和工作具有很強的參照參考意義,必須的小伙伴可以借鑒一下 序言 上一章大家反映了如何把圖象機娘傅立葉變換,將圖象由時域轉換成時域,并把低頻率挪動至圖象核心。那樣將低頻率總廳后,就可以把圖象的低頻率和高頻率分離,進而開展低通濾波器跟高通濾波的處理方法。 詳細編碼 低通濾...
在使用matplotlib做圖得時候,有時候會碰到繪圖時顯示不全和圖片保存時不完美的難題,本文主要是為大家介紹了有關PandasMatplotlib保存圖型時縱坐標標識過長造成顯示不全問題解決方式,需用的小伙伴可以參考一下。 序言 這篇blog主要是處理在使用pandas制作圖象并儲存時,因為標識過長,造成縱坐標上標簽顯示不全問題。剛遇到困難的時候修改了一下下圖片尺寸,然而并沒有卵用,因此...
摘要:我們經常能在圖片上看到一些水印,一般分為圖片文字或者是兩種一起的結合。那么給圖片加水印就非常有必要了。怎么用實現給圖片加水印呢先來看看效果使用庫使用庫來實現效果圖像處理和手冊正所謂授人以魚不如授人以漁,光貼代碼不講實現過程的,都是耍流氓。 我們經常能在圖片上看到一些水印,一般分為圖片、文字或者是兩種一起的結合。那為什么要加水印呢?目的是為了防止別人盜圖、造假或者標注出處等,保護圖片原作...
此篇文章主要是闡述了Pygame精準檢測圖象撞擊,在使用Pygame寫游戲時,有些人可能遇到2個Rect目標撞擊可是目標中間也有室內空間間距問題,這兒,將教給大家用一個方法準確地檢驗圖象撞擊,需用的小伙伴可以借鑒一下 在使用Pygame寫游戲時,有些人可能遇到2個Rect目標撞擊可是目標中間也有室內空間間距問題,這兒,將教給大家用一個方法準確地檢驗圖象撞擊。 假定大家主要有兩種圖象(產品為...
閱讀 919·2023-01-14 11:38
閱讀 891·2023-01-14 11:04
閱讀 750·2023-01-14 10:48
閱讀 2039·2023-01-14 10:34
閱讀 956·2023-01-14 10:24
閱讀 833·2023-01-14 10:18
閱讀 506·2023-01-14 10:09
閱讀 583·2023-01-14 10:02